
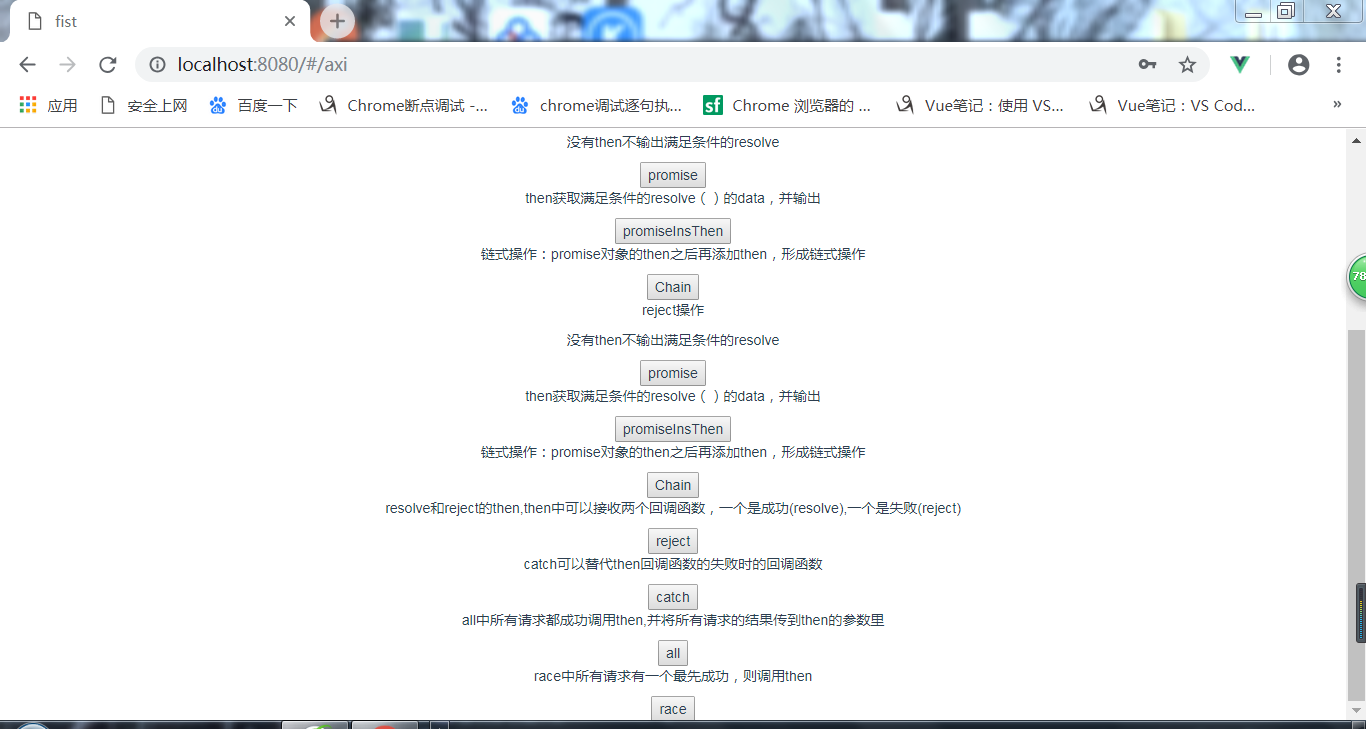
vue组件 <template> <div> <p>resolve操作</p> <p>没有then不输出满足条件的resolve</p> <button v-on:click="promiseIns">promise</button> <p>then获取满足条件的resolve()的data,并输出</p> <button v-on:click="promiseInsThen">promiseInsThen</button> <p>链式操作:promise对象的then之后再添加then,形成链式操作</p> <button v-on:click="chain">Chain</button> <p>reject操作</p> <p>没有then不输出满足条件的resolve</p> <button v-on:click="promiseIns">promise</button> <p>then获取满足条件的resolve()的data,并输出</p> <button v-on:click="promiseInsThen">promiseInsThen</button> <p>链式操作:promise对象的then之后再添加then,形成链式操作</p> <button v-on:click="chain">Chain</button> <p>resolve和reject的then,then中可以接收两个回调函数,一个是成功(resolve),一个是失败(reject)</p> <button v-on:click="then2">reject</button> <p>catch可以替代then回调函数的失败时的回调函数</p> <button v-on:click="catch2">catch</button> <p>all中所有请求都成功调用then,并将所有请求的结果传到then的参数里</p> <button v-on:click="all">all</button> <p>race中所有请求有一个最先成功,则调用then</p> <button v-on:click="race">race</button> </div> </template> <script> import {ff,promiseIns} from "@/assets/js/axios.js" export default{ data(){ return{ qq:"", ll:"" } }, methods:{ promiseIns()//vue文件中事件不能直接调用外部的js里函数,而是要放在vue的函数里引用 { promiseIns() }, promiseInsThen(){ promiseIns().then(function(data){ console.log(data) }) }, runAsync3(){ var p = new Promise(function(resolve, reject){ //做一些异步操作 console.log("1323") }) return p; }, chain(){ promiseIns() .then(function(data) { console.log("then_0") console.log(data) //return "then_1_data返回数据而不是对象" //this.promiseIns() return promiseIns() //回调函数里只能调用外部引用的promise函数???,当前的vue的method的 //定义的方法引用显示的是未定义,而且外部的js函数引用,不能加this }) .then(function(data1) { console.log("then_1") console.log(data1) }) }, then2() { promiseIns() .then( function(data) {console.log("成功时传回resolve参数.并修改promise的状态:数据为=》"+data)}, function(reason,data)//rejcet只传回reason,如果不传入data会报异常,两个参数是必要的 {console.log("失败时传回reject参数.并修改promise的状态:数据为=》"+data+"原因为=》"+reason)} ) }, catch2() { promiseIns() .then( function(data) {console.log("then_catch结构中,成功时传回resolve参数.并修改promise的状态:then数据为=》"+data)}) .catch(function(reason)//传入reject的数据 {console.log("then_catch结构中,失败时传回reject.并修改promise的状态:catch数据为=》"+reason)}) }, all(){ Promise.all(this.runAsync3(),this.runAsync3())//this.promiseIns()) .then(function(data){console.log("all:data1=>"+data)}) }//可以使用catch函数吗 , race(){ Promise.race(this.runAsync3(),this.promiseIns()) .then(function(data){console.log(data)}) .catch(function(reason){console.log("catch:"+reason)}) } } //以上是method函数 } </script>
//js文件
//没法用,只能在vue里使用axios,而且不能直接在vue文件里引用函数,会出现没有定义的异常
//get请求
export function loginget(){
debugger
this.$axios.get("http://local")
.then(function(res){
debugger
console.log(res)
})
.catch(function(error){
debugger
console.log(error)
})
}
export function promiseIns(){
var a=new Promise(function(resolve,reject){
var bb= Math.ceil(Math.random()*10); //生成1-10的随机数
if(bb>4)
{
console.log("bb>4")
resolve("resolve:bb>4")
}
else
{
console.log("bb<=4")
reject("reject:bb<=4")
}
})
return a
}
//post请求
export function loginpost(path,para){
axios.post(path,para)
.then(function(res){
console.log(res)
})
.catch(function(error){
console.log(error)
})
}
//axios API
//axios({
// method:'post',
// url:'/user/12345',
// data:{
// firstname:"Fred",
// lastname:"F"
// }
//})