MVC(Model–view–controller)是软件工程中的一种软件架构模式,基于此模式把软件系统分为三个基本部分:模型(Model)、视图(View)和控制器(Controller)。目的是通过这样的设计使程序结构更加简洁、直观,降低问题的复杂度。其中各个组成部分的职责为:
- 视图(View) - UI设计人员进行图形界面设计,负责实现与用户交互。
- 控制器(Controller)- 负责获取请求,处理请求,响应结果。
- 模型(Model) - 实现业务逻辑,数据逻辑实现。
我们在软件设计时,通常要遵循一定的设计原则。MVC架构模式的设计中,首先基于单一职责原则(SRP-Single responsibility principle)让每个对象各司其职,各尽所能。然后再基于“高内聚,低耦合”的设计思想实现相关层对象之间的交互。这样可以更好提高程序的可维护性和可扩展性。

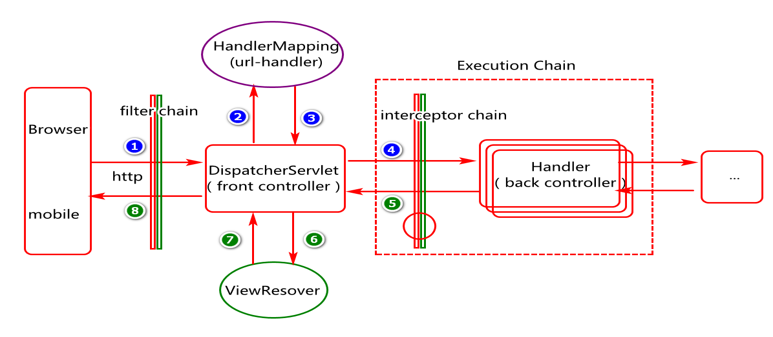
- DispatcherServlet :前端控制器, 处理请求的入口。
- HandlerMapping:映射器对象, 用于管理url与对应controller的映射关系。
- Interceptors:拦截器,实现请求响应的共性处理。
- Controller:后端控制器-handler, 负责处理请求的控制逻辑。
- ViewResolver:视图解析器,解析对应的视图关系(前缀+viewname+后缀)。
初始配置
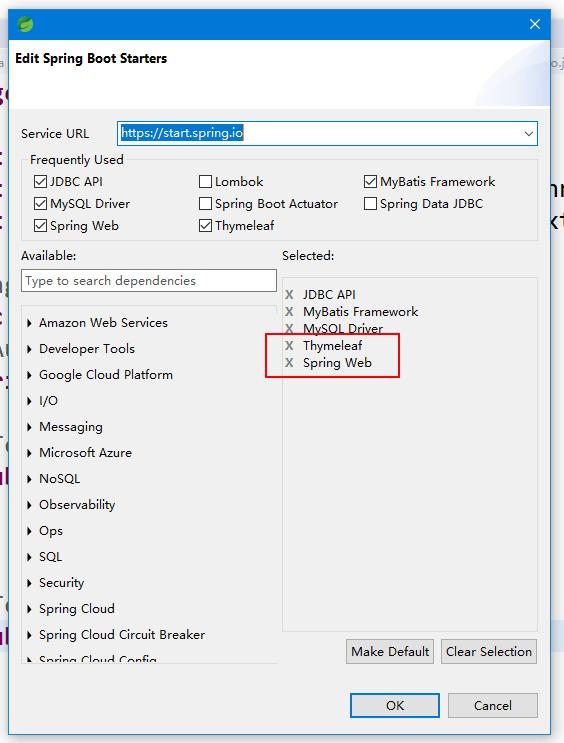
1.编辑pom.xml文件,添加web依赖,Thymeleaf依赖,代码如下:Web依赖(提供了Spring MVC核心API,同时会嵌入一个Tomcat服务器)

1 <dependency> 2 <groupId>org.springframework.boot</groupId> 3 <artifactId>spring-boot-starter-web</artifactId> 4 </dependency> 5 6 <dependency> 7 <groupId>org.springframework.boot</groupId> 8 <artifactId>spring-boot-starter-thymeleaf</artifactId> 9 </dependency>
其中: Spring Web Starter 提供Spring MVC 依赖支持,并会自动添加一个tomcat依赖,作为嵌入式web服务器使用.thymeleaf是一个html模板引擎,提供了与Spring MVC进行整合的API,可作为MVC架构中Web应用的View层。
配置Spring MVC 核心对象
在application.properties文件中添加视图解析器配置(假如没有配置也会默认配置,在默认配置中prefix默认值为classpath:/templates/,后缀默认为.html)。
1 spring.thymeleaf.prefix=classpath:/templates/pages/ 2 spring.thymeleaf.suffix=.html
说明:要基于配置在src/main/resources目录下创建templates/pages目录
第一步:编写GoodsController类并将其交给spring管理。这样的Controller在SpringMVC 规范中通常称之为Handler(处理器),我们在企业中有时也会将此对象理解为一个后端控制器。
1 package com.cy.pj.goods.controller; 2 @Controller 3 @RequestMapping("/goods/") 4 public class GoodsController { 5 @RequestMapping("doGoodsUI") 6 public String doGoodsUI() { 7 return "goods"; 8 } 9 }
第二步:需要在/templates/pages/目录下创建goods.html
第三步:启动服务器(默认项目嵌入的是tomcat),打开浏览器进行访问测试。