本教程基于Windows环境
采用Hexo框架生成模板+Github托管静态网站
什么是 Github?
GitHub是一个面向开源及私有软件项目的托管平台,因为只支持git 作为唯一的版本库格式进行托管,故名GitHub。
Github Pages
GitHub Pages,是用来托管 GitHub 上静态网页的免费站点,那 GitHub Pages具体有哪些功能呢:
-
有足够的免费空间(1G),资料自己管理,保存可靠;
-
享受 GitHub 的便利,上面有很多大牛,眼界会开阔很多;
-
可以使用很多现成的博客框架,搭建过程简单快速。
什么是 Hexo?
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
详细信息参考Hexo文档。
详细步骤:
第一步:注册一个Github账号
在giehub上新建一个仓库,仓库名必须为你的Github名.github.io,要不然就不能使用Github Pages服务了。每个用户名下面只能建立一个。
第二步:配置SSH
1.本地生成公钥私钥:
$ssh-keygen -t rsa -C "你的邮件地址"
2.添加公钥到 Github:
打开setting->SSH keys,点击右上角 New SSH key,把生成好的公钥id_rsa.pub放进 key输入框中,再为当前的key起一个title来区分每个key。
3.测试链接
ssh -T git@github.com
第三步:安装Hexo
安装 Hexo 相当简单。然而在安装前,您必须检查电脑中是否已安装下列应用程序:
如果您的电脑中已经安装上述必备程序,那么恭喜您!接下来只需要使用 npm 即可完成 Hexo 的安装。
注:以下命令均在Git Bash下执行
$ npm install -g hexo-cli
新建一个网站。如果没有设置 folder ,Hexo 默认在目前的文件夹建立网站。
1 $ hexo init [folder]
Git shell中操作同linux,切换到需要存放网站的文件夹执行hexo init也可。
部署成功之后,Hexo 会自动在目标文件夹建立博客网站所需要的所有文件
hexo generate
hexo server //或 hexo s
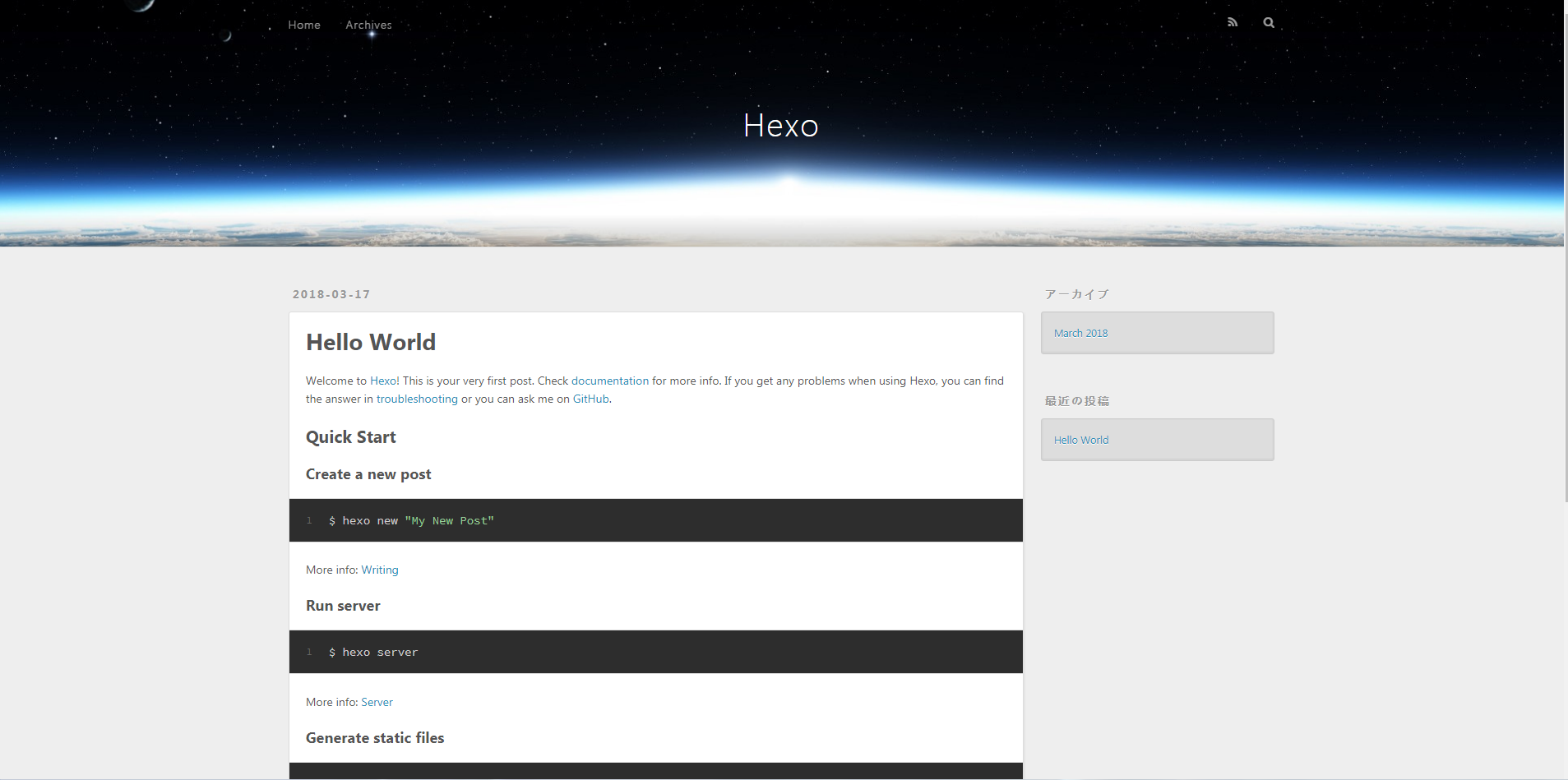
此时打开浏览器输入localhost:4000可以预览博客效果,用于查看效果进行调试。
效果如下图:

在 Git Shell 中按 Ctrl + C 并输入 y 可以停止该服务。
第四步:将本地文件部署到Github
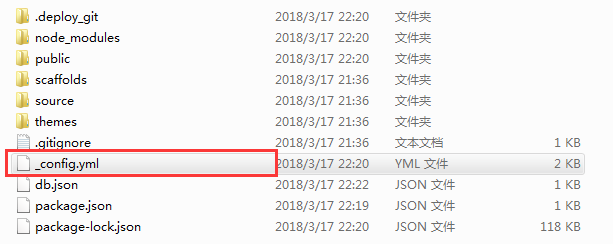
修改网站文件夹中的_config.yml文件

找到其中的 deploy 标签,改成下图所示形式,并保存。注意:冒号后面要加上一个空格,否则会报错。

安装hexo部署到git插件:
npm install hexo-deployer-git --save
部署到仓库:
hexo clean
hexo generate
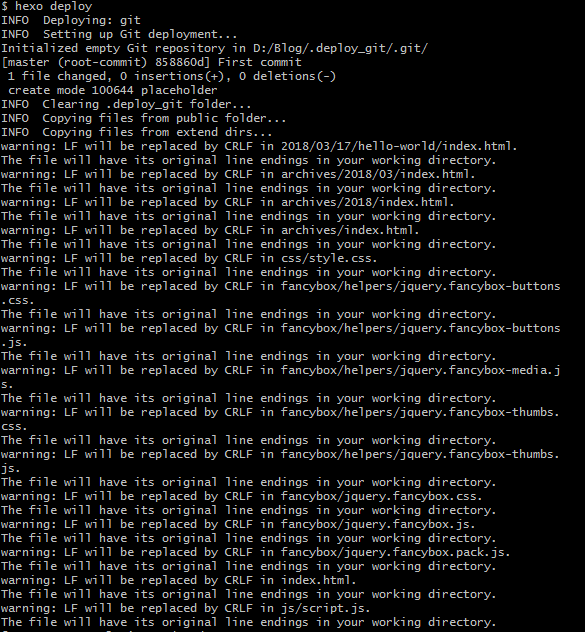
hexo deploy
如下图即为部署成功!

部署成功使用<username>.github.io访问即可。