用Echarts图表开发,原本的Echarts图例不一定能满足我们的视觉要求。
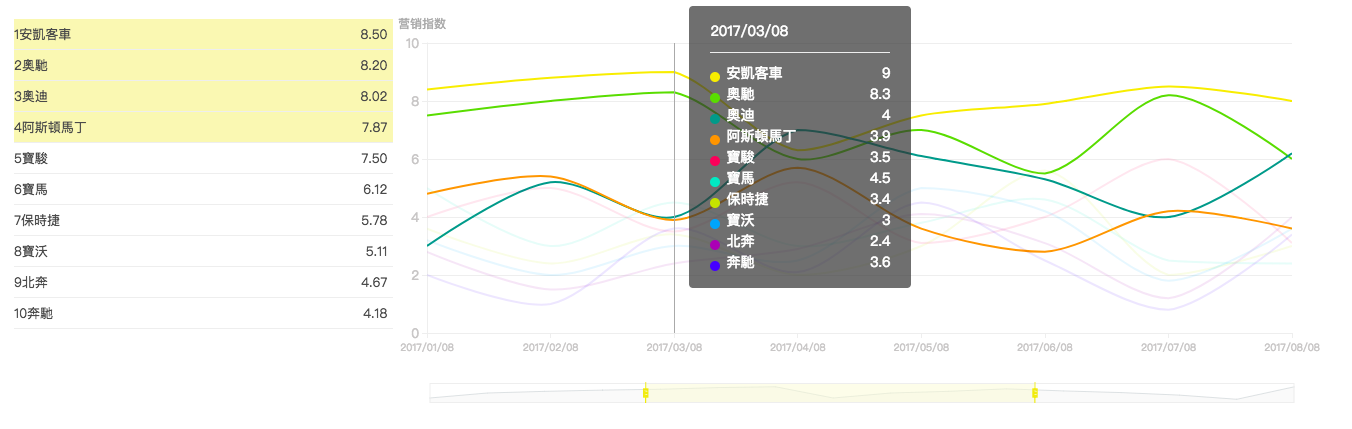
下面是Echarts 折线图自定义图例,图例checked选中,相应的折线线条会随之checked,其余未选中的图例对应的折线opacity会降低,(柱状图,饼图等等也类似于此),这是一个小例子(如果满足不了您的视觉要求,您可以自己定义css样式,达到自己想要的视觉效果):

<!doctype html> <html> <head> <meta charset="utf-8"> <title>Echarts 自定义折线图例</title> <script type="text/javascript" src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> <script type="text/javascript" src="https://cdn.bootcss.com/echarts/3.7.1/echarts.min.js"></script> <style> ul,li{ list-style:none;} .charts-left-list { list-style: none; overflow: hidden; float: left; width: 100%; padding: 0; } .charts-left-list li { float: left; width: 100%; color: #4A4A4A; font-size: 13px; line-height: 30px; border-bottom: 1px solid #EEEEEE; } .pull-left { float: left !important; } span.pull-right { padding: 0 6px; float: right !important; } li.state-selected { background-color: rgba(240, 225, 28, 0.3); } span.item-color{ float:left; width:10px; height:10px; border-radius:50%; margin-top: 9px; margin-right: 6px; } .tooltip-all{ max-width:180px; padding:10px 16px; } .custom-tooltip{ float: left; width:100%; } .tooltip-date{ float: left; width:100%; padding-bottom: 10px; border-bottom: 1px solid #EEEEEE; } .tooltip-detail{ float: left; padding:10px 0; } .item-name{ float:left; } .item-num{ float:right; } </style> </head> <body> <div class="charts-left-list" style="30%; float:left"> <ul> <li> <span class="pull-left"> <span class="num">1</span> <span class="list-color"></span> <span class="list-name">安凱客車</span> </span> <span class="pull-right">8.50</span> </li> <li> <span class="pull-left"> <span class="num">2</span> <span class="list-color"></span> <span class="list-name">奧馳</span> </span> <span class="pull-right">8.20</span> </li> <li> <span class="pull-left"> <span class="num">3</span> <span class="list-color"></span> <span class="list-name">奧迪</span> </span> <span class="pull-right">8.02</span> </li> <li> <span class="pull-left"> <span class="num">4</span> <span class="list-color"></span> <span class="list-name">阿斯頓馬丁</span> </span> <span class="pull-right">7.87</span> </li> <li> <span class="pull-left"> <span class="num">5</span> <span class="list-color"></span> <span class="list-name">寶駿</span> </span> <span class="pull-right">7.50</span> </li> <li> <span class="pull-left"> <span class="num">6</span> <span class="list-color"></span> <span class="list-name">寶馬</span> </span> <span class="pull-right">6.12</span> </li> <li> <span class="pull-left"> <span class="num">7</span> <span class="list-color"></span> <span class="list-name">保時捷</span> </span> <span class="pull-right">5.78</span> </li> <li> <span class="pull-left"> <span class="num">8</span> <span class="list-color"></span> <span class="list-name">寶沃</span> </span> <span class="pull-right">5.11</span> </li> <li> <span class="pull-left"> <span class="num">9</span> <span class="list-color"></span> <span class="list-name">北奔</span> </span> <span class="pull-right">4.67</span> </li> <li> <span class="pull-left"> <span class="num">10</span> <span class="list-color"></span> <span class="list-name">奔馳</span> </span> <span class="pull-right">4.18</span> </li> </ul> </div> <div id="chartmain" style="70%; height: 400px; float:right;"></div> <script> //ECharts var colors = ['#F8E71C', '#7ED321', '#009688', '#FF9800', '#E91E63', '#50E3C2', '#CDDC39', '#03A9F4', '#9C27B0', '#2813FA']; option = { color: colors, title : { subtext: '营销指数' }, animation: false, tooltip : { trigger: 'axis', formatter: function(params) { //console.log(params); var result = ''; result += '<div class="tooltip-all"><span class="tooltip-date">'+params[0].name+'</span><div class="tooltip-detail">'; params.forEach(function (item) { result += '<div class="custom-tooltip"><span class="item-color" style="background-color:' + item.color + '"></span><span class="item-name">'+item.seriesName+'</span><span class="item-num">'+item.value+'</span></div>'; }); result += '</div></div>'; return result; } }, legend : { show: false, data: [ '安凱客車','奧馳', '奧迪','阿斯頓馬丁', '寶駿','寶馬', '保時捷','寶沃', '北奔','奔馳' ] }, grid : { top : 40, bottom: 70, right: 80, left: 34, }, dataZoom : { show : true, realtime : true, showDetail: true, y: 380, height: 20, backgroundColor: 'rgba(255,255,255,0.5)', dataBackgroundColor: '#EEEEEE', fillerColor: 'rgba(252,249,215,0.5)', handleColor: 'rgba(240,225,28,0.8)', handleSize: '22', start : 25, end : 70 }, calculable : true, xAxis : [ { type : 'category', boundaryGap : false, data : ['2016/9/08','2016/10/08','2016/11/08','2016/12/08','2017/01/08','2017/02/08','2017/03/08','2017/04/08','2017/05/08','2017/06/08','2017/07/08','2017/08/08','2017/09/08','2017/10/08','2017/11/08','2017/12/08'], axisLine:{ lineStyle:{ color: '#EEEEEE', 1, } }, axisLabel : { textStyle: { color: '#C8C6C6', fontSize: 10 } } } ], yAxis : [ { type : 'value', axisLabel : { formatter: '{value}', textStyle: { color: '#C8C6C6', fontSize: 13 } }, axisLine:{ lineStyle:{ color: '#EEEEEE', 1, } }, splitLine: { lineStyle: { color: ['#EEEEEE'] } } } ], series : [ { name:'安凱客車', smooth: true, type:'line', symbol:'none', data:[6.3, 7.5, 7.9, 8.2, 8.4, 8.8, 9,6.3,7.5, 7.9, 8.5, 8, 7.6, 7, 6,9], lineStyle:{ normal:{ opacity: 1 } } }, { name:'奧馳', smooth: true, type:'line', symbol:'none', data:[5.5, 6.5, 6.2, 7, 7.5, 8, 8.3,6,7, 5.5, 8.2, 6, 7, 6, 4,6], lineStyle:{ normal:{ opacity: 1 } } }, { name:'奧迪', smooth: true, type:'line', symbol:'none', data:[5.7, 6.2, 5, 4.3, 3, 5.2, 4,7,6.1, 5.3, 4, 6.2, 4.5, 6.8, 5.4,8.6], lineStyle:{ normal:{ opacity: 1 } } }, { name:'阿斯頓馬丁', smooth: true, type:'line', symbol:'none', data:[4.8, 6, 5.6, 5.2, 4.8, 5.4, 3.9,5.7,3.6, 2.8, 4.2, 3.6, 2.9, 4.3, 3.4,5.8], lineStyle:{ normal:{ opacity: 1 } } }, { name:'寶駿', smooth: true, type:'line', symbol:'none', data:[4.2, 5.4, 5.2, 4.6, 4, 5, 3.5,5.2,3.1, 4, 6, 3.1, 4, 2.5, 3,5], lineStyle:{ normal:{ opacity: 1 } } }, { name:'寶馬', smooth: true, type:'line', symbol:'none', data:[3.8, 4.6, 4.9, 4, 5, 3, 4.5,3,3.8, 4.6, 2.5, 2.4, 3.6, 3.1, 2.6,4.5], lineStyle:{ normal:{ opacity: 1 } } }, { name:'保時捷', smooth: true, type:'line', symbol:'none', data:[3.2, 4.1, 4.6, 5, 3.6, 2.4, 3.4,2,3, 5.6, 2, 3, 4, 2.1, 2.3,3.5], lineStyle:{ normal:{ opacity: 1 } } }, { name:'寶沃', smooth: true, type:'line', symbol:'none', data:[2.6, 3.4, 4, 4.2, 3.2, 2, 3,2.5,5, 4.2, 1.8, 3.6, 3.4, 1.8, 1.9,2.9], lineStyle:{ normal:{ opacity: 1 } } }, { name:'北奔', smooth: true, type:'line', symbol:'none', data:[2.1, 3, 3.5, 3.8, 2.8, 1.5, 2.4,2.9,4.1, 3.1, 1.2, 4, 3, 1.2, 1.6,2.4], lineStyle:{ normal:{ opacity: 1 } } }, { name:'奔馳', smooth: true, type:'line', symbol:'none', data:[1.5, 2.5, 3, 3.2, 2, 1, 3.6,2.1,4.5, 2.5, 0.8, 3.4, 2.5, 0.6, 1.8,2.1], lineStyle:{ normal:{ opacity: 1 } } } ] }; //初始化echarts实例 var myChart = echarts.init(document.getElementById('chartmain')); $('.charts-left-list li').bind('click',function(){ var index = $(this).index(); if($(this).hasClass('state-selected')){ $(this).removeClass('state-selected'); }else{ $(this).addClass('state-selected').attr('value',index); } for(var i=0; i<option.series.length; i++){ option.series[i].lineStyle.normal.opacity = 0.1; } if ($('.state-selected').length==0){ $('.charts-left-list li').each(function(){ var all_val = $(this).index(); option.series[all_val].lineStyle.normal.opacity = 1; }); }else{ $('.charts-left-list li.state-selected').each(function(){ var the_val = $(this).attr('value'); option.series[the_val].lineStyle.normal.opacity = 1; }); } myChart.setOption(option); }); //使用制定的配置项和数据显示图表 myChart.setOption(option); window.onresize = function () { myChart.resize(); }; </script> </body> </html>