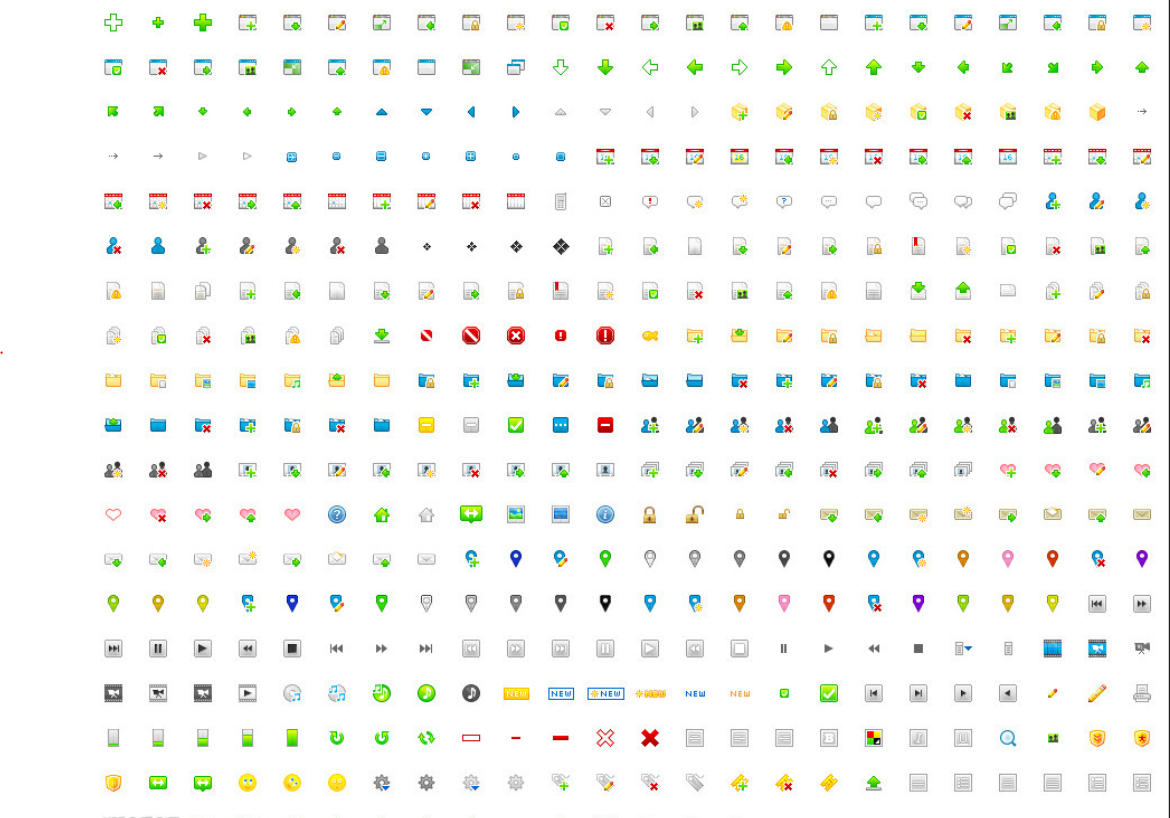
相信大家在使用css时会遇到一个情况吧 就是一张大图片里面什么都有 各种图标都有 然而自己就是不太会使用其中的小图标 这是我最近的一次学习 首先上图

这么大一张图片 那么这么使其只显示一部分 并且为我所用勒 这是上代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
body{
margin: 0px;
padding: 0px;
}
#image{
40px;
height: 40px;
background-image: url(img/su.jpg);
background-repeat: no-repeat;
background-position: -200px -240px;
/*申明 大图片是有了 40px一个 每个直接间距为40px 而且第一个表示距离x的距离 第二个表示距离y的距离*/
}
</style>
</head>
<body>
<diV id="image">
</diV>
</body>
</html>
核心的代码是
<style> #image{ 40px; height: 40px; background-image: url(img/su.jpg); background-repeat: no-repeat; background-position: -200px -240px; /*申明 大图片是有了 40px一个 每个直接间距为40px 而且第一个表示距离x的距离 第二个表示距离y的距离*/ } </style> <diV id="image"> </diV>
这里将div设置为id为image 而且这个文件的路径url(img/su.jpg)这些都必须设置好 这样就能够使用这个大图片了
显示效果是这样的