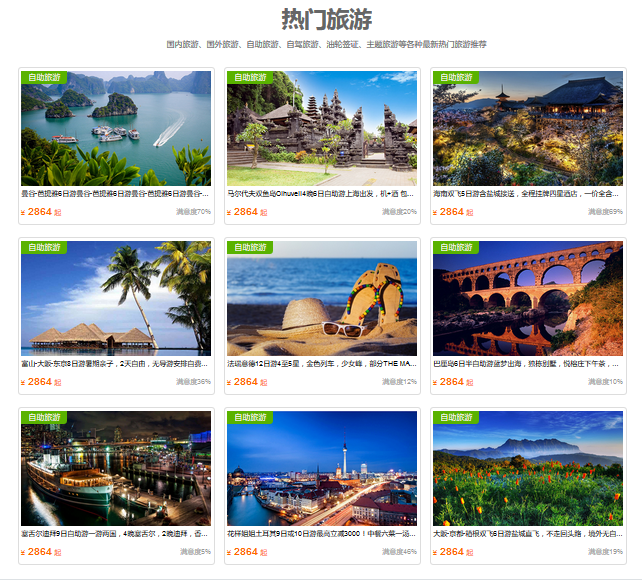
html5+css3pc端固定布局,热门旅游取,标题介绍区,旅游项目区
样式:

html代码:
<!--主体--> <section class="zhu-ti"> <div class="zhu-ti2"> <h2>热门旅游</h2> <p>国内旅游、国外旅游、自助旅游、自驾旅游、油轮签证、主题旅游等各种最新热门旅游推荐</p> </div> <div class="tu"> <img src="img/tour1.jpg"> <h3>曼谷-芭提雅6日游曼谷-芭提雅6日游曼谷-芭提雅6日游曼谷-芭提雅6日游曼谷-芭提雅6日游曼谷-芭提雅6日游曼谷-芭提雅6日游</h3> <div class="jia-ge"> <span>¥<strong>2864</strong>起</span> <em>满意度70%</em> </div> <div class="shu-xing"> <span>自助旅游</span> </div> </div> <div class="tu"> <img src="img/tour2.jpg"> <h3>马尔代夫双鱼岛Olhuveli4晚6日自助游上海出发,机+酒 包含:早晚餐+快艇 </h3> <div class="jia-ge"> <span>¥<strong>2864</strong>起</span> <em>满意度20%</em> </div> <div class="shu-xing"> <span>自助旅游</span> </div> </div> <div class="tu"> <img src="img/tour3.jpg"> <h3>海南双飞5日游含盐城接送,全程挂牌四星酒店,一价全含,零自费“自费项目”免费送</h3> <div class="jia-ge"> <span>¥<strong>2864</strong>起</span> <em>满意度69%</em> </div> <div class="shu-xing"> <span>自助旅游</span> </div> </div> <div class="tu"> <img src="img/tour4.jpg"> <h3>富山-大阪-东京8日游暑期亲子,2天自由,无导游安排自费项目,全程不强迫购物 </h3> <div class="jia-ge"> <span>¥<strong>2864</strong>起</span> <em>满意度36%</em> </div> <div class="shu-xing"> <span>自助旅游</span> </div> </div> <div class="tu"> <img src="img/tour5.jpg"> <h3>法瑞意德12日游4至5星,金色列车,少女峰,部分THE MALL </h3> <div class="jia-ge"> <span>¥<strong>2864</strong>起</span> <em>满意度12%</em> </div> <div class="shu-xing"> <span>自助旅游</span> </div> </div> <div class="tu"> <img src="img/tour6.jpg"> <h3>巴厘岛6日半自助游蓝梦出海,独栋别墅,悦榕庄下午茶,纯玩 </h3> <div class="jia-ge"> <span>¥<strong>2864</strong>起</span> <em>满意度10%</em> </div> <div class="shu-xing"> <span>自助旅游</span> </div> </div> <div class="tu"> <img src="img/tour7.jpg"> <h3>塞舌尔迪拜9日自助游一游两国,4晚塞舌尔,2晚迪拜,香港EK往返 </h3> <div class="jia-ge"> <span>¥<strong>2864</strong>起</span> <em>满意度5%</em> </div> <div class="shu-xing"> <span>自助旅游</span> </div> </div> <div class="tu"> <img src="img/tour8.jpg"> <h3>花样姐姐土耳其9日或10日游最高立减3000!中餐六菜一汤+土耳其当地美食满足您挑剔味蕾 </h3> <div class="jia-ge"> <span>¥<strong>2864</strong>起</span> <em>满意度46%</em> </div> <div class="shu-xing"> <span>自助旅游</span> </div> </div> <div class="tu"> <img src="img/tour9.jpg"> <h3>大阪-京都-箱根双飞6日游盐城直飞,不走回头路,境外无自费,超值之旅 </h3> <div class="jia-ge"> <span>¥<strong>2864</strong>起</span> <em>满意度19%</em> </div> <div class="shu-xing"> <span>自助旅游</span> </div> </div> </section>
css代码:
/*主体区*/ .zhu-ti{ width: 1263px; height: 1150px; margin: 0 auto; } .zhu-ti .zhu-ti2{ text-align: center; padding: 10px 0 10px 0; } .zhu-ti .zhu-ti2 h2{ margin: 10px 0 10px 0; font-size: 45px; color: #666666; } .zhu-ti .zhu-ti2 p{ margin: 10px 0 10px 0; color: #666666; } .zhu-ti .tu{ display: inline-block; vertical-align: bottom; padding: 5px 5px 5px 5px; border: 1px solid #DDDDDD; border-radius: 6px; position: relative; margin: 14px 0 10px 14px; } .zhu-ti .tu img{ vertical-align: middle; } .zhu-ti .tu h3{ width: 380px; height: 32px; font-size: 14px; font-weight: normal; line-height: 32px; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; } .zhu-ti .tu .jia-ge{ width: 380px; height: 40px; line-height: 40px; } .zhu-ti .tu .jia-ge span{ font-size: 14px; color: #FF6600; } .zhu-ti .tu .jia-ge span strong{ font-size: 20px; margin: 0 5px 0 5px; } .zhu-ti .tu .jia-ge em{ font-style: normal; float: right; font-size: 14px; color: #999999; } .zhu-ti .tu .shu-xing{ background-color: #59B200; width: 92px; height: 26px; line-height: 26px; text-align: center; border-radius: 0 0 6px 0; position: absolute; top: 5px; left: 5px; color: #fff6fc; }