VF让你可以扩展sfdc的自带功能,或是用新的功能来代替他们,也可以创建全新的应用。
通过使用自带的standard controller功能,或自己通过apex写业务逻辑。你可以为自己的组织创建新功能或创建apps到AppExchange里卖。

可以用developer console创建Visual force page
DC,setup都可以有智能提示
apex:pageBlockSection 是VF页面中的组成部分,需要放在<apex:pageBlock >当中
全局变量$User 和VF表达式{! expression },加起来就是{! $User.FirstName }
也可以在表达式中添加条件判断
<p>{! IF( CONTAINS('salesforce.com','force.com'),
'Yep', 'Nope') }</p>
<p>{! IF( DAY(TODAY()) < 15,
'Before the 15th', 'The 15th or after') }</p>
全局变量的参考文档可以从下面找到:
https://developer.salesforce.com/docs/atlas.en-us.204.0.pages.meta/pages/pages_variables_global.htm
表达式中的Function:
https://developer.salesforce.com/docs/atlas.en-us.204.0.pages.meta/pages/pages_variables_functions.htm
Controller
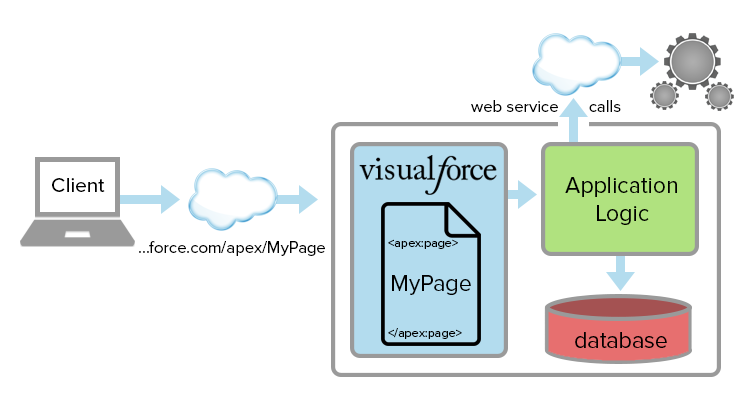
VF使用MVC模式,controller控制逻辑和action,数据的访问。VF页面就是view
standard controller
https://developer.salesforce.com/docs/atlas.en-us.204.0.pages.meta/pages/pages_controller_std.htm
粗粒度Component和细粒度Component
<apex:detail />
<apex:outputField>
迭代Component
<apex:pageBlockTable>
<apex:pageBlock title="Contacts">
<apex:pageBlockTable value="{!Account.contacts}" var="contact">
<apex:column value="{!contact.Name}"/>
<apex:column value="{!contact.Title}"/>
<apex:column value="{!contact.Phone}"/>
</apex:pageBlockTable>
</apex:pageBlock>
<apex:form>和standard controller配合可以来做修改对象的页面
Use <apex:form> and <apex:inputField> to create a page to edit data. Combine <apex:commandButton> with the save action built into the standard controller to create a new record, or save changes to an existing one.
<apex:outputLink> URLFOR()