在大多数项目情况下,需要在开发环境,测试环境,生产环境执行不同的操作,今天就来记录下这三种环境在项目中需要怎样配置。
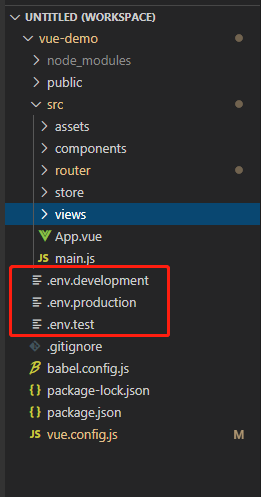
1、在项目根目录下新建文件:.env.development(开发环境)、.env.test(测试环境)、.env.production文件(生产环境);

2、三个环境对应的配置文件如下;
env.develpoment文件
NODE_ENV = 'development' //模式 VUE_APP_MODE = 'development' //通过"VUE_APP_MODE"变量来区分环境 VUE_APP_API_URL = 'http://xxxxxxxx' //api地址
env.production文件
NODE_DEV = 'production' VUE_APP_MODE = 'production' VUE_APP_API_URl = 'http://xxxxxxx'
env.test文件
NODE_ENV = 'test' VUE_APP_MODE = 'test' VUE_APP_API_URL = 'http://xxxxxx' outputDir = test
3、修改vue.config.js文件;
module.exports = {
publicPath: './',
outputDir: process.env.outputDir,
devServer: {
disableHostCheck: false,
host: "",
port: 8082,
https: false,
hotOnly: false,
proxy: null
}
}
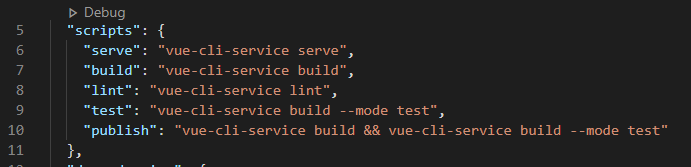
4、修改package.json文件;

"test": "vue-cli-service build --mode test", //打包测试环境
"publish": "vue-cli-service build && vue-cli-service build --mode test", //测试和生产一起打包
5、判断并使用不用的开发环境配置
if(process.env.VUE_APP_MODE==='development'){
//开发环境下的执行操作
}else if(process.env.VUE_APP_MODE==='test'){
//测试环境下的执行操作
}else{
//生产环境下的执行操作
}
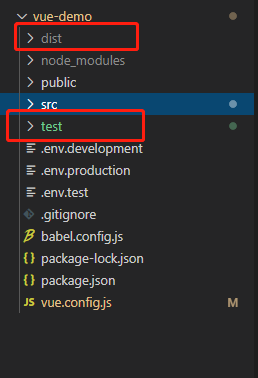
6.项目打包
npm run test //打包测试环境
npm run build //打包生产环境
npm run publish //测试环境和生产环境一起打包