前言:相信很多学习php的同学,在开发过程中提升自己的开发效率,很多会编辑器配置自动保存编写代码立即生效看到自己想要的效果。
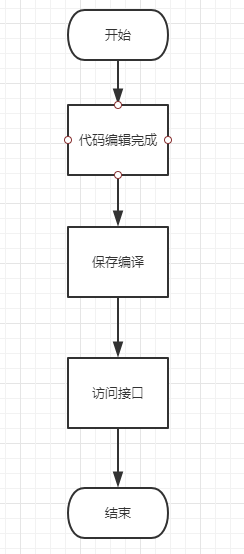
然而,学习go的时候,可能没像直接编辑器保存就可以执行看到效果,这里要熟悉到go的执行过程:

代码编辑完成后,保存编译,等待是否保存,访问想要访问的接口地址,最终看到效果。
但是日常开发过程中更多的是调试接口反反复复请求接口并修改,这样每次等待执行编译可能比较耗时繁琐,有没有类似操作或者插件解决这样的情况,这里推荐:Air
它支持以下特性:
1.彩色日志输出
2.自定义构建或二进制命令
3.支持忽略子目录
4.启动后支持监听新目录
5.更好的构建过程
安装Air
Go
这也是最经典的安装方式:
go get -u github.com/cosmtrek/air
MacOS
curl -fLo air https://git.io/darwin_air
Linux
curl -fLo air https://git.io/linux_air
Windows
curl -fLo air.exe https://git.io/windows_air
Dcoker
docker run -it --rm -w "<PROJECT>" -e "air_wd=<PROJECT>" -v $(pwd):<PROJECT> -p <PORT>:<APP SERVER PORT> cosmtrek/air -c <CONF>
然后按照下面的方式在docker中运行你的项目:
docker run -it --rm -w "/go/src/github.com/cosmtrek/hub" -v $(pwd):/go/src/github.com/cosmtrek/hub -p 9090:9090 cosmtrek/air
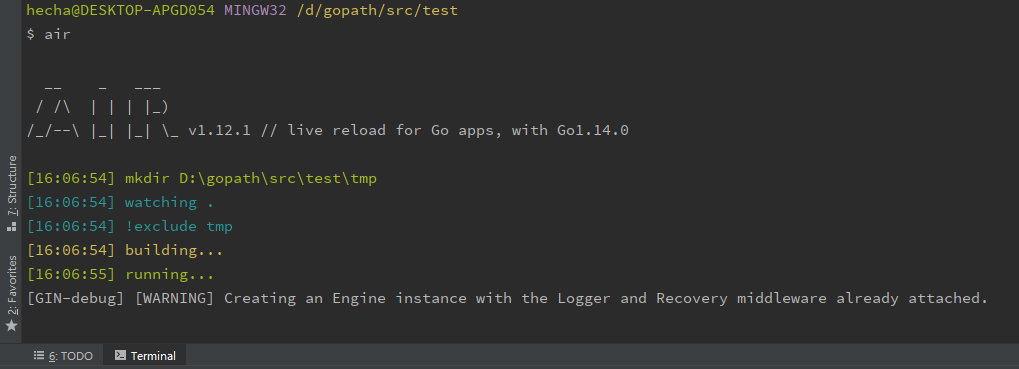
使用Air
- 进入你的项目目录
- 执行air


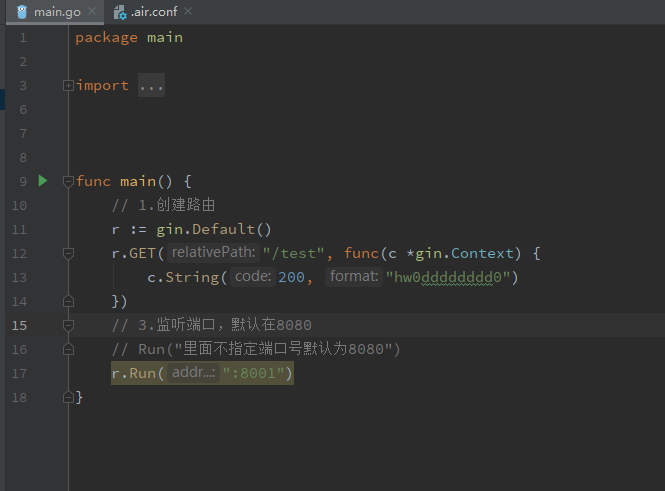
- 代码:

最后配置demo
air_example.conf示例
# [Air](https://github.com/cosmtrek/air) TOML 格式的配置文件 # 工作目录 # 使用 . 或绝对路径,请注意 `tmp_dir` 目录必须在 `root` 目录下 root = "." tmp_dir = "tmp" [build] # 只需要写你平常编译使用的shell命令。你也可以使用 `make` cmd = "go build -o ./tmp/main ." # 由`cmd`命令得到的二进制文件名 bin = "tmp/main" # 自定义的二进制,可以添加额外的编译标识例如添加 GIN_MODE=release full_bin = "APP_ENV=dev APP_USER=air ./tmp/main" # 监听以下文件扩展名的文件. include_ext = ["go", "tpl", "tmpl", "html"] # 忽略这些文件扩展名或目录 exclude_dir = ["assets", "tmp", "vendor", "frontend/node_modules"] # 监听以下指定目录的文件 include_dir = [] # 排除以下文件 exclude_file = [] # 如果文件更改过于频繁,则没有必要在每次更改时都触发构建。可以设置触发构建的延迟时间 delay = 1000 # ms # 发生构建错误时,停止运行旧的二进制文件。 stop_on_error = true # air的日志文件名,该日志文件放置在你的`tmp_dir`中 log = "air_errors.log" [log] # 显示日志时间 time = true [color] # 自定义每个部分显示的颜色。如果找不到颜色,使用原始的应用程序日志。 main = "magenta" watcher = "cyan" build = "yellow" runner = "green" [misc] # 退出时删除tmp目录 clean_on_exit = true