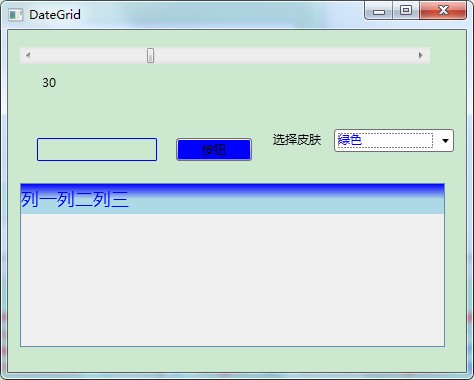
效果如下如图:选择皮肤颜色

1.首先新建一个如图界面:
选择匹夫下拉框Xaml代码如下:三种颜色选项,并触发SelectionChanged事件
<ComboBox Height="23" Name="comboBox1" Width="120" SelectionChanged="comboBox1_SelectionChanged" IsEditable="False" HorizontalAlignment="Right">
<ComboBoxItem Content="绿色"/>
<ComboBoxItem Content="紫色"/>
<ComboBoxItem Content="灰色"/>
</ComboBox>
2.新建三个资源字典文件分别为:
 三种皮肤。
三种皮肤。
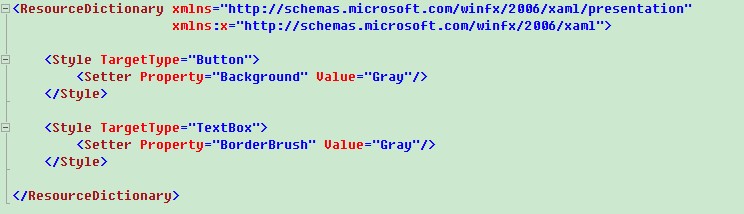
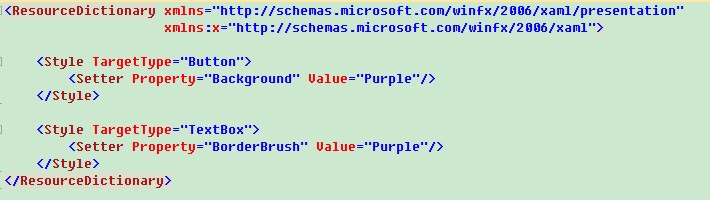
内部代码分别为:
BlueSkin.xaml

GraySkin.xaml

PurpleSkin.xaml

3.触发选择皮肤下拉框的SelectionChanged事件,实现换肤效果,代码如下:
ComboBoxItem cmbItem = comboBox1.SelectedItem as ComboBoxItem;
string item = cmbItem.Content.ToString();
if (item == "绿色")
{
rd.Source = new Uri(@"BlueSkin.xaml", UriKind.Relative);
Application.Current.Resources = rd;
}
if (item == "紫色")
{
rd.Source = new Uri(@"PurpleSkin.xaml", UriKind.Relative);
Application.Current.Resources = rd;
}
if (item == "灰色")
{
rd.Source = new Uri(@"GraySkin.xaml", UriKind.Relative);
Application.Current.Resources = rd;
}