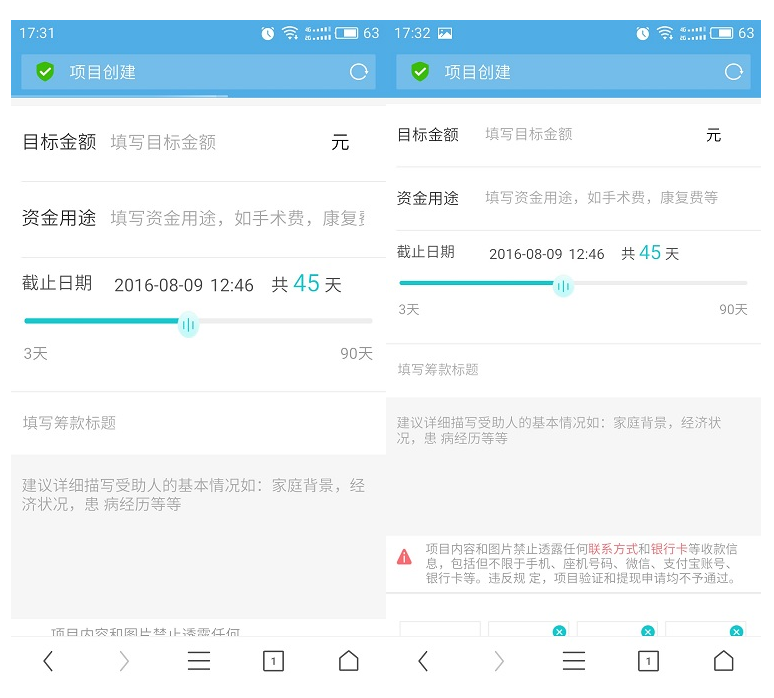
移动端布局有很多种,这里我们最常使用到rem+百分比的布局方式(高度/字体设置rem单位,宽度设置百分比)来处理屏幕兼容,这种方法在兼容上是比较不错的,可以使得字体以及整体适应各种大小的屏幕,可以解决ipad等比较大屏幕的适应兼容。然而发现一些问题。页面在加载未完成前会出现瞬间错乱的现象,虽然时间不算长,但是肉眼可见,必须解决(此处以750像素的设计图为例)——加载前后页面如下图所示:

可以清楚的看到,加载未完成前的一小会儿,页面会出现一瞬间的崩塌现象。一开始没怎么在意这个问题,后来发现这样的页面的确影响视觉,我们知道页面加载顺序通常是”从上往下”加载的,所以在内容区域,也就是body以及body包含的DOM还未被浏览器遍历之前,我们就应该将html的font-size计算好,所以我们应当把计算字体的js放在body之前。以下是解决方法:
1.在公共的css文件设置html的根字体为font-size:100px;这样问题就解决了。等到js计算出新的根字体大小就会把原来css定义的大小覆盖,这样就可以解决也页面打开时的瞬间崩塌现象了
<script type="text/javascript"> function resize() { var htmlEle = document.documentElement; var htmlWidth = window.innerWidth; if(!htmlWidth) return; if(htmlWidth >= 750){ htmlEle.style.fontSize = '100px'; }else{ htmlEle.style.fontSize = 100 * (htmlWidth / 750) + 'px'; } resize(); </script>
2.进行body进行预先隐藏处理
这里为什么不用display?display设置none是直接移除元素,而visibility设置的hidden只是将元素隐藏,保留其原本的位置。
<body id="body" style="visibility:hidden;">
3.设置定时器setTimeout
定时器在加载方法1毫秒之后,对body进行visible,这1毫秒的时候基本是可以忽视。
<script type="text/javascript"> setTimeout(function(){ document.getElementById('body').style.visibility = 'visible'; },1); </script>