1.在命令行中输入安装
npm install --save vuex

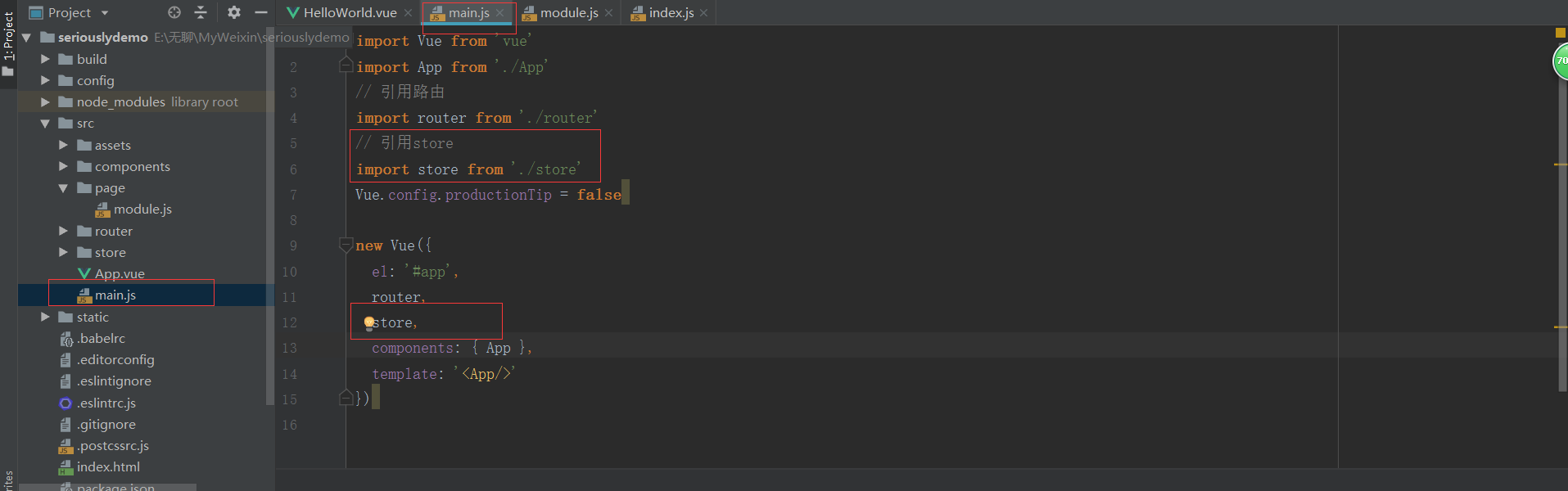
2.然后在main.js文件中引用store和在new Vue中声明store
import store from './store'
store,

3.在src中创建一个page文件,在page文件下创建一个module的js文件(内容如下)
const state = {
HomeStatus:{
LoginStatus:false
},
Users:[],
}
const mutations = {
['setuseinfo'] (state, data) {
},
}
const actions = {
}

4.在src下创建一个store文件,在store文件下创建一个index的js文件
import Vue from 'vue'
import Vuex from 'vuex'
import page from '../page/module'
Vue.use(Vuex)
export default new Vuex.Store({
state: {},
modules:{
page
}
})
