React Native 结合了 Web 应用和 Native 应用的优势,可以使用 JavaScript 来开发 iOS 和 Android 原生应用。在 JavaScript 中用 React 抽象操作系统原生的 UI 组件,代替 DOM 元素来渲染等。
React Native的优点:
1.跨平台,兼容Web、iOS、Android三大主流平台
2.React调用原生控件,性能优于H5框架
3.更好的手势识别
4.实时部署更新,再也不担心应用市场审查缓慢
设计理念:既拥有Native的用户体验,又能保留React的开发效率。
Facebook官方使用React Native开发的应用:Groups/Ads Manager/F8/Adverts Manger
官方参考教程网站:facebook.github.io/react-native/
其他参考教程:wiki.jikexueyuan.com/project/react-native/homepage.html
React Native代码框架示例下载:https://github.com/facebook/react-native
搭建React Native开发环境:
(注意:必须是Mac系统。。。)
1.首先下载安装nodejs:https://nodejs.org/en/
安装node.js和npm,其中nvm是node.js的一个版本管理器
# brew install nvm
# mkdir ~/.nvm 创建nvm的工作空间
# vim ~/.bash_profile 编辑环境变量
# source $(brew --prefix nvm)nvm.sh 使生效
# nvm 检查
# nvm install node && nvm alias default node 安装node.js
# nvm use --delete-prefix v4.2.1
PS:以上步骤可以不用这么麻烦,直接去node.js官网下载安装包安装即可。
检查:# node -v 和 # npm -v
2.然后推荐使用Homebrew 的方式来安装 nvm,watchman 和 flow:
Homebrew是mac上的一个包管理器,到Homebrew主页使用主页上的那条命令进行Homebrew的安装。
检查Homebew:# brew -v
先安装homebrew(参考官网):ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
通过Homebrew 安装 watchman 和 flow
brew install watchman
brew install flow
后面两个命令是为了保险起见,所以写进去。
brew install node
brew install nvm
建议定期运行 brew update && brew upgrade 来使您的应用程序保持最新状态。
3.安装react native命令 : sudo npm install -g react-native-cli
4.创建react native项目:
在终端,找到你希望保存的项目文件,然后运行命令:react-native init BookSearch
切换到BookSearch文件夹
# cd BookSearch
# open BookSearch.xcodeproj
react-native init卡很久的解决办法:
镜像使用方法(三种办法任意一种都能解决问题,建议使用第三种,将配置写死,下次用的时候配置还在):
1.通过config命令
npm config set registry https://registry.npm.taobao.org
npm info underscore (如果上面配置正确这个命令会有字符串response)
2.命令行指定
npm --registry https://registry.npm.taobao.org info underscore
3.编辑 ~/.npmrc 加入下面内容
registry = https://registry.npm.taobao.org
演示:
# cd ~/
# vim .npmrc
输入a添加内容
点击esc,输入:wq保存退出
5.打开BookSearch下的ios启动文件,用xcode打开再运行,会出现以下画面:

运行项目:
iOS: 用xcode打开运行.
Android: react-native run-android.
# cd Desktop/HelloReactNative/
# react-native run-android
补充:
iOS所需环境:Xcode6.3及以上版本。
Android所需环境:
1.JDK-配置环境变量
2.Android SDK-配置环境变量
3.安装build-tools23.0.1以上、api23、Android Support Repository
4.安装Intel x86 Atom System Image(如果用genymotion或真机可不安装)
React Native项目结构介绍:

首先index.android.js、index.ios.js、package.json是最主要的三个文件。android和iOS文件夹基本不会动,主要是编辑index.ios.js或者index.android.js,另外node_modules文件夹是react native的一个库工程文件, 还有package.json是对整个工程的一些重要信息的说明,比如工程名称、版本号等等。
个人感觉代码编辑分成3个部分:组件声明、布局、组件样式。
实战:用React Native实现课程列表
1.实现单个课程信息展示:图片+标题+时间
2.使用列表展示多个课程信息
3.请求网络接口,读取课程列表数据进行绑定展示。
React Native布局:
Flexbox是css3里边引入的布局模型-弹性盒子模型,旨在通过弹性的方式来对齐和分布容器中内容的空间,使其能够适应不同屏幕的宽度。React Native中的Flexbox是这个规范的一个子集。
Flexbox:浮动布局、不同宽度屏幕的适配、宽度自动分配、水平垂直居中
Flexbox属性
容器属性:
- flexDirection
- flexWrap
- alignItems
- justifyContent
元素属性:
- flex
- alignSelf
通过StyleSheet声明样式 。
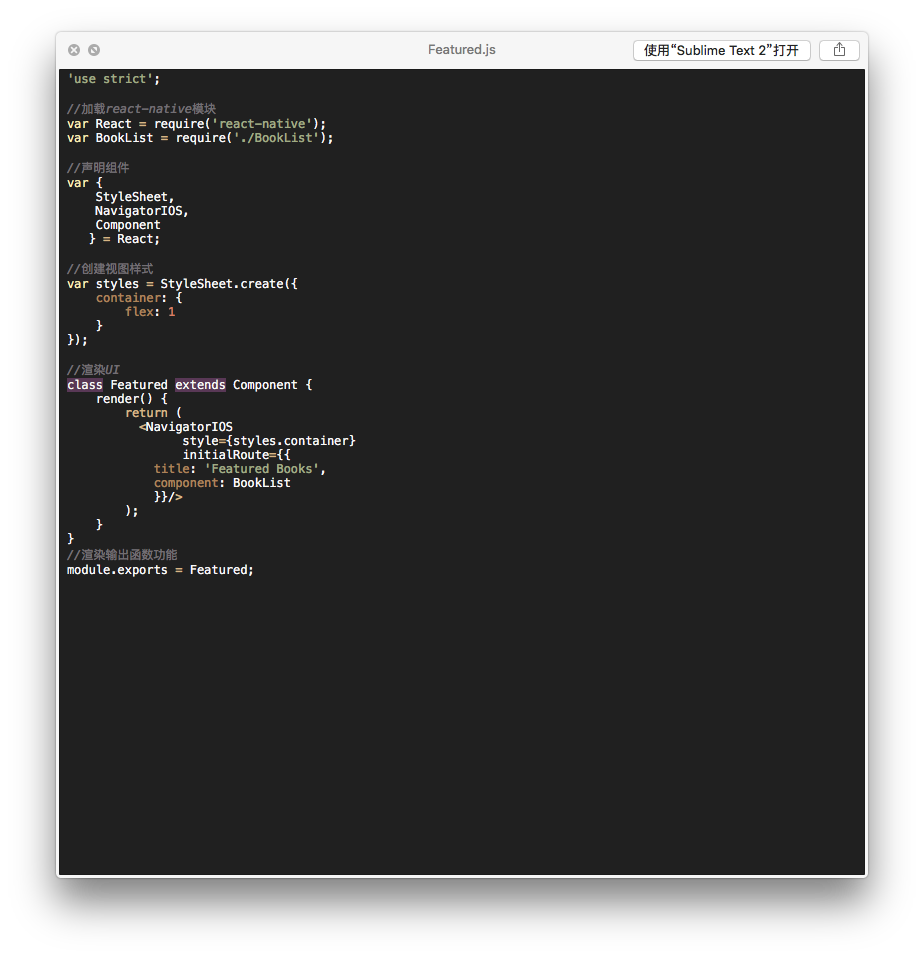
6.编辑index.ios.js里的代码,也可以额外在其目录添加其他js文件,进行代码编写。
下面的代码是按照ES6语法标准来写,一般现在大都是用ES5语法标准来写。

7.关于react native 还是需要多敲代码去熟悉,冰冻三尺非一日之寒。