记录一下在项目中使用less遇到的坑吧!
1、先使用npm下载依赖;
npm install --save less-loader
2、在package.json中检查一下

安装成功!
3、在main.js中引进
import less from 'less' Vue.use(less)
4、在项目中开始使用

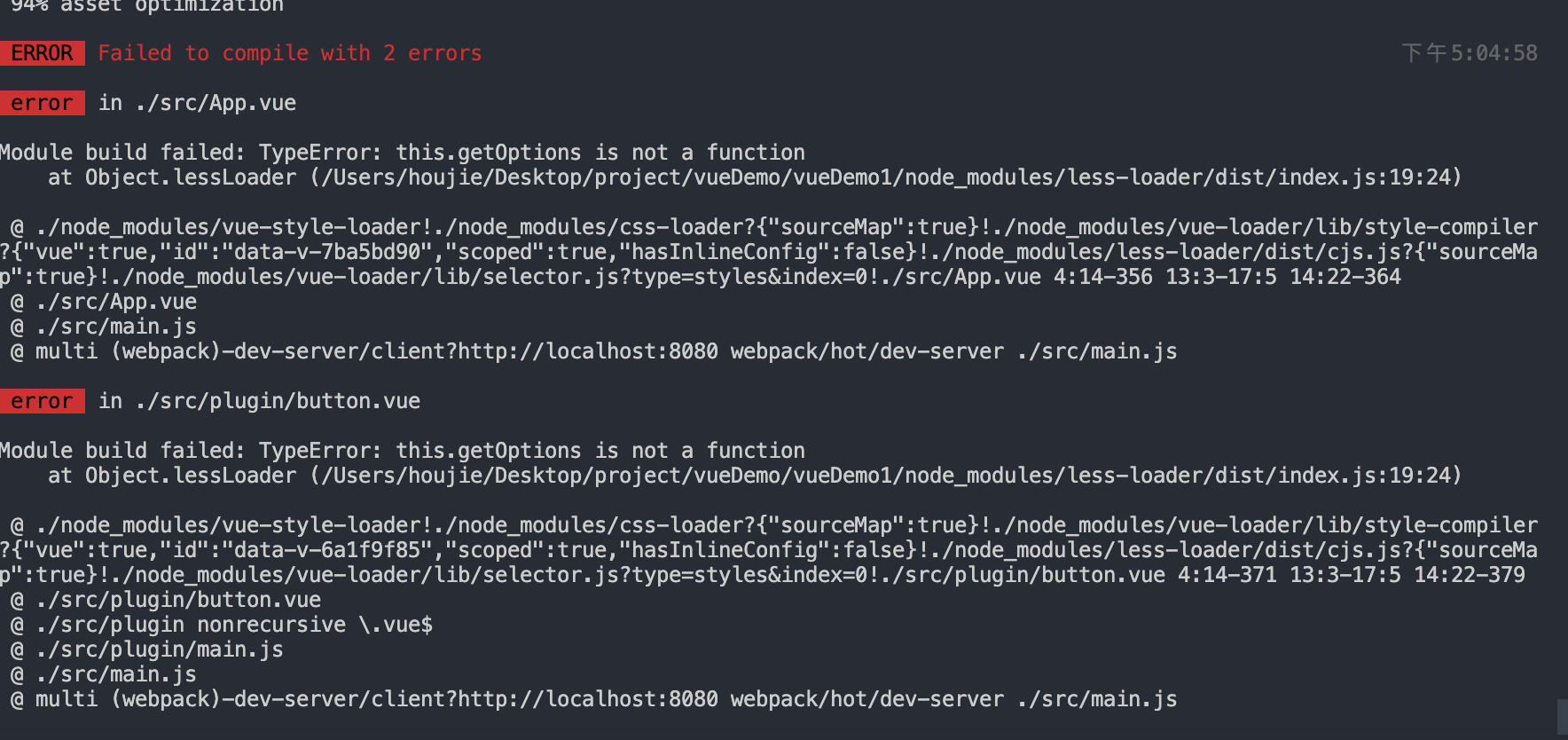
这么看没什么毛病,但是报错了!!!!

项目中也没有getOptions方法,那么问题出到哪里了,我也没有建less文件,只是在style中使用,查了半天发现是 less-loader的版本太高。我试试降低版本。
npm uninstall less-loader npm install less-loader@5.0.0
OK了!!!
如果需要开发less文件的小伙伴,可以在build/webpack.base.conf.js的module/rules下加入less的配置项哦
{ test: /.less$/, // 检查文件是否以.less结尾(检查是否是less文件) use: [ // 数组中loader执行是从下到上,从右到左顺序执行 "style-loader", // 创建style标签,添加上js中的css代码 "css-loader", // 将css以commonjs方式整合到js文件中 "less-loader", // 将less文件解析成css文件 ], }