- webpack自身实现词法分析的JSTreeShaking
- webpack-depp-scope-plugin插件实现作用域分析的JSTreeShaking
一、webpack词法分析的JSTreeShaking示例
示例测试的文件结构:
//工作区间 src//文件夹 index.js//主入口文件 demo.js//依赖模块 demo.html//测试用的结构文件 webpack.config.js//配置文件 package.json//包管理文件
主入口文件index.js:
import {a} from './demo';
console.log(a(), "hello");
依赖文件demo.js:注意依赖的lodash-se是被注释的!
1 // import lodash from 'lodash-es'; 2 var a = function(){ 3 console.log('我是a'); 4 } 5 var b = function(arg){ 6 console.log(lodash.isArray(arg)); 7 } 8 export{ 9 a, 10 b 11 }
包管理文件package.json所依赖的包信息
"devDependencies": { "lodash-es": "^4.17.11", "webpack": "^4.35.0", "webpack-cli": "^3.3.5", "webpack-deep-scope-plugin": "^1.6.1" }
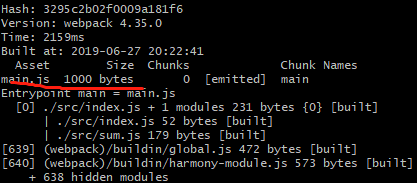
在注释依赖包中的lodash-es库的引用代码时,使用压缩打包模式的打包信息:

打包生成的mian.js只有900多字节的体积,接着来看解开lodash-es库引用后的打包信息(demo.js第一行取消注释后):
import lodash from 'lodash-es';
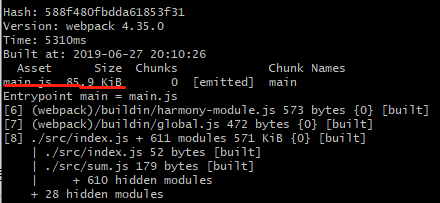
也就是在引用lodash-es库的情况下,打包mian.js的体积达到了85.9Kib。

这就是webpack的词法分析JS tree shaking,为什么说是词法分析呢?因为我在主入口文件中只引用了bemo.js的a函数,并没由引用b函数。由于webpack没有去分析作用域词法,它只从js文档词法分析上知道demo.js引用了lodash-es库,在打包生成mian.js时将lodash-es整个库打包进去了。
一、webpack-depp-scope-plugin插件实现作用域分析的JSTreeShaking
在前面的package.json中已经给出了webpack-depp-scope-plugin的插件依赖信息,也可以通过npm下载:
npm install webpack-deep-scope-plugin -D
然后再webpack.config.js中配置插件:
1 const WebpackDeepScopeAnalysisPlugin = require('webpack-deep-scope-plugin').default; 2 module.exports = { 3 plugins:[ 4 new WebpackDeepScopeAnalysisPlugin() 5 ] 6 }
配置好webpack-deep-scope-plugin后再使用压缩模式打包:

这次打包生成的mian.js只有1000字节,比之前的85.9kib小了太多了吧,这就是webpack-deep-scope-plugin对主入口文件index.js做了作用域词法分析,发现主入口文件index.js只引用了demo.js的a函数,就只给mian.js打包了a函数。假设同时再index.js中引用demo.js中的a、b函数呢?
import {a,b} from './sum';
console.log(a() + b([1,5,6,5,6,6,5,4]) + "hello");
以上是index.js同时依赖demo.js的a、b两个函数,而demo.js中的b函数又依赖lodash-es的isArray工具函数。

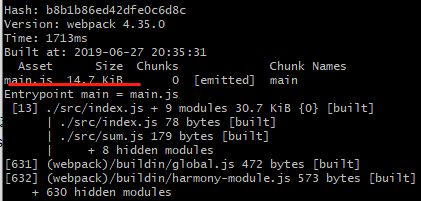
这时候也只有14.7kiB,远远低于之前的85.9kiB。这就是webpack-deep-scope-plugin同时针对demo.js中b函数引用的lodash-es做了深度作用域词法分析,剔除了大部分不相关的代码。注意这个压缩模式打包的代码最后测试报错,我用非压缩打包模式测试能正常打印结果,这个问题出在lodash-es的代码中,与webpack-deep-scope-plugin无关。
关联资源:
https://npmjs.com
https://lodashjs.com