-
Border-CSS1的属性
- Border-CSS1:border
- Border-CSS1:border-style
- Border-CSS1:border-width
- Border-CSS1:border-color
-
Border-CSS3的属性
- Border-CSS3:border-radius
- Border-CSS3:box-shadow
- Border-CSS3:border-image、-image-source、-image-slice、-image-width、-image-outset、-image-repeat
一、Border-CSS1的属性
在CSS1中就定义了边框样式属性:border设置全部或指定具体边框样式。具体包括指定样式:宽度:width、样式:style(none、heidden、solid、groove等)、颜色:color。可以通过border统一设置边框样式,也可以通过border-left:width style color独立设置边框样式。这部分相对比较简单,使用四个div示例及样式展示一下基本设置方法:
1 .solid{border:1px solid #ee9900;} 2 .dotted{border:1px botted #993366;} 3 .bouble{border:3px boudle #000;}/*注意双实线实质上是将边框宽度分成约等于的三等份,取整值,比如如果设置宽度为2px,两条边框各取1px,就没有空隙了*/ 4 .borderBottom{border-bottom:3px solid red;}
二、Border-CSS3的属性
2.1-边框半径(圆角边框):border-radius

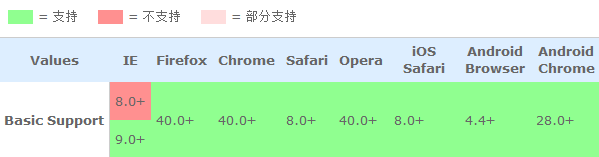
边框半径border-radius是CSS3的一个边框属性,也是兼容性不错的一个属性,先来看看基本及几个使用示例:
1 .radius1{border-radius:10px;} 2 .radius2{border-radius:10px 15px 20px 25px;} 3 //radius3第一种写法 4 .radius3{border-radius:10px 20px;} 5 //radius3第二种写法 6 .radius3{border-top-left-radius:10px;border-top-right-radius:20px;border-bottom-right-radius:10px;border-bottom-left:20px;}
上面三个是非常简单的border-radius应用,就不过多的解释了,接着来看下面这几个特殊的示例:
到这里是不是眼花缭乱了,如果没有眼花缭乱的大神请绕路啦,下面是实现每个形状的css代码:
1 //没有设置宽高的都默认为100*100 2 .radius4{border-top-left-radius:100%;} 3 .radius5{border-top-left-radius:50px 50px;border-top-raight:50px 50px; width:100px; height:50px;} 4 .radius6{border-radius:50%;} 5 .radius7{border-top-left-radius:50px 100px;} 6 .radius8{border-top-left-radius:50px 100px; border-top-right-radius:50px 100px;} 7 .radius9{border-radius:50%; width:100px; height:50px;} 8 .radius10{border-top-left-radius:50% 100%; border-bottom-right-radius:50% 100%; widht:100px; height:50px;} 9 .radius11{border-top-raight-radius:100%; border-bottom-left-radius:100%; width:100px; height:50px;} 10 .radius11{border-top-raight-radius:50%; border-bottom-left-radius:100%; width:100px; height:50%;}
关于border-radius需要注意的是在设置具体的方向值时,需要将top或者bottom设置在left或者raight前面,这个问题我不确定时浏览器问题还是语法要求,在我印象中好像谁先谁后不会有影响,但是我在chrome和firefox都必须按照前后顺序编写代码,不然无法产生效果。然后在回头来看radius2的示例,这个示例还有一种表示方法:
.radius2{border-radius: 10px 20px 30px 40px/ 10px 20px 30px 40px;}
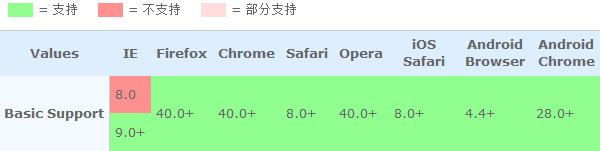
2.2-元素阴影:box-shadow

一开始在手册中看到box-shadow在border~background属性列表下的时候我有点懵,不是边框和背景属性吗?怎么把盒子属性放到这里呢?是不是手册搞错了?后来仔细想想,盒子属性应该可以分为两大类:盒子自身样式属性和盒子内部元素关系样式属性。如果这样来分其实边框背景和阴影本身就都是盒子自身样式属性了。虽然着对编程没有任何影响,但是对于记忆和理解知识个人觉得还是很有帮助。
关于box-shadow先从外阴影入手逐一分析每个属性值的含义,先来看下面这几个示例:
1 .box-shadow1{box-shasow:10px 10px 0px 0px #00CD66;} 2 .box-shadow2{box-shasow:10px 10px 0px 5px #00CD66;} 3 .box-shadow3{box-shasow:10px 10px 5px 5px #00CD66;} 4 .box-shadow4{box-shasow:10px -5px 0px 0px #00CD66;} 5 .box-shadow5{box-shasow:10px -5px 0px -5px #00CD66;}
box-shadow的属性值:横向移动(x-offtset)、纵向移动(y-offset)、模糊宽度(blur)、扩大宽度(spread)、阴影颜色(color)。
阴影位置(偏移):x-offset、y-offset负责定义阴影位置,像素值可以是负数。以元素的中心为原点,向x、y方向做正负偏移。
阴影大小(缩放):spread负责定义阴影大小,大小缩放是同时在四个方向加上设定像素值。
阴影模糊(高斯):blur负责定义阴影的模糊值,模糊本质上就是一个过度效果,沿着元素边缘向两个方向过渡,但是由于阴影有和模型的叠层效果,看上去,外阴影模糊就是向外扩散设定的阴影距离,内阴影模糊就是向内产生设定的阴影模糊过渡距离。所以接着来看这几个内阴影(inset)的示例:
1 .box-shadow6{box-shadow:inset 0px 0px 0px 20px #00CD66;} 2 .box-shadow7{box-shadow:inset 0px 0px 20px 20px #00CD66;} 3 .box-shadow8{box-shadow:inset 10px 10px 0px 0px #00CD66;} 4 .box-shadow9{box-shadow:inset -10px -10px 0px 10px #00CD66;}
内阴影可以说是从元素边缘产生,以阴影偏移或者阴影大小设定的值向元素内容上覆盖阴影。到这里关于元素阴影box-shadow的基本用法全部介绍完毕了,但是并没结束。请看下面这几个示例:
上面的示例是用css3的box-shadow和border-radius做的一个星球冲撞图,上面这个不是截图,而是用代码实现的,这里有一个全页面展示的代码:

1 <style> 2 *{ 3 padding: 0; 4 margin: 0; 5 } 6 :root, 7 body{ 8 width: 100%; 9 height: 100%; 10 background-color: #000; 11 } 12 .div1{ 13 position: absolute; 14 width: 200px; 15 height: 200px; 16 left: calc(50% - 100px); 17 top: calc(50% - 100px); 18 border-radius: 50%; 19 box-shadow: inset 10px 0px 50px 0px red, 20 inset -10px 0px 50px 0px blue,/*第一阶段*/ 21 -10px 0px 20px 0px red, 22 -13px 0px 20px 0px blue, 23 -23px 0px 20px -10px red, 24 -33px 0px 20px -20px blue, 25 -43px 0px 30px -30px red, 26 -53px 0px 40px -40px blue, 27 -63px 0px 50px -50px red, 28 -73px 0px 60px -60px blue, 29 -83px 0px 70px -70px red, 30 -93px 0px 80px -80px blue, 31 -100px 0px 80px -90px red, 32 -100px 0px 80px -90px blue; 33 } 34 .div2{ 35 position: absolute; 36 width: 150px; 37 height: 150px; 38 left: calc(50% + 150px); 39 top: calc(50% - 50px); 40 border-radius: 50%; 41 box-shadow: inset 10px 0px 50px 0px red, 42 inset -10px 0px 50px 0px blue,/*第一阶段*/ 43 10px 0px 20px 0px blue, 44 13px 0px 20px 0px red, 45 23px 0px 20px -10px blue, 46 33px 0px 20px -20px red, 47 43px 0px 30px -30px blue, 48 53px 0px 40px -40px red, 49 63px 0px 50px -50px blue, 50 73px 0px 60px -60px red, 51 83px 0px 70px -70px blue, 52 93px 0px 80px -80px red, 53 100px 0px 80px -90px blue, 54 100px 0px 80px -90px red; 55 } 56 </style> 57 </head> 58 <body> 59 <div class="div1"></div> 60 <div class="div2"></div> 61 </body>
看起来这个星球冲撞好像很炫酷,实际上代码实现难度比接下来这个示例要简单的太多了,这个示例就是太阳,附赠一个月亮:
这里的太阳和月亮虽然也是使用代码实现,但是和我提供的代码在一些数值上会有一些差别,这是因为阴影需要根据具体的适应场景来调整视觉效果,特别是月亮在博客编辑器中不好使用伪元素实现,采用的是两个div实现的,下面提供的代码采用的是伪元素实现的。

1 <style> 2 *{ 3 margin: 0; 4 padding: 0; 5 } 6 .root, 7 body{ 8 width: 100%; 9 height: 100%; 10 background-color: #000; 11 12 } 13 .sun{ 14 width: 10px; 15 height: 10px; 16 position: absolute; 17 left:calc(50% - 5px); 18 top:calc(50% - 5px); 19 background-color: #fff; 20 border-radius: 50%; 21 box-shadow: 0px 0px 25px 25px #fff,/*关键的一行*/ 22 0px 0px 100px 50px #ff0; 23 } 24 </style> 25 </head> 26 <body> 27 <div class="sun"></div> 28 </body>

1 <style> 2 *{ 3 margin: 0; 4 padding: 0; 5 } 6 :root, 7 body{ 8 width: 100px; 9 height: 100px; 10 background-color: #000; 11 } 12 .moon{ 13 width: 100px; 14 height: 100px; 15 position: absolute; 16 left: calc(50% - 50px); 17 top: calc(50% - 50px); 18 border-radius: 50%; 19 background-color: #fff; 20 box-shadow: 0px 0px 5px 0px #fff; 21 } 22 .moon::after{ 23 content: ""; 24 width: 100px; 25 height: 100px; 26 position: absolute; 27 left: calc(50% - 75px); 28 top: calc(50% - 60px); 29 border-radius: 50%; 30 background-color: #000; 31 } 32 </style> 33 </head> 34 <body> 35 <div class="moon"></div> 36 </body>
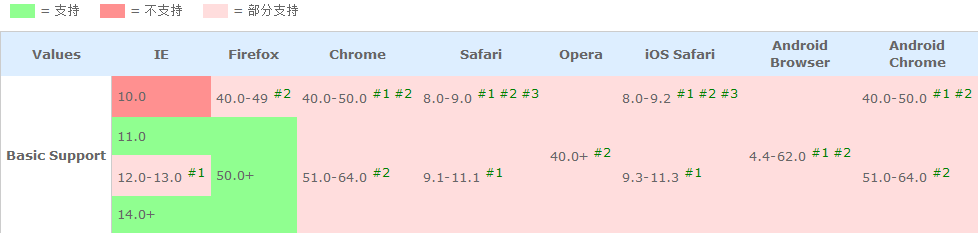
2.1-边框图片:border-image

从兼容性来看,border-image的兼容性不是很好,但因为都有兼容的趋势,所以学习就是有必要的了。还是和前面一样,先来一些基本应用的示例:
border-image:
border-image-source | [border-image-slice,border-image-width,border-image-outset] | border-image-repeat
- border-image-source:引入边框图片或者创建渐变色来确定图像。(可以取值“none”表示无图片。)
- border-image-slice:切割背景图片,可以采用数值(number)和百分比(percentage)两种取值方式。
- border-image-width:设置边框图像所占边框宽度,可以设置像素值、数值(根据边框宽度按倍计算)、百分比(根据slice的取值计算)、auto(同等与100%)。
- border-image-outset:设置边框图片向外(四个方向)延申(注意知识纯粹延申,不会改变边框图片的宽度)。
- border-image-repeat:背景填充方式。拉伸(stretch)(默认值)、重复平铺(repeat)、当图片不能整数平铺时适当缩放(round)、当图片不能整数平铺时留白space。
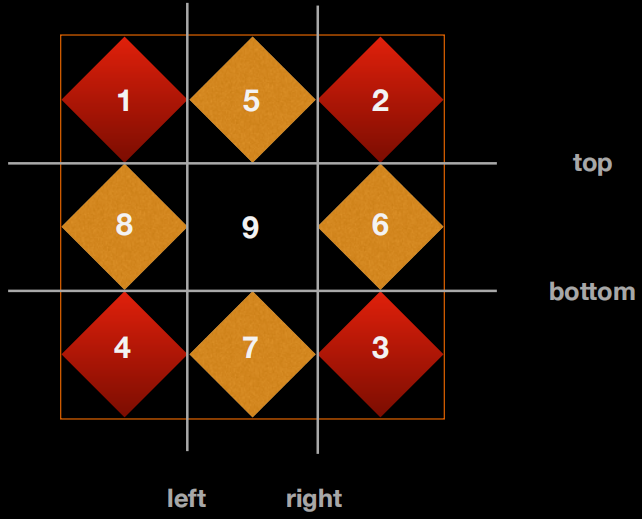
使用下面这张图片以及后面的示例来描述border-image的使用(图片的实际像素是300*300px):

下面是应用border-image设置不同的属性值组合出的样式:(在富文本编辑器中实现不了border-image,一下采用等比例截图作为参考。)



实现demo1、demo2、demo3的代码:
/* demo1 */
div{
50px;
height: 50px;
font-size: 8px;
position: absolute;
background-color: blue;
top: calc(50% - 50px);
left: calc(50% - 50px);
border: 50px solid #fff;
text-align: center;
line-height: 50px;
border-image-source: url('这里是图片的路径');
border-image-slice: 100;
border-image- 1;
}
/* demo2 */
div{
/* 以上代码同demo1 */
border-image-slice: 150;
border-image- 1;
}
/* demo3 */
div{
/* 以上代码同demo1 */
border-image-slice: 140;
border-image- 1;
}
从demo1可看到border-image-slice:100均匀的将像素300px²的图片切割成了9等份(实际上slice的数值就是同等于像素值),然后通过border-image-1表示边框背景图片的宽度等于边框宽度(即50px),原本像素100px²的被缩放成50px²的背景块填充到demo1边框上。
再通过下图来看看demo1的slice切割模型图:

通过demo1的slice切割模型,来思考demo2的slice切割模型,从下面一个手画草图可以看到纵横向都只有一条切割线了,其实不然,因为将slice的值设置为150导致横向的top、bottom两条切割线重叠,这两条线重叠了也就表示重点没有多余的莫部分,这里可以看作是只将图片切割成了四等分,但由于需要8个填充块,所以四条边框的中间部分就出现了空白部分。

demo3的模型图就不画了,从代码的角度来分析,5678这四块切割部分的像素是宽10(这里可以看到前面所描述的9等份并不严谨,因为实际上中间快起作用的切割线只有同一个方向上的两条,从实际的切割效果来看demo3的的5切割块宽为10px当高并不是10px),但由于border-image-repeat默认值stretch的拉升效果,出现了填充。
最后关于border-image-width要注意,取值如果是像素值的画,就表示边框背景图片填充的宽度,但不会切割背景图片,而是将slice切割好的图片压缩填充到设定的宽度内。下图是在demo1的基础上将border-image-width的值设置为10px的显示结果。

还有slice的值的设置方式,在demo代码中都是简写的,实际上三个demo的slice的值可以写成一下形式:
border-image-slice: 100 100 100 100; border-image-slice: 150 150 150 150; border-image-slice: 150 140 140 140; /* left right top bottom */ /* 从左向有计算left切割线位置 从右向左计算right切割线的位置 从上到下计算top切割线的位置 从下到上计算bottom切割线的位置 * /
关于border的css属性就全部介绍完了,常被应用到的属性还是前面两个border-radius和box-shadow,而border-image不是很常间的应用属性,但是由于主流浏览器最新版本都已经支持,所以有必要弄明白了。
