在CSS布局中float属性经常会被用到,但使用float属性后会使其在普通流中脱离父容器,让人很苦恼
1 浮动带来布局的便利,却也带来了新问题
<!doctype html>
<html>
<head>
<meta charset="utf-8" content="浮动布局的弊端"/>
<style type="text/css">
.bow1{border:3px solid red;}
.bow2{background:green;50px;height:50px;border:1px solid black;float:left;}
.bow3{background:gray;50px;height:50px;border:1px solid black;float:left;}
.bow4{background:yellow;50px;height:50px;border:1px solid black;float:left;}
</style>
</head>
<body>
<div class="bow1">
<div class="bow2"></div>
<div class="bow3"></div>
<div class="bow4"></div>
</div>
</body>
</html>
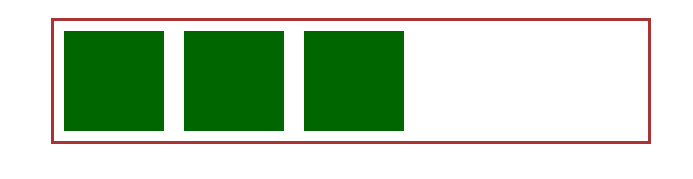
我们希望看到的效果是这样的

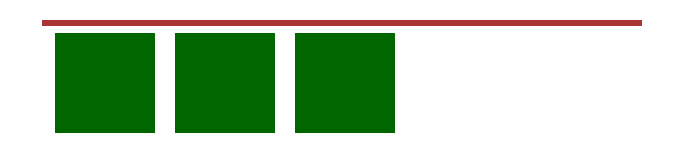
但结果却是这样的

父容器并没有把浮动的子元素包围起来,俗称塌陷,为了消除这种现象,我们需要一些清除浮动的技巧。
2 如何清理浮动
清理浮动一般有两种思路
- 利用 clear属性,清除浮动
- 使父容器形成BFC
2.1清除浮动的常用几种方法
1、添加额外的标签。
通过在浮动元素末尾添加一个空的标签例如
<div > <h2>1)清除浮动的第一种方法:添加额外标签</h2> <div class="head">.</div> <div class="center"></div> <div style="clear:both;"></div> </div> <div class="footer">.footer</div>
弊端:会增添许多无意义标签。不好后期维护。
2、通过在浮动元素末尾添加一个<br clear="all"/>
有点:比第一种方法强一点,,这算一个优点么
弊端:违背语义化,有违结构和表现的分离。
3、使用after伪元素
<!doctype html> <html> <head> <meta charset="utf-8"/ content="添加伪类的方法消除浮动"> <style type="text/css"> .bow1{border:3px solid black;} .box2{background:red;float:left;width:80px;height:100px;} .box3{background:green;float:left;width:80px;height:100px;} .clear:after{display:block;content:"";clear:both;} .clear{zoom:1;} </style> </head> <body> <div class="bow1 clear"> <div class="box2"></div> <div class="box3"></div> </div> </body> </html>
优点:结构和语义化正确,推荐使用
4、父元素添加高度。
弊端:工作中很多都是自适应的。父元素添加高度往往不可行。
5、父元素设置overflow:hidden
弊端:当内容过多时导致内容被隐藏,无法显示需要溢出的元素。
6、父元素也设overflow:auto;
弊端:多个嵌套后,firefox某些情况会造成内容全选;IE中 mouseover 造成宽度改变时会出现最外层模块有滚动条等,firefox早期版本会无故产生focus等,
7、父元素也设置浮动
弊端:相信我,会因为父元素也发生了浮动,从而产生新的问题。
8、父元素设置display:table
弊端:和模型被改变,会因此造成一系列问题。得不偿失
9.利用position:使得元素周围形成BFC
