这段时间遇到类似的问题,第一反应便是使用 cli 搭建项目,但是细想一下立马否决了,原因如下:
- 工程量太大,猴年马月能重构完,此期间原项目还是没有任何变动(如果没人跟你一起同步修改之前老项目的话
- 无法继承,除非每次都单独复制粘贴,然后修改兼容代码,把 dist 里面代码弄过去,否则整个项目搬运过去是很繁琐的
- 考虑过 submodule 方案,不靠谱,舍弃(管理成本太高
于是换种思路,恩,传统方案用的大多是 JQ 处理,那么如果把 JQ 给弄出来或者说使用 Vue 替换掉,那么答案就呼之欲出了,没错,直接 <sciprt src="vue.xxx.js"></script> 标签引用 Vue 即可。
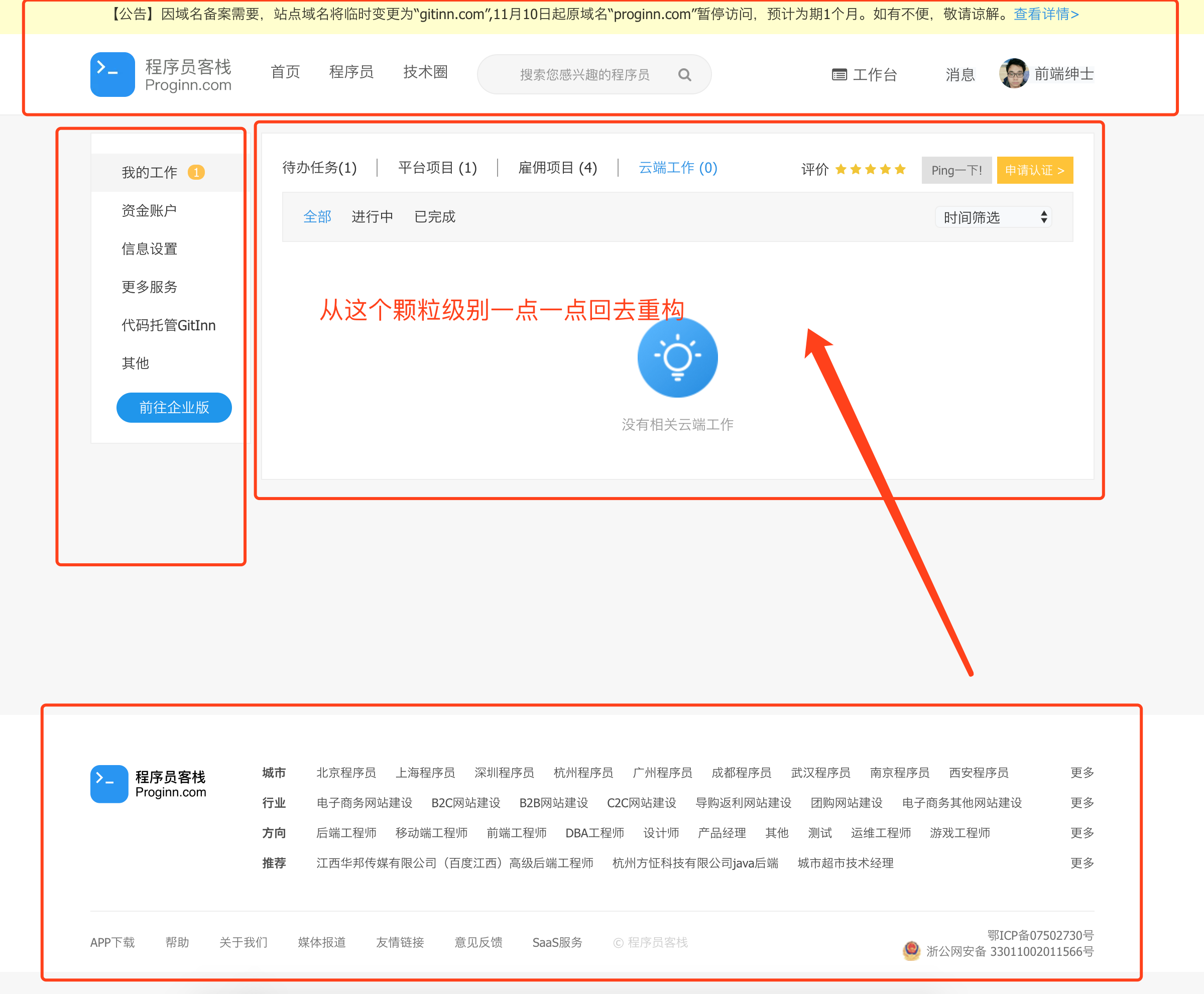
具体替换方案,拿程序员客栈的页面举例如下:

<div id="test">{php} echo $vo["class_name"]; {/php}</div>
<!-- 替换 -->
new Vue({
el: '#test',
// todo...
})
即可。
然后当某页面所有内容都替换完毕后,再抽成组件或独立页面,均可。
单页面 => 组件
多页面 => 独立页面