引子:
最近工作挺忙,avalon只能断断续续的写下去了,大概看了下angular的源码,看到小一半就比较难坚持了,是块硬骨头,慢慢啃吧
不过angular的的文档中用词还是很优雅:
- HTML编译器
- 指令
- 编译
- 链接
- 过滤器
- 注入器
- 控制器
- 管道
等等…看起来觉得老高级,其实avalon也间接的部分实现,原理也不是很复杂
avalon版本更新很快,新版的加入了AMD规范的模块加载器,还修复了很多BUG,不过相信短期内实现的核心还是不会变化,所以我依然以现在的版本分析为主
编译期
- 视图背后的代码就是控制器,在mvvm中就是vm视图模型,它的主要工作就是构造模型,并把模型与回调方法一并发送到视图,视图可以看作作用到模版HTML上的投影
- 所以在编译阶段,我们的控制器就会把用户定义的数据模型给构造出来
- avalon中的modelFactory工厂方法构造出的model对象其实就是真正的控制器了,至于构造出来的控制器如何注入到视图上的,等以后分析到HTML编译器双向绑定吧
- model 本来是系统内部定义的一个临时对象,将控制器和avalon的作用域对象给关联起来
接上一节
收集用户定义的scope在过滤的时候做了2个处理
callGetters.push(accessor);
callSetters.push(name);
收集控属性赋监与计算属性,是为了在初始化scpoe中的代码未处理的方法
处理监控属性
//给控属性赋监值,调用对应监控属性的set ->accessor方法
callSetters.forEach(function(prop) {
// model.firstName = '司徒' ->调用了 model.firstName->set->accessor方法
model[prop] = scope[prop]; //为空对象赋值
});
遍历监控属性收集器,给初始化的空model对应的方法赋值
这里注意各重点,赋值的的时候实际是调用的accessor方法,因为set get给转换过了
accessor 源码
其实源码注释很清楚了,我们归纳下执行的流程
- 判断参数是调用set还是get方法
- stopRepeatAssign //阻止重复赋值,是这factory.apply(0, deps);重置上下文的时候处理的
- 监控数组处理
- 更新json //收集原始的定义
- notifySubscribers //更新依赖,就是当前的操作会触发与之相关
- model.$events 触发订阅的自定义事件
notifySubscribers 其实就是关键的执行点,执行当前作用域所依赖的所有的,这个在双向绑定的时候就可以仔细讨论了
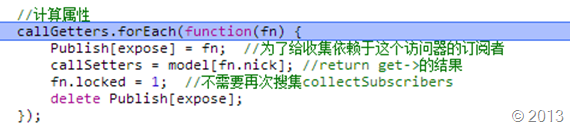
处理计算属性:
监控属性涉及用户定义的处理,所以要做很多关联的处理
流程:
- 收集依赖关系
- 处理用于定义的get方法
- 更新json
- 返回定义函数的结果
Publish 对象是将函数曝光到此对象上,方便访问器收集依赖
fn.nick 就是对应的计算属性方法名称,在过滤的时候 accessor.nick = name;附上的
同样执行了accessor方法,由于没有传递参数,实际上就是在处理收集依赖关系了
accessor 源码
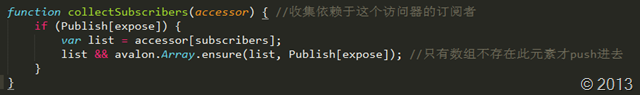
collectSubscribers方法
很明显的处理,取出开始push到的Publish的处理回调,取出依赖列表,合并
ensure 法只有当前数组不存在此元素时只添加它
所有此时的 subscibers关联就有值了
最后执行定义的get方法,更新json
注意的一点
这里又涉及到取值的问题,所以又会关对应的执行各自的accessor
所以这里会进行一次收集依赖了
在转换的完毕model后,会给model增加订阅的特性与一些属性
- model.$json = json; //纯净的js对象,所有访问器与viewModel特有的方法属性都去掉
增加事件订阅
- model.$events = {}; //VB对象的方法里的this并不指向自身,需要使用bind处理一下
- model.$watch = Observable.$watch.bind(model);//用于监听ViewModel中的某属性变化,它将新值与旧值都传给回调
- model.$unwatch = Observable.$unwatch.bind(model);//卸载$watch绑定的回调
- model.$fire = Observable.$fire.bind(model); //触发$watch指定的回调
ViewModel的ID,方便通过avalon.models[$id]访问
- model.$id = generateID();
判断是否为模型中的原始数据
- model.hasOwnProperty 方法
最后返回工厂转化后的model对象
主方法入口
avalon.define
其实这里有一种重点
作者再次把定义的模型给执行了一遍,用意呢?
请看
vm.xxx = 1;
vm.fullName = fucntion(){
vm.xxxx
}
在定义的VM中的方法中,如果再次访问vm.xxx属性,
这时候内部引用不对了 VM还是指向原来的普通JS对象,而不是真正的VM所以需要apply一次,改变
那么有个精妙的思路:
我们 factory.apply(0, deps); //重置它的上下文
所以把方法执行一次把内部引用换给model
因为转换了模型关系,所以监控属性与计算属性都会有对应的set get操作了,相对应的上下文也变成了vm了
stopRepeatAssign return 阻止了,防止重复赋值
avalon.models[name] = model; 挂到了全局的models中,方面以后使用