- 浅层克隆
- 深层克隆
- 扩展方法
一、extend的基本使用
语法:
$.extend( target [, object1 ] [, objectN ] )
$.extend( [deep ], target, object1 [, objectN ] )
警告: 不支持第一个参数传递 false 。
jQuery.extend() 函数用于将一个或多个对象的内容合并到目标对象。
注意:1. 如果只为$.extend()指定了一个参数,则意味着参数target被省略。此时,target就是jQuery对象本身。通过这种方式,我们可以为全局对象jQuery添加新的函数。
2. 如果多个对象具有相同的属性,则后者会覆盖前者的属性值。
| 参数 | 描述 |
| depp | 可选。 Boolean类型 指示是否深度合并对象,默认为false。如果该值为true,且多个对象的某个同名属性也都是对象,则该"属性对象"的属性也将进行合并。 |
| target | Object类型 目标对象,其他对象的成员属性将被附加到该对象上。 |
| object1 | 可选。 Object类型 第一个被合并的对象。 |
| ectN | 可选。 Object类型 第N个被合并的对象。 |
上面这些内容简单的介绍了extend()的一些用法和特性。
其主要功能就是合并对象,还说了可以为全局对象jQuery添加新的函数(方法);
但是,并没有说合并对象是不是深度克隆,只解释了depp参数可以指定是否合并同名属性的值。
除了这些功能和特性外,而extend()还有没有其他的功能特性呢?
二、深浅克隆
所谓深浅克隆就是由第一个可选参数deep控制,如果第一个参数不传入就表示浅克隆,就是下面示例的克隆方式:
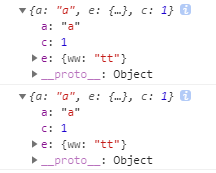
var obj = { a:"a", e:{ yy:"yy" } } var obj1 = { e:{ ww:"xx" }, c:1 } $.extend(obj,obj1); console.log(obj); obj1.e.ww = "tt"; console.log(obj);
浅克隆测试结果:

浅克隆的方式就是将引用值属性直接用赋值的方式赋给了被克隆的对象,当其中一个修改引用值的内部属性值时,另一个也会发生改变。再来看看深克隆:
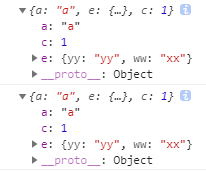
var obj = { a:"a", e:{ yy:{ gg:"gg" } } } var obj1 = { e:{ yy:{ hh:"hh" } }, c:1 } $.extend(true,obj,obj1); console.log(obj); obj1.e.yy = "tt"; console.log(obj);
深克隆测试结果:

深度克隆就是内部的引用值类型属性不在指向同一个堆内存空间,简单的说就是不会互相干扰了。jQuery.extend()方法可以算是一个深度克隆方法,但是不具备合并对象属性能力,当被克隆对象和克隆对象有相同的对象属性时,克隆对象的对象属性会被直接覆盖,而不是下面我分装的那样具备将相同名称的对象属性实现合并,这要根据具体的业务和功能需求来决定使用哪种克隆方式。
如果觉得源码代码不是很好理解,可以参考我的另一篇博客来理解:JavaScript深度克隆(递归)
三、jQuery扩展工具方法
$.extend({ a:function(){ console.log("通过jQuery的extend()直接向jQuery对象上添加函数(方法)成功了"); } }); //jQuery实例上添加工具方法 $.fn.extend({ b:function(){ console.log("通过jQuery的extend()直接向jQuery实例上添加函数(方法)成功了"); } }); $.a(); $().b();