春风十里,杨柳淑静,婀娜身姿藏绵针。
额哼,让我喝口水再跟你们慢慢道来。好了,这个时候你的要把哪些什么淑静,什么婀娜给忘了,听我好好说。
故事要从n年前说起,那是我刚刚学习编程的时候,一个高我一届的学长跟我安利V8,反正听得我是晕头转向,什么ECMAScript,当时只记得它的什么鬼前身是欧洲计算机制造商协会,听到这里我就没兴趣了,别问我为什么。你说一个搞硬件生产的什么商会懂什么编程是吧!!!
n年后的今天,我有些后悔,没跟他老人家多学点就好了,毕竟。。。
人家的技术现在可不是盖的,丐帮洪帮主估计。。。又扯远了。
现在开始真正的表演!
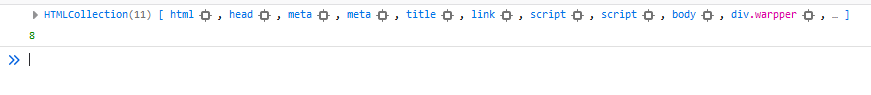
Google Chrome对于我们前端编程来说是一个非常友好的工具,日常我也都是采用chrome来测试程序,个人感觉还是它的debug最友好,但是今天出现的一个问题让我抓狂了。先来看下面这个图:

接着来看代码:

从控制台来看,打印的是8个元素的类数组,但是当我点开查看详情信息时,这明明就是11个元素啊,length数组明明给的就是11啊,为什么打印的时8。
Chrome!!!我还能信任你吗?
你可是每天比我女朋友和我待在一起的时间还长啊!
哦,忘了我还没女票呢!
然后,我就想起了度娘,虽然,好多人都嫌弃它,我曾今也因为一些什么不是很喜欢它。但是,谁要“有问题找度娘”那么经典呢?这结果更让我崩溃:

这里没答案。。。
相信我,有问题是可以找度娘,但是人家为了接生意,管你喜欢圆的扁的,能让你掏银子就是好家伙,立马给你回头问“小翠”呢?快叫小翠。
本来想硬着头皮去一些abcd之类的网页看看,但是,想想觉得自己的技术这点问题都不能解决吗?
瞪直眼睛一看,顺手抽了趴在桌上的狗子一巴掌,就是欠抽,好好的js操作DOM,你把js放头部想干啥呢?
看着狗子傻瞪着眼睛,我冷静下来,怎么能这样呢?
打印8个元素的数组我能理解,js执行的时候后面的DOM结构还没解析嘛。为什么我点开后又显示出11个元素呢?第一反应Chrome太不靠谱了,我打印对象你怎么能给我查看详情却是后面被修改的呢?你不应该给我一个打印时的对象吗?这也特不靠谱了。
于是乎,我去firefox上的控制台测试一把:

我只能说他更不要脸了,这部纯属误导吗?Chrome还给了一个代码执行时的缩写结果,你打印的去直接就是个时时的引用结果。
所以,我错了,狗子,Chrome!!!
最后,肺腑之言:
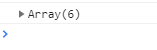
浏览器打印的引用值类型并不是准确的,下面再来一段测试:(chrome下测试)

打印结果:

这个现象和firefox打印的DOM对象集合的效果一致,所以以后再有遇到打印引用值类型进行debug时,一定注意,浏览器在控制台打印出来的是原始数据的引用,每个浏览器还都有些差异,打印引用值类型测试时一定注意这个问题,不然估计你翻遍全世界估计都找不到答案,还有少找度娘,小翠五一出去旅游了,其他的都不会是你想要的。