Excel填坑[0]
本着一天水一贴的原则(放p),我又来填坑了.今天做一个很简单的排队图,虽然不难,但因为手机显示问题折腾了半天.感觉做图做表格不仅仅是靠技术,更重要的是思维.
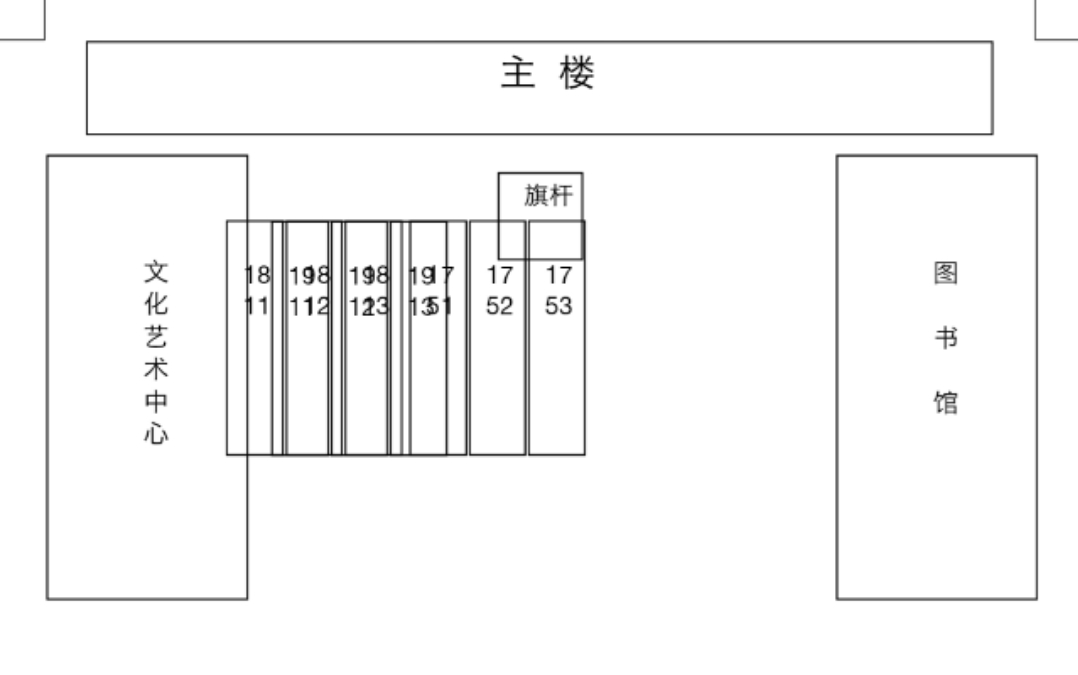
就是这张图,看起来平平无奇.

一开始想,用word直接做,用长方形和文字重合一下就可以.但后来发现上方的字更改会使得下面排版全部错乱.而且文字是根据行与字符来定位而不是根据位置坐标来定位,导致不能完全居中.
于是改用Excel做.
然而sb的我只想到用合并单元格来隐藏框线...有些地方处理不好
(无图sorry)
于是又转用word做,此时我想到用文本框来定位文字,然而word里的文本框文字不能垂直居中,只好慢慢调行距,字体大小凑合凑合.word里没有将两个文本框水平对齐的工具,此时我居然怀念起Access...
做好了,发现手机里可能由于环绕方式的原因,文本框压缩重合了.又改用表格做..

然后发现word里的表格是一坨屎(啊,我是一坨屎啊!)
想起来以前做队列设计的时候可以用白色填充表格隐藏框线,用Excel做
隐藏一半了,发现有个东西叫擦除框线,看起来挺好用的...擦除后再用描绘框线补上

成功了!
手机打开....线分叉了...

重新擦除框线+填充白色+显示外边框,解决
