背景描述

相信有模拟微信页面请求的测试都有看到过这个页面,简单点说就是爬虫爬微信页面,进行回放的时候会出现这个页面。大概在1年前,专门安排了一个人去解决这个技术问题,遗憾的是当时没有找到解决方案,接下来所有微信端的接口测试和性能测试都无法进行,今天和大家分享下我们的解决方案,希望大家可以绕过微信的坑。
业务场景
我这里以JMeter来举例,我们可以通过在JMeter上开启代理,手机上设置代理来录制微信端的请求,以下为在微信端的业务对应生成的脚本:

录制完成后,我们进行回放,你会发现在查看结果树中,会重定向到微信授权,接着就开始提示:请在微信客户端打开链接。

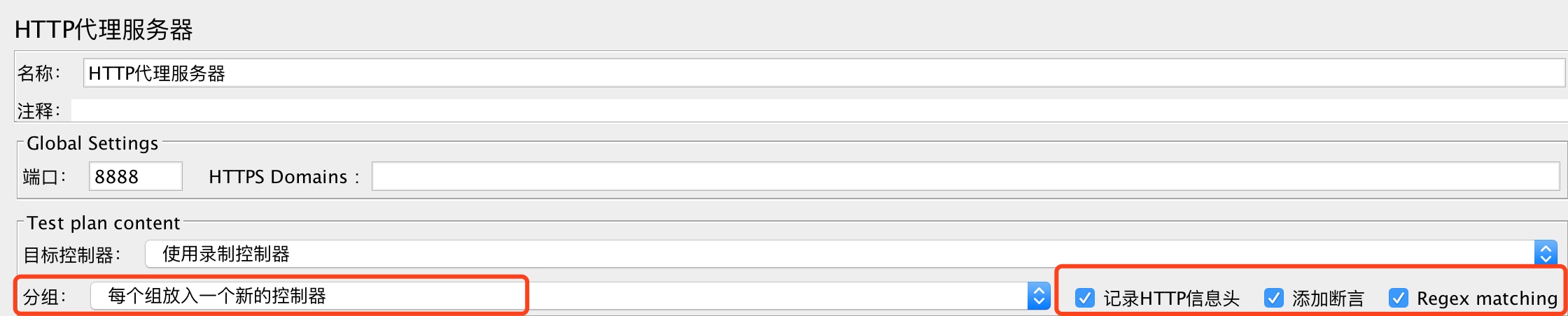
这里补充几个录制的小技巧

1、每个组放入一个新的控制器:在手机端上做的一次操作所产生的请求会被放在一个控制器中,非常方便;
2、选中记录HTTP信息头、添加断言、Regex matching :自动添加信息头和断言;
问题分析
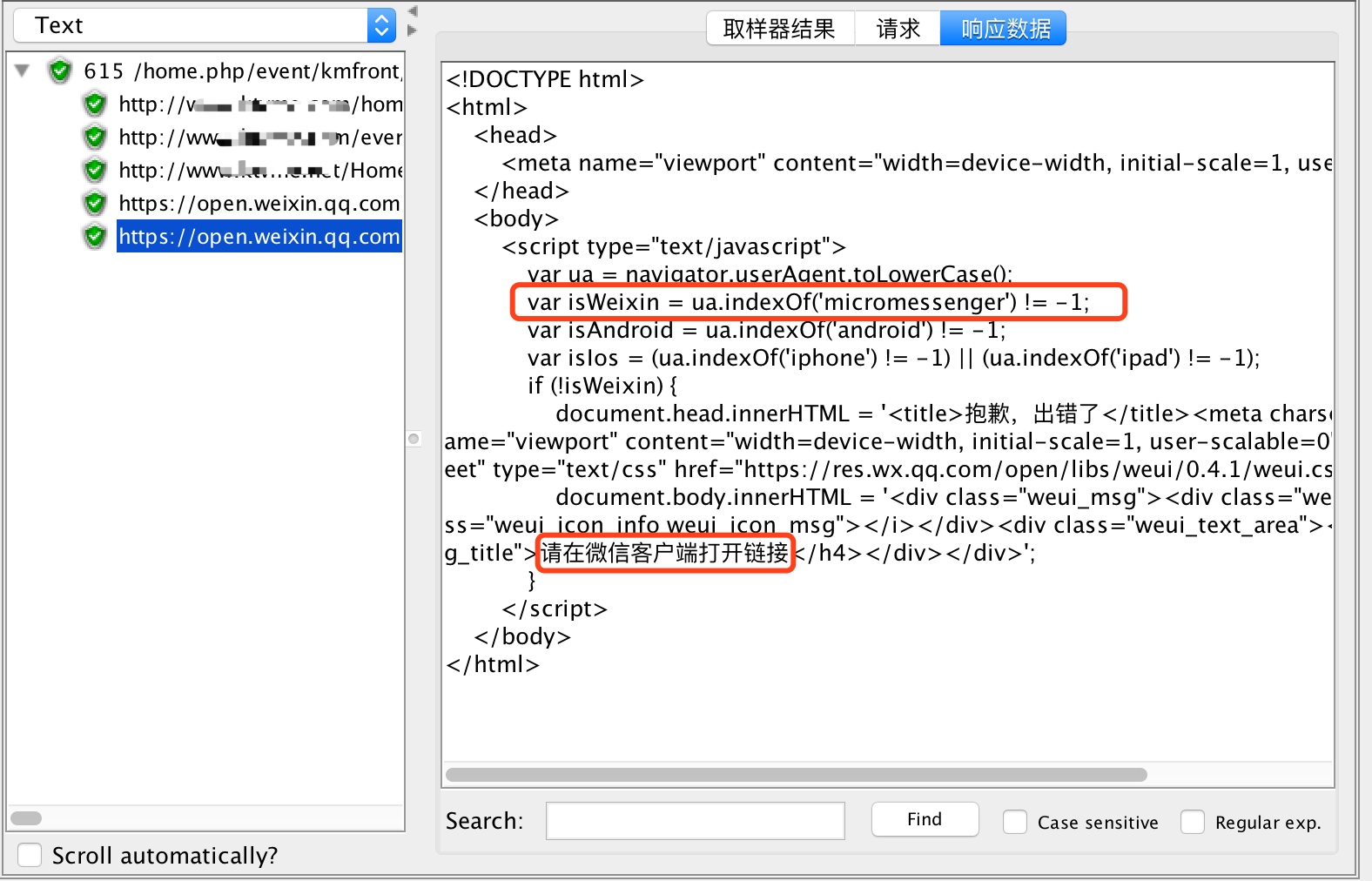
这里我们看一下请在微信客户端打开链接页面对应的代码:
<script type="text/javascript">
var ua = navigator.userAgent.toLowerCase();
var isWeixin = ua.indexOf('micromessenger') != -1;
var isAndroid = ua.indexOf('android') != -1;
var isIos = (ua.indexOf('iphone') != -1) || (ua.indexOf('ipad') != -1);
if (!isWeixin) {
document.head.innerHTML = '<title>抱歉,出错了</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=0"><link rel="stylesheet" type="text/css" href="https://res.wx.qq.com/open/libs/weui/0.4.1/weui.css">';
document.body.innerHTML = '<div class="weui_msg"><div class="weui_icon_area"><i class="weui_icon_info weui_icon_msg"></i></div><div class="weui_text_area"><h4 class="weui_msg_title">请在微信客户端打开链接</h4></div></div>';
}
</script>
重点看:
var ua = navigator.userAgent.toLowerCase();
var isWeixin = ua.indexOf('micromessenger') != -1;
说明微信的这个提示是通过判断userAgent中是否包含micromessenger确认是否从微信中打开。
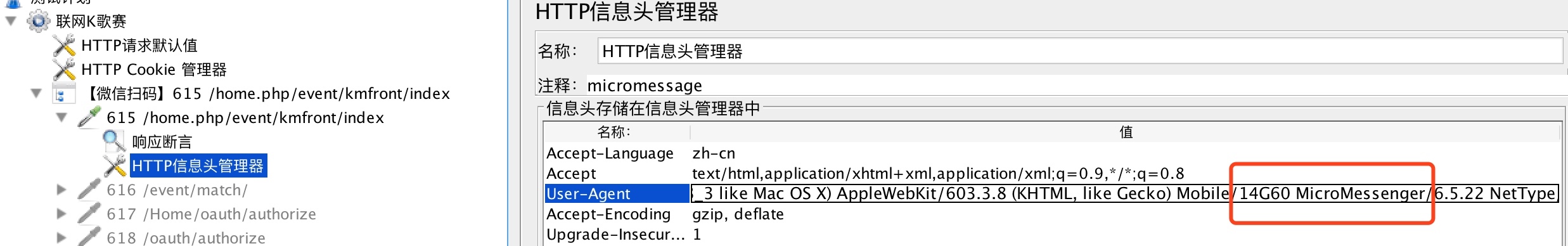
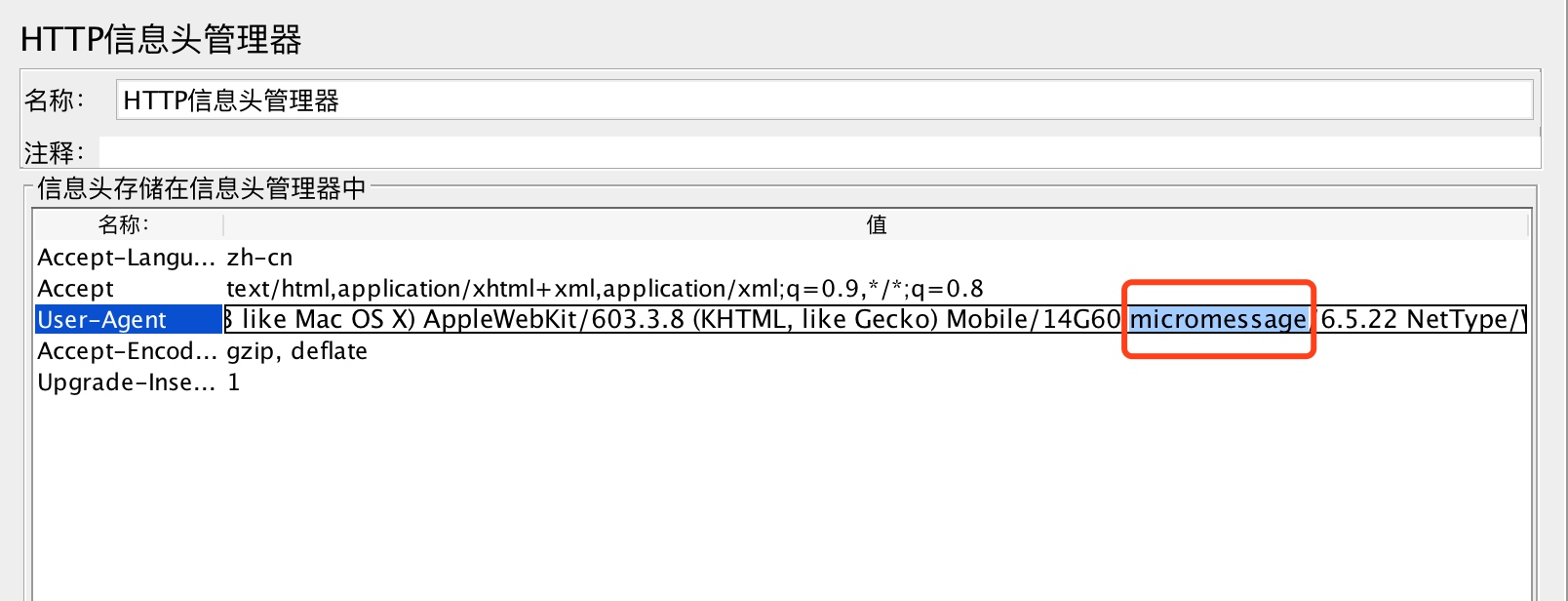
好了,我们查看以下HTTP头中的userAgent:

录制的时候自动添加了录制HTTP请求头的,那么为什么在JMeter打开会仍然会提示呢?这里怀疑是微信故意留的坑或者是微信开发这个页面的人英语四级没过。
解决方案
经过和我们程序猿哥哥陈丹明和陈建清一番讨论,一开始没有解决方案;此时丹明怀疑MicroMessenger这个单词写错了,应该是:micromessage!一试,果然!
好吧,程序猿你赢了,看来懂英语是多么的重要。
最终解决
在HTTP请求头里面将MicroMessenger修改成 micromessage。

小结
1、请在微信客户端打开链接 这个问题困扰了我们很久,今天总算解决,完美解决;
2、感谢程序猿的大胆怀疑,给他们点赞;
3、自动化测试过程中如果碰见了技术瓶颈,不妨多和研发沟通,他们总能给你一些指导。