为了方便讲解,我们将上篇博客创建的小程序除了project.config.json和sitemap.json两个文件保留,其他全部删除(这两个文件存的是小程序的创建信息,删掉会有报错提示)。
接下来我们创建如下文件,先不写内容。

写入如下代码:
// app.js App({}) // 注册小程序 // index.js Page({}) // 注册页面
// app.json
{
"pages": [
"qrcode/index/index" // 页面路径
]
}
// index.json
{}
// index.wxml
<view>Hello World!</view>
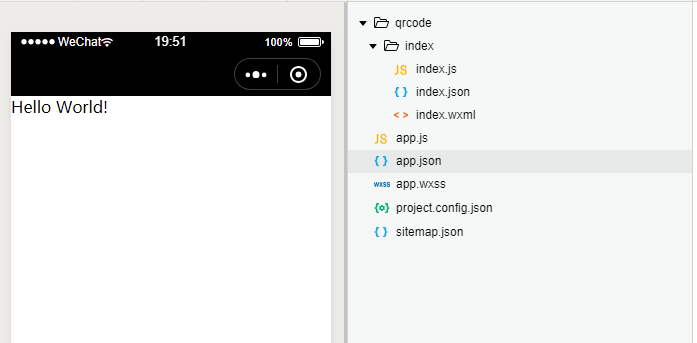
写完之后,ctrl+s,就会看到如下页面:

结束!