学习网站:http://www.runoob.com/jsref/event-ondragend.html
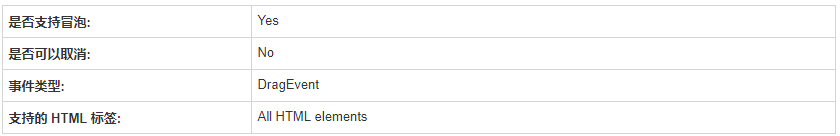
定义和用法
ondragend 事件在用户完成元素或首选文本的拖动时触发。
拖放是 HTML5 中非常常见的功能。 更多信息可以查看我们 HTML 教程中的 HTML5 拖放。
注意: 为了让元素可拖动,需要使用 HTML5 draggable 属性。
提示: 链接和图片默认是可拖动的,不需要 draggable 属性。
在拖放的过程中会触发以下事件:
- 在拖动目标上触发事件 (源元素):
- ondragstart - 用户开始拖动元素时触发
- ondrag - 元素正在拖动时触发
- ondragend - 用户完成元素拖动后触发
- 释放目标时触发的事件:
- ondragenter - 当被鼠标拖动的对象进入其容器范围内时触发此事件
- ondragover - 当某被拖动的对象在另一对象容器范围内拖动时触发此事件
- ondragleave - 当被鼠标拖动的对象离开其容器范围内时触发此事件
- ondrop - 在一个拖动过程中,释放鼠标键时触发此事件
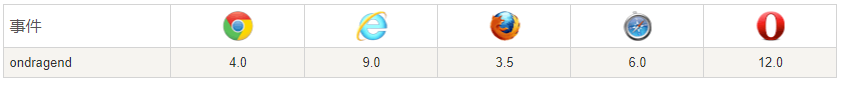
浏览器支持
表格中的数字表示支持该事件的第一个浏览器的版本号。IE9兼容

语法
HTML 中:
<element ondragend="myScript">尝试一下
JavaScript 中:
object.ondragend=function(){myScript};尝试一下
JavaScript 中, 使用 addEventListener() 方法:
object.addEventListener("dragend", myScript);尝试一下
注意: Internet Explorer 8 及更早 IE 版本不支持 addEventListener() 方法。

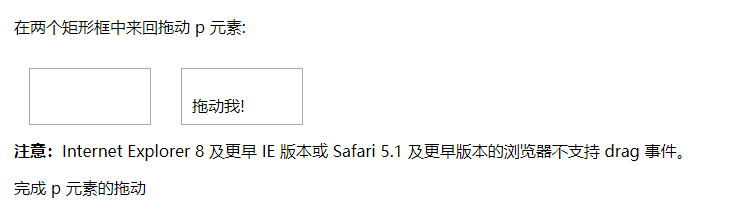
实例运行:
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>菜鸟教程(runoob.com)</title> 6 <style> 7 .droptarget { 8 float: left; 9 width: 100px; 10 height: 35px; 11 margin: 15px; 12 padding: 10px; 13 border: 1px solid #aaaaaa; 14 } 15 </style> 16 </head> 17 <body> 18 19 <p>在两个矩形框中来回拖动 p 元素:</p> 20 <div class="droptarget"> 21 <p draggable="true" id="dragtarget">拖动我!</p> 22 </div> 23 <div class="droptarget"></div> 24 <p style="clear:both;"><strong>注意:</strong>Internet Explorer 8 及更早 IE 版本或 Safari 5.1 及更早版本的浏览器不支持 drag 事件。</p> 25 <p id="demo"></p> 26 <script> 27 /* 拖动时触发*/ 28 document.addEventListener("dragstart", function(event) { 29 //dataTransfer.setData()方法设置数据类型和拖动的数据 30 event.dataTransfer.setData("Text", event.target.id); 31 // 拖动 p 元素时输出一些文本 32 document.getElementById("demo").innerHTML = "开始拖动 p 元素."; 33 //修改拖动元素的透明度 34 event.target.style.opacity = "0.4"; 35 }); 36 //在拖动p元素的同时,改变输出文本的颜色 37 document.addEventListener("drag", function(event) { 38 document.getElementById("demo").style.color = "red"; 39 }); 40 // 当拖完p元素输出一些文本元素和重置透明度 41 document.addEventListener("dragend", function(event) { 42 document.getElementById("demo").innerHTML = "完成 p 元素的拖动"; 43 event.target.style.opacity = "1"; 44 }); 45 /* 拖动完成后触发 */ 46 // 当p元素完成拖动进入droptarget,改变div的边框样式 47 document.addEventListener("dragenter", function(event) { 48 if ( event.target.className == "droptarget" ) { 49 event.target.style.border = "3px dotted red"; 50 } 51 }); 52 // 默认情况下,数据/元素不能在其他元素中被拖放。对于drop我们必须防止元素的默认处理 53 document.addEventListener("dragover", function(event) { 54 event.preventDefault(); 55 }); 56 // 当可拖放的p元素离开droptarget,重置div的边框样式 57 document.addEventListener("dragleave", function(event) { 58 if ( event.target.className == "droptarget" ) { 59 event.target.style.border = ""; 60 } 61 }); 62 /*对于drop,防止浏览器的默认处理数据(在drop中链接是默认打开) 63 复位输出文本的颜色和DIV的边框颜色 64 利用dataTransfer.getData()方法获得拖放数据 65 拖拖的数据元素id(“drag1”) 66 拖拽元素附加到drop元素*/ 67 document.addEventListener("drop", function(event) { 68 event.preventDefault(); 69 if ( event.target.className == "droptarget" ) { 70 document.getElementById("demo").style.color = ""; 71 event.target.style.border = ""; 72 var data = event.dataTransfer.getData("Text"); 73 event.target.appendChild(document.getElementById(data)); 74 } 75 }); 76 </script> 77 78 </body> 79 </html>
效果: