
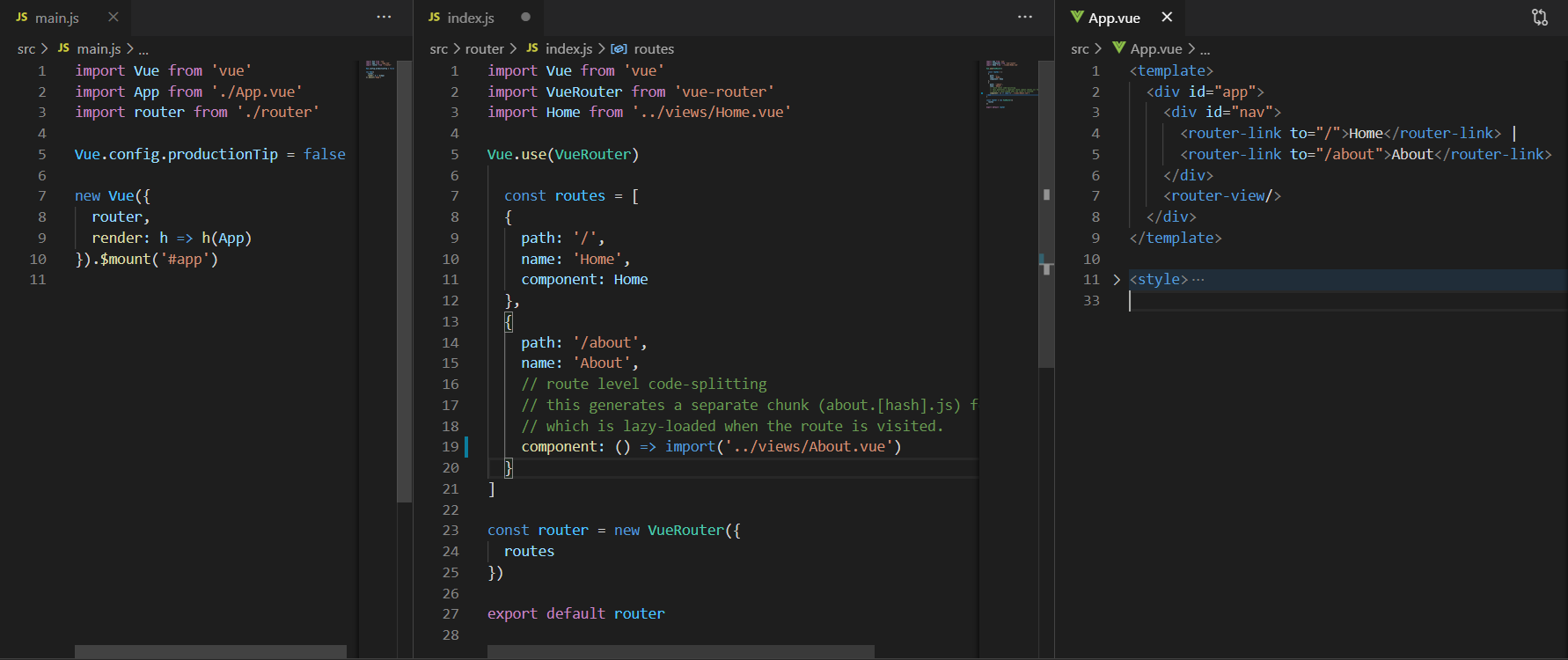
main.js
在vue项目的入口文件 main.js 中,引入router模块,并将其挂载到vue实例上
router/index.js
router模块,在模块中引入 vue-router 插件,并且使用 Vue.use 方法安装vue-router插件;
Vue.use( plugin ) 安装 Vue.js 插件。如果插件是一个对象,必须提供 install 方法。如果插件是一个函数,它会被作为 install 方法。install 方法调用时,会将 Vue 作为参数传入。 该方法需要在调用 new Vue() 之前被调用。 当 install 方法被同一个插件多次调用,插件将只会被安装一次。
创建vue-router实例并传递对象参数,该参数是一个已经配置好路由信息的对象;
最后导出该路由模块。
App.vue
在vue页面中,使用<router-link>组件导航,属性 to 表示目标路由的链接,当被点击后,内部会立刻把 to 的值传到 router.push(),所以这个值可以是一个字符串或者是描述目标位置的对象。
<router-view>组件是一个 functional 组件,渲染路径匹配到的视图组件。<router-view> 渲染的组件还可以内嵌自己的<router-view>,根据嵌套路径,渲染嵌套组件。