接上一章 执行流程1
在这一大堆扫描绑定方法中应该会哪些实现?
首先我们看avalon能帮你做什么?
- 数据填充,比如表单的一些初始值,切换卡的各个面板的内容({{xxx}},{{xxx|html}}, ms-html)
- 类名处理,如隔行变色,掠过变色(ms-class, ms-hover)
- 事件绑定(ms-click)
- 属性处理(ms-checked, ms-href, ms-disabled)
- 数据格式化与验证(过滤器与$watch)
- 将某个元素转为一些功能更强大的UI,如果拖动块,滑动块,弹出层,颜色选择器,手风琴,切换卡……
有了avalon,做登录后无缝刷新页面这样操作毫无压力
回顾到我们最开始的3个问题:
- 开发者没有绑定任何事件
- 开发者没有做任何多余的监控绑定
- 开发者没有操作DOM代码
由此可见在扫描绑定所匹配方法中就实现了,事件,dom,view,model,m等双向绑定的最终操作
<p>First name: <input ms-model="firstName" /></p>
如图以input的 ms-model绑定为例
分解后
modelBinding.INPUT = function(element, fn, scope) {
//当value变化时改变model的值
var updateModel = function() {
//data-observe="false" 跳过处理
if (god.data("observe") !== false) {
fn(scope, element.value);
}
};
//当model变化时,它就会改变value的值
var updateView = function() { //先执行updateView
var neo = fn(scope);
if (neo !== element.value) {
//更新节点元素值
element.value = neo;
}
};
element.addEventListener("input", updateModel, false); //绑定事件
Publish[expose] = updateView;
updateView.element = element;
updateView();
delete Publish[expose];
}
仔细观察:
提供2个处理方法,一个事件绑定,还有一堆不知名的东东(这里不考虑兼容问题)
具体简单介绍下 : 以后会有详细的源码分析
Publish[expose]这是个临时的收集东东,用来处理依赖关系, 比如说
- 定义了ms-model ="firstName" ,那么在哪些地方会用到它这个就是依赖,比如后面的插值表达式中就有{firstName}
<p>First name: <input ms-model="firstName" /></p> 定义 firstName 监控属性
<div>{{firstName +" | "+ lastName }}</div> 关联依赖 这里又关联
- updateView();从名字就能知道它是用来更新视图的,通俗的说就是把用户定义的值给插到html结构中
定义的HTML结构
<p>First name: <input ms-model="firstName" /></p>
通过updateView
变成了
<p>First name: 正妹</p>
还有文本扫描,基本类似这样一下来所有M中定义的数据就给替换到了view了,并且绑定好事件及处理的回调方法,OK.以上是静态的时候处理的流程.
然后用户交互的时候:
用户比如在input中输入:
在开始扫描的时候呢element.addEventListener("input", updateModel, false); //绑定事件
这个input元素就已经在后台给绑定好事件了
所以用户输入就等于直接执行了updateModel回调
updateModel简单分解
方法分解:
fn(scope, element.value); 就处理一个回调方法
fn回调处理方法中包含了一堆的依赖关系
var fn = Function("scope", "value",
"if(arguments.length === 1){" +
";return scope." + name + "" +
" }else{" +
" scope." + name + " = value;" +
" }");
fn 是一个new Function方法
fn 内部的实参数值有2个
fn 提供修改与设置
*重点 scope.name 与 scope.name = value; 都是从scrope(vm模型中获取)
vm模型是被转换过的对象,对属性的操作都会调用set get方法也就是,当然这个地方有点绕
//生成defineProperties需要的配置属性
Descriptions[name] = {
set: accessor,
get: accessor,
enumerable: true
};
简单的来说,给模型中的属性(赋值或者取值)就会调用accessor方法,而不是简简单单的赋值操作(请注意!)
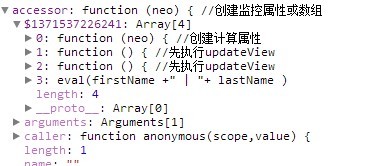
所以在执行accessor我们可以看到这样一堆东西

看到了吧 $1371537226241就是收集的依赖列表
所以我们在直接这个方法的时候,依赖的东东也会一并执行,达到同步多个view的目的
整个流程大概就是这样允许运作的,当然这只会是简单的流程
实际上的代码还有很多“精巧”的设计,值的学习!
以后会逐步一一分析.
MVVM是前端未来的发展方向,微软有knockout, winjs等MVVM框架; 著名的.Net组件开发公司 Telerik 推出了一套基于 jQuery的MVVM UI库kendoui; 谷歌组织开发angula
r;jQuery, rails,Sproutecore,Merb,Handlebars这几个著名框架的核心成员,超级大牛Yehuda Katz推出了emberjs!
同样的MVMM框架,angular是找大而面的道路,因此体积非常庞大,1.6-1.7万行,由于avalon直接是使用VBS与Object.defineProperty等原生C++接口,比knockout那些包无数
层JS的方法快多了。在渲染时,虽然双方都边扫描都绑定,但遇到text, html绑定(这些绑定会改变DOM树构造,增删节点,导致reflow), avalon会使用零秒延迟,让性能消耗低的
先执行再进行性能消耗大的(chrome等高级浏览器,直接使用HTML5的新属性 hidden,把90%的reflow屏蔽了)。因此整体速度是knockout的百倍或几百倍以上,这视页面的复杂情况
,越复杂reflow越严重,knockout就越惨
avalon短小精悍,而且作者离我们近,第一时间能反馈问题
~~感谢正美带来的好东东
@by Aaron