html部分
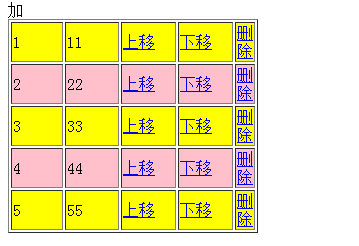
<div onclick='fn()'>加</div> <table width="250" border="1" > <tbody id="div"> <tr> <td width="25%">1</td> <td width="25%">11</td> <td width="25%"><a href="javascript:void(0)" onclick="moveUp(this)">上移</a></td> <td width="25%"><a href="javascript:void(0)" onclick="moveDown(this)">下移</a></td> <td width="25%"><a href="javascript:void(0)" onclick="shanchu(this)">删除</a></td> </tr> <tr> <td>2</td> <td>22</td> <td><a href="javascript:void(0)" onclick="moveUp(this)">上移</a></td> <td><a href="javascript:void(0)" onclick="moveDown(this)">下移</a></td> <td><a href="javascript:void(0)" onclick="shanchu(this)">删除</a></td> </tr> <tr> <td>3</td> <td>33</td> <td><a href="javascript:void(0)" onclick="moveUp(this)">上移</a></td> <td><a href="javascript:void(0)" onclick="moveDown(this)">下移</a></td> <td><a href="javascript:void(0)" onclick="shanchu(this)">删除</a></td> </tr> <tr> <td>4</td> <td>44</td> <td><a href="javascript:void(0)" onclick="moveUp(this)">上移</a></td> <td><a href="javascript:void(0)" onclick="moveDown(this)">下移</a></td> <td><a href="javascript:void(0)" onclick="shanchu(this)">删除</a></td> </tr> <tr> <td>5</td> <td>55</td> <td><a href="javascript:void(0)" onclick="moveUp(this)">上移</a></td> <td><a href="javascript:void(0)" onclick="moveDown(this)">下移</a></td> <td><a href="javascript:void(0)" onclick="shanchu(this)">删除</a></td> </tr> </tbody> </table>
css部分
.on{ background-color: yellow; } .in{ background-color:pink; }
js部分
//上移 function moveUp(_a){ var a_tr = _a.parentNode.parentNode;//选点击a的父级td的父级tr var a_tr_table=a_tr.parentNode;//tr的父级tbody var tr_tr = a_tr.previousSibling;//选择tr的同级前一个节点tr console.log(tr_tr.nodeType); //nodeType为1代表元素 while(tr_tr&&tr_tr.nodeType!=1){//while如果不满足条件会一直执行下面的方法 tr_tr = tr_tr.previousSibling; } if(tr_tr){ a_tr_table.insertBefore(a_tr,tr_tr);//insertBefore(a_tr,tr_tr)a_tr要插入的节点,在tr_tr之前 } color(); } //变色 function color(){ var element=document.getElementById("div"); var tr=element.getElementsByTagName('tr'); for(var i=0;i<tr.length;i++){ if(i%2==0){ tr[i].className="on"; }else{ tr[i].className="in"; } } } color(); //下移 function moveDown(_a){ var a_tr = _a.parentNode.parentNode;//a的tr var tr_tr = a_tr.nextSibling;//a的tr下的tr var a_tr_table = a_tr.parentNode; console.log(tr_tr.nodeType); while(tr_tr && tr_tr.nodeType != 1){ tr_tr = tr_tr.nextSibling; } if(tr_tr){ a_tr_table.insertBefore(tr_tr,a_tr); } color(); } //删除 function shanchu(_a){ var a_tr = _a.parentNode.parentNode;//a的tr a_tr.parentNode.removeChild(a_tr); color(); } //添加 var a=1; var b=2; function fn(){ a+=a; b+=b; var str="<tr><td>"+a+"</td><td>"+b+"</td><td><a href="javascript:void(0)" onclick="moveUp(this)">上移</a></td><td><a href="javascript:void(0)" onclick="moveDown(this)">下移</a></td><td><a href="javascript:void(0)" onclick="shanchu(this)">删除</a></td></tr>"; var element=document.getElementById("div"); element.innerHTML+=str; color(); }