一、什么是VUE?
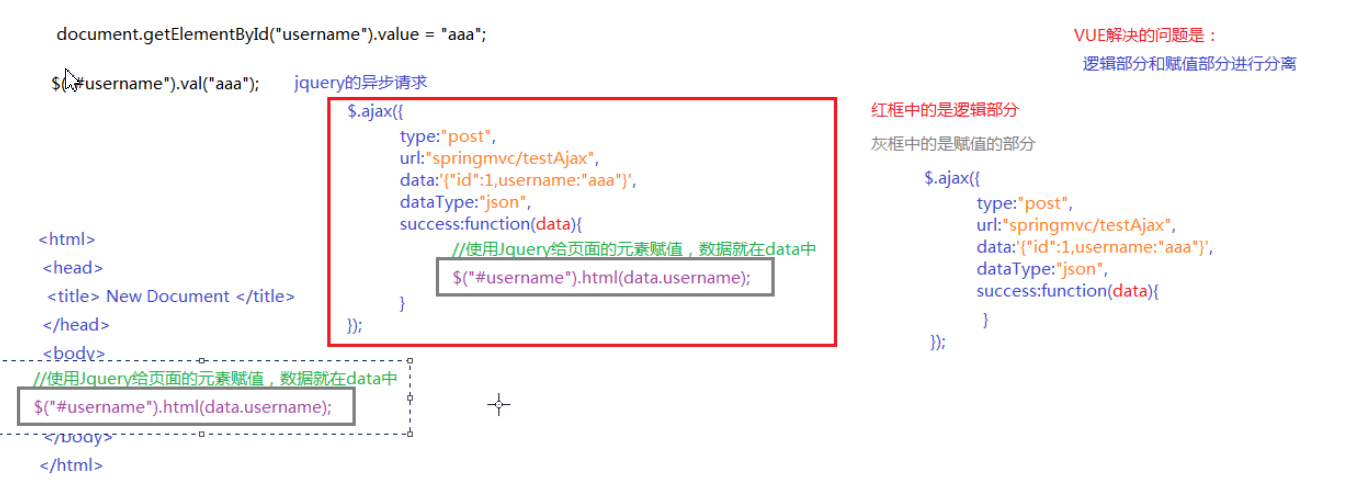
1.是一个前端框架,让前端的业务逻辑和赋值分离。关注点就着落在了逻辑代码编写上。
2.为什么我们要使用vue?
其实跟jquery差不多,都是简化我们的开发。例如我们可以用vue实现像后端模板渲染的功能,可以更加便捷的绑定dom事件,可以把一些页面的组件打包重复使用。
3.Vue的MVVM设计模式是什么?导致了和jQuery的那些区别?
如果你对前端有过了解的话一定知道MVVM和MVC这两种设计模式,而且很有可能对mvp也有一些了解。
MVC即model,view,control,jQuery就是采用的这种设计模式,熟悉jQuery的同学恐怕早就对$()深通恶绝

MVVM即model,view,viewmodel,它是数据驱动模式,即所有的一切通过操作数据来进行,而尽量避免操作dom树。

换句话说,我们不关注dom的结构,而是考虑数据该如何储存,用户的操作在view通过viewmodel进行数据处理,分情况是否通过ajax与model层进行交互,再返回到view层,在这个过程中view和viewmodel的数据双向绑定使得我们完全的摆脱了对dom的繁琐操作,而是专心于对用户的操作进行处理,避免了MVC中control层过厚的问题。

二、语法
-
引入vue.js
-
定义html的区域,该区域一定需要有id
-
书写vue的代码
-
el:表示被vue接管的区域,写法 #id
-
-
<!-- 引入vue库 -->
<script src="js/vuejs-2.5.16.js"></script>
<!-- 定义被Vue接管的区域,必须要定义id属性 -->
<div id="app">
<!-- 定义插值表达式,从Vue对象中获取数据 -->
{{message}}
</div>
<!-- Vue代码 -->
<script>
//view model
new Vue({
el:"#app",
data:{
message: "Hello Vue!"
}
});
</script>
2.语法
插值表达式
格式:{{ 表达式 }}
位置:在html的标签体部分书写
三、vue 指令基本使用

1、v-on
作用:用于绑定事件
1 <div id="app"> 2 <button v-on:click="fun('这是使用vue绑定的点击事件')">vue的onclick</button><br/> 3 {{message}} 4 </div> 5 <script> 6 new Vue({ 7 el:"#app", 8 data:{ 9 message:"hello world" 10 }, 11 methods:{//所有方法都被定义在该json数据中 12 fun:function(msg){ 13 //this:代表该Vue对象, 修改message的值 14 this.message = msg; 15 } 16 } 17 }); 18 </script>
注意:v-on可以简化书写为 @,例如
1 <div id="app"> 2 <button @click="fun('这是使用vue绑定的点击事件')">vue的onclick</button><br/> 3 {{message}} 4 </div> 5 <script> 6 new Vue({ 7 el:"#app", 8 data:{ 9 message:"hello world" 10 }, 11 methods:{//所有方法都被定义在该json数据中 12 fun:function(msg){ 13 //this:代表该Vue对象, 修改message的值 14 this.message = msg; 15 } 16 } 17 }); 18 </script>
事件修饰符:
作用:阻止事件的默认行为和传播行为
1 <div id="app"> 2 <!-- .prevent :阻止事件的默认行为 --> 3 <form v-on:submit.prevent action="http://www.itcast.cn" > 4 <input type="submit" value="Go"> 5 </form> 6 <!-- .stop :阻止事件的传播行为 --> 7 <div v-on:click="fun"> 8 <a v-on:click.stop href="http://www.itcast.cn">itcast</a> 9 </div> 10 </div> 11 12 <script> 13 new Vue({ 14 el:"#app", 15 methods:{ 16 fun:function(){ 17 alert("haha"); 18 } 19 } 20 }); 21 </script>
按键修饰符
作用:替代一些特定的键值
1 <div id="app"> 2 <!-- .enter:表示keydown事件中按下的时回车键 触发事件 --> 3 <input type="text" @keydown.enter="fun"/> 4 </div> 5 6 <script> 7 new Vue({ 8 el:"#app", 9 methods:{ 10 fun:function(){ 11 alert("aaa"); 12 } 13 } 14 }); 15 </script>
2、v-text/v-html
作用:将Vue中的数据显示到标签体中,即修改元素的标签体内容
1 <div id="app"> 2 <div v-text="message"></div> 3 <div v-html="message"></div> 4 </div> 5 <script> 6 new Vue({ 7 el:"#app", 8 data:{ 9 message:"<h1>Hello Vue!</h1>" 10 } 11 }); 12 </script>
3、v-bind
作用:将Vue中的数据显示到属性的值上,即修改元素的属性
1 <div id="app"> 2 <font v-bind:color="rs1">hello world</font> 3 <font :color="rs2">hello itcast</font> 4 </div> 5 <script> 6 new Vue({ 7 el:"#app", 8 data:{ 9 rs1:"red", 10 rs2:"green" 11 } 12 }); 13 </script>
4、v-model
作用:将Vue中的数据更新到表单项value属性上
1 <div id="app"> 2 用户名:<input type="text" v-model="user.username"><br/> 3 密码:<input type="text" v-model="user.password"><br/> 4 <input type="button" v-on:click="fun" value="按钮"> 5 </div> 6 7 <script> 8 new Vue({ 9 el:"#app", 10 data:{ 11 user:{ 12 username:"test", 13 password:"123" 14 } 15 }, 16 methods:{ 17 fun:function(){ 18 this.user.username="haha"; 19 this.user.password="1234"; 20 } 21 } 22 }); 23 </script>
5、v-for
作用:遍历Vue中定义的集合数据
1 <div id="app"> 2 <ul> 3 <!-- index表示索引,可以有,可以没有,从0开始,value表示元素 --> 4 <li v-for="(value,index) in arr">{{value}} and {{index}}</li> 5 </ul> 6 </div> 7 <script> 8 //view model 9 new Vue({ 10 el:"#app", 11 data:{ 12 arr:['a','b','c','d'] 13 } 14 }); 15 </script> 16 <div id="app"> 17 <ul> 18 <li v-for="(value,key) in product">{{key}} and {{value}}</li> 19 </ul> 20 </div> 21 <script> 22 //view model 23 new Vue({ 24 el:"#app", 25 data:{ 26 product:{id:1,name:"手机",price:1000} 27 } 28 }); 29 </script> 30 <div id="app"> 31 <table border="1"> 32 <tr> 33 <td>序号号</td> 34 <td>编号</td> 35 <td>名称</td> 36 <td>价格</td> 37 </tr> 38 <tr v-for="(p,index) in products"> 39 <td>{{index+1}}</td> 40 <td>{{p.id}}</td> 41 <td>{{p.name}}</td> 42 <td>{{p.price}}</td> 43 </tr> 44 </table> 45 </div> 46 <script> 47 new Vue({ 48 el: "#app", 49 data: { 50 products: [{ 51 id: 'itcast001', 52 name: "电视机", 53 price: 1000 54 }, { 55 id: "itcast002", 56 name: "洗衣机", 57 price: 2000 58 }] 59 } 60 }); 61 </script> 62 63 3.2.6、v-show/v-if 64 作用:控制元素的显示和隐藏 65 66 <div id="app"> 67 <!-- flag 为true渲染,flag为false时,v-if不渲染,v-show将元素的display属性修改为none --> 68 <span v-if="flag">hello itcast</span> 69 <span v-show="flag">hello ithemai</span> 70 <button @click="fun">切换</button> 71 </div> 72 73 <script> 74 new Vue({ 75 el:"#app", 76 data:{ 77 flag:true 78 }, 79 methods:{ 80 fun:function(){ 81 this.flag=!this.flag; 82 } 83 } 84 }); 85 </script>
四、Vue生命周期
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="utf-8" /> 6 <title>vuejs生命周期</title> 7 <script src="js/vuejs-2.5.16.js"></script> 8 </head> 9 10 <body> 11 <div id="app"> 12 {{message}} 13 </div> 14 </body> 15 <script> 16 var vm = new Vue({ 17 el: "#app", 18 data: { 19 message: 'hello world' 20 }, 21 beforeCreate: function() { 22 console.log(this); 23 showData('创建vue实例前', this); 24 }, 25 created: function() { 26 showData('创建vue实例后', this); 27 }, 28 beforeMount: function() { 29 showData('挂载到dom前', this); 30 }, 31 mounted: function() { 32 showData('挂载到dom后', this); 33 }, 34 beforeUpdate: function() { 35 showData('数据变化更新前', this); 36 }, 37 updated: function() { 38 showData('数据变化更新后', this); 39 }, 40 beforeDestroy: function() { 41 vm.test = "3333"; 42 showData('vue实例销毁前', this); 43 }, 44 destroyed: function() { 45 showData('vue实例销毁后', this); 46 } 47 }); 48 49 function realDom() { 50 console.log('真实dom结构:' + document.getElementById('app').innerHTML); 51 } 52 53 function showData(process, obj) { 54 console.log(process); 55 console.log('data 数据:' + obj.message) 56 console.log('挂载的对象:') 57 console.log(obj.$el) 58 realDom(); 59 console.log('------------------') 60 console.log('------------------') 61 } 62 //vm.message = "good..."; 63 vm.$destroy(); 64 </script> 65 66 </html>
五 、axios
GET请求:
//参数直接拼接到url后面 axios.get("/user/findById.do?id=1").then(function(response){ //请求成功后的回调函数 //response.data :controller方法响应的json数据 }); //参数是独立的 {params:{}} 是固定的写法 axios.get("/user/findById.do", {params:{id: 1}}).then(function(response){ //请求成功后的回调函数 //response.data :controller方法响应的json数据 });
POST请求:
1 //{id:1, username: "张三"} :代表参数 2 axios.post("/user/findById.do", {id:1, username: "张三"}).then(function(response){ 3 //请求成功后的回调函数 4 //response.data :controller方法响应的json数据 5 });