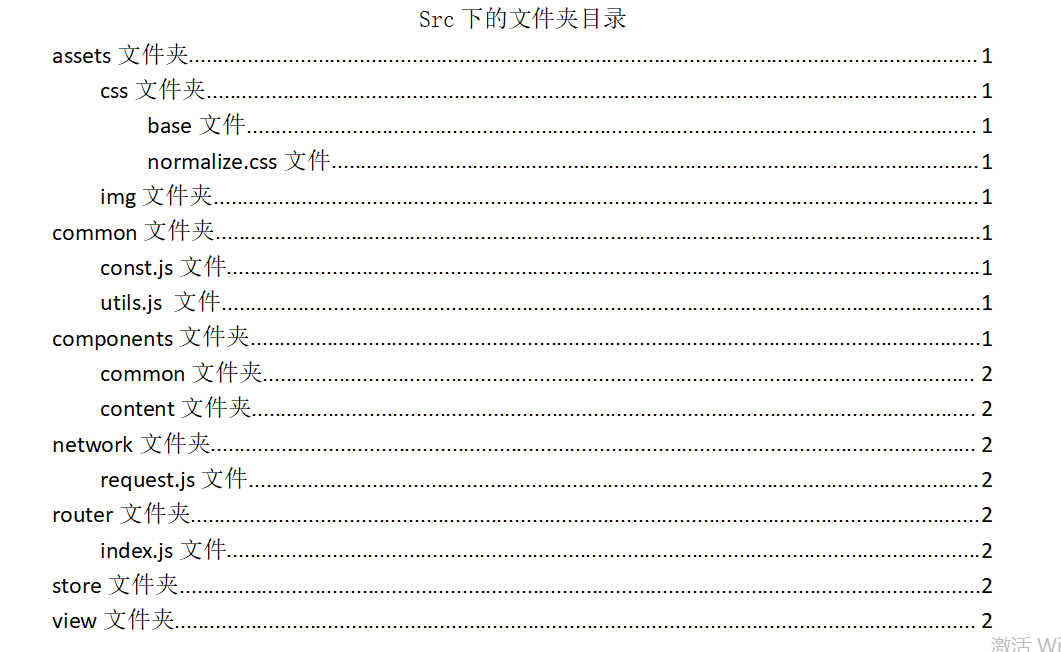
1.目录结构划分(src里面的【源码中的目录结构划分】)

assets 文件夹: 资源的意思(用于存放图片等资源)----------------------->
1.img文件夹
2.css文件夹----------》
1.normalize.css ------------》在GitHub上面下载下来,作用:统一标准,
2.base.css -----------------》自己创建(body等样式)
components 文件夹 : 组件库 放公共的组件 ---------------------》
公共组件分为两类 1.common(公共的)----》不局限于当前项目,完全抽离出来的组件
2.content 和当前项目业务相关的公共组件
views 文件夹 : 视图 细分组件
router 文件夹:路由
store 文件夹: vuex
network 文件夹: 网络相关
common 文件夹 : 公共的js文件
1.const.js
2.utils.js 工具类
2.在src平级处
新建一个vue.config.js 起别名
module.exports ={
configureWebpack:{
resolve:{
alias:{
'assets':'@/assets',
'common':'@/common',
'components':'@/components',
'network':'@/network',
'views':'@/views'
}
}
}
}
3.还需要有一个.editorconfig文件,用于统一规范化