每日一句:Node.js uses an event-driven, non-blocking I/O model that makes it lightweight and efficient. (源于:nodejs的官网)
翻译:nodejs使用了事件驱动,非阻塞I/o的模型,这些模型是的它运行起来轻便而且有效率。
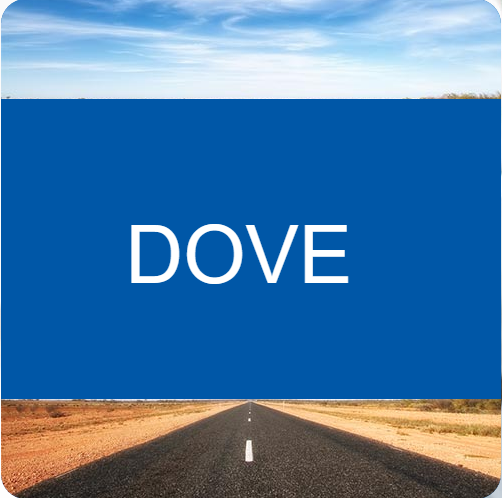
今天来一个简单的css效果,用的属性大家可能不熟悉,就是clip,标题取得有点霸气,但是很形象来描述这个效果:先上图:

嗯,是的,这个图确实不错,小编逛园子偷来的,蓝天白云,还有诗和远方。当鼠标悬停的时候,就在路的尽头,打开了一道口,天地分开。如图

这个效果很简单,没有花哨的js和css,就是用了简单的定位和css属性,代码如下:
html:
<div id="adou"> <span>DOVE</span> <img src="road-to-nowhere.jpg" alt> <img src="road-to-nowhere.jpg" alt> <img src="road-to-nowhere.jpg" alt="" style="position: static; opacity: 0"> </div>
css:
div#adou { position: relative;
overflow: hidden; width: 500px;
background: #0057a7; font-family: Blue Highway, Arial, sans-serif; color: #fff; margin: 0 auto; font-size: 0; } div#adou img { position: absolute; transition: 1s all ease-in-out; width: 100%; } div#adou span { position: absolute;
font-size: 8rem; top: 150px; left: 100px; } div#adou img:nth-of-type(1) { clip: rect(0px,500px,250px,0px); } div#adou img:nth-of-type(2) { clip: rect(250px,500px,500px,0px); } div#adou:hover img:nth-of-type(1) { transform: translateY(-150px); } div#adou:hover img:nth-of-type(2) { transform: translateY(150px); }
实现大体思路:
三张图片绝对定位在一块,实际上三张图片已经叠加在一块。然后,把留下第一张的上半部分,在留下第二张的下半部分,第三张不动,定位改成静态定位(默认的),透明度改为0。这个显示区为图片的大小,显示为超出隐藏。
再来说说这个clip rect的属性,它是一个剪切=>clip: rect(0px,500px,250px,0px); rect的四个参数可以理解为距离上右下左的参数,rect直角的意思。好像那个padding 和margin当paddin设置四个属性的时候就是 上右下左 的参数。这样就加下了图片的上半部分,同理 clip: rect(250px,500px,500px,0px); 剪下了图片的下半部分,当鼠标悬停的时候,有个过渡动画 向上移动 150px,第二个图片向下移动150px,z中间就显示出我们在后面隐藏的文字。效果完成。transformY是css3的动画属性,表示在y轴的移动,translateY(-150px) 表示Y轴的移动距离。
注意:这个transition的效果可以先写在 img的css里,尽管在hover的时候才出现过渡效果的,如果写在hover的css里,当鼠标移出的时候,没有了过渡效果,因此写在img里最为合适。