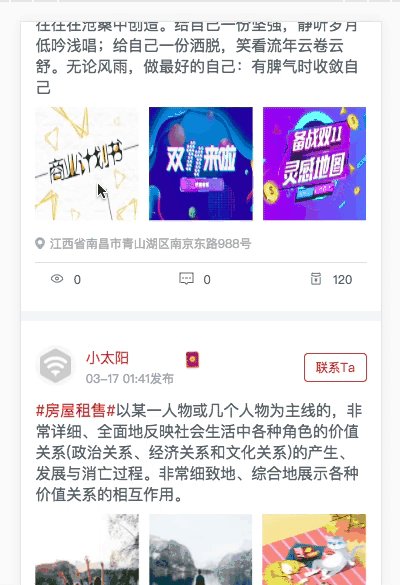
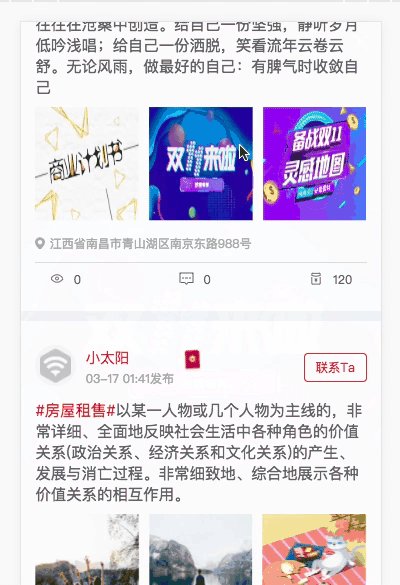
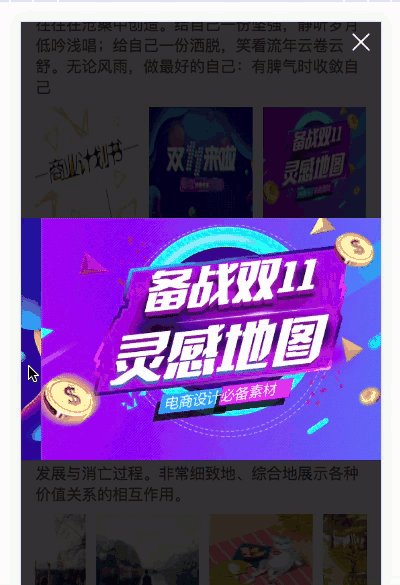
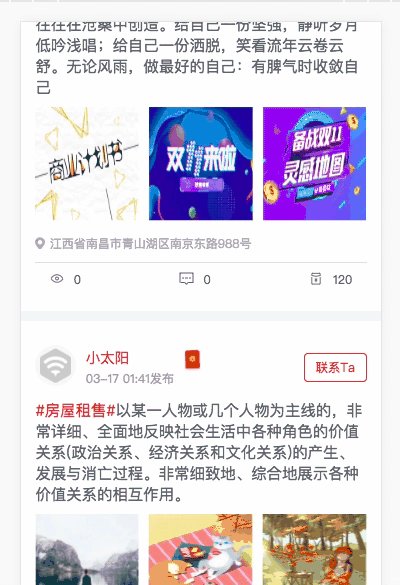
点击预览大图并滑动观看,支持手机端和pc端,具体功能如下图:

一. touchTouch 的js和css 以及jquery依赖库
<link rel="stylesheet" type="text/css" href="touchTouch/touchTouch.css" /> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script type="text/javascript" src="touchTouch/touchTouch.jquery.js" ></script>
二.写入html结构,注意,此处图片需要以background-image的形式插入,a 的href值也是图片地址。
<div class="img-container" id="thumbs">
<a href="http://images.cnblogs.com/cnblogs_com/a-cat/1193051/o_img_zone.png" style="background-image: url(http://images.cnblogs.com/cnblogs_com/a-cat/1193051/o_img_zone.png);"></a>
<a href="http://images.cnblogs.com/cnblogs_com/a-cat/1193051/o_img_wechat.png" style="background-image: url(http://images.cnblogs.com/cnblogs_com/a-cat/1193051/o_img_wechat.png);"></a>
<a href="http://images.cnblogs.com/cnblogs_com/a-cat/1193051/o_img_xlwb.png" style="background-image: url(http://images.cnblogs.com/cnblogs_com/a-cat/1193051/o_img_xlwb.png);"></a>
</div>
三.给结构加入自己想要的样式。
.img-container{
overflow: hidden;
}
.img-container a{
float: left;
2.36rem;
height: 2.36rem;
overflow: hidden;
background-size: 100% 100%;
background-repeat: no-repeat;
}
四.在script中执行方法。
<script>
$(function(){
$('#thumbs a').touchTouch();
})
</script>
加上自己想要的css样式就完成了,下面是 touchTouch 插件包下载地址:
链接: https://pan.baidu.com/s/1_BCUSss8_3i3yiSATyc89w 提取码: h436
注:整个demo结构
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" type="text/css" href="touchTouch/touchTouch.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript" src="touchTouch/touchTouch.jquery.js" ></script>
<style>
.img-container{
overflow: hidden;
}
.img-container a{
float: left;
2.36rem;
height: 2.36rem;
overflow: hidden;
background-size: 100% 100%;
background-repeat: no-repeat;
}
</style>
</head>
<body>
<div class="img-container" id="thumbs">
<a href="http://images.cnblogs.com/cnblogs_com/a-cat/1193051/o_img_zone.png" style="background-image: url(http://images.cnblogs.com/cnblogs_com/a-cat/1193051/o_img_zone.png);"></a>
<a href="http://images.cnblogs.com/cnblogs_com/a-cat/1193051/o_img_wechat.png" style="background-image: url(http://images.cnblogs.com/cnblogs_com/a-cat/1193051/o_img_wechat.png);"></a>
<a href="http://images.cnblogs.com/cnblogs_com/a-cat/1193051/o_img_xlwb.png" style="background-image: url(http://images.cnblogs.com/cnblogs_com/a-cat/1193051/o_img_xlwb.png);"></a>
</div>
<script>
$(function(){
$('#thumbs a').touchTouch();
})
</script>
</body>
</html>