https://github.com/DDFE/DDFE-blog/issues/10
全局安装 webpack :(当前笔记版本: webpack 3.10.0 , mac环境)
1. npm install webpack -g
2.新建webpack 的项目: mkdir webpack-demo
3. 进入项目并初始化: cd webpack-test npm init

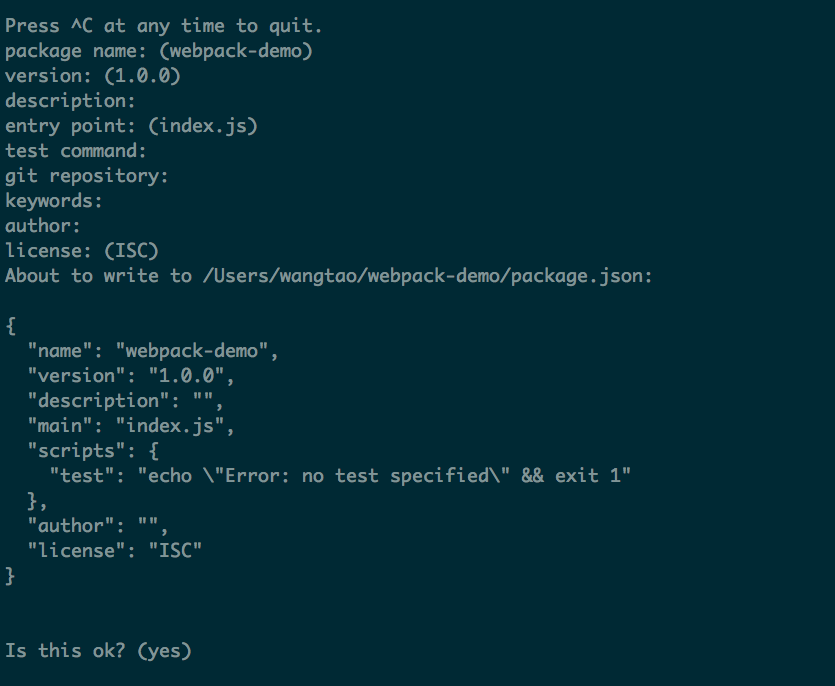
执行完命令后就会出现初始化这个项目的基本信息,如果不想做介绍,可以按照默认的往下进行,直接enter 就可以;

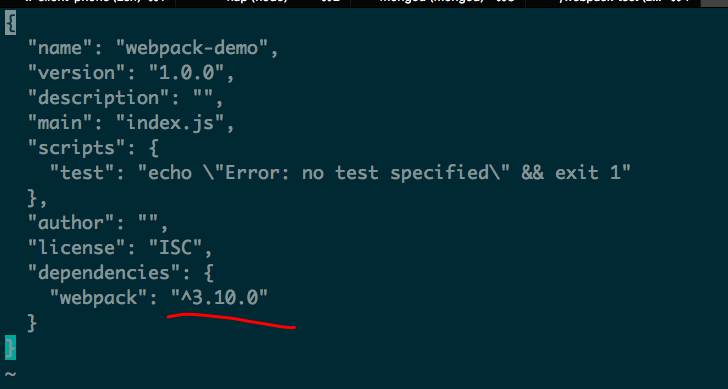
之后文件加多了 package.json 的文件:
4. 安装包, npm install

5.安装 webapck的包 npm install webpack --save

安装中。。。
用vim 查看 package.json vim package.json

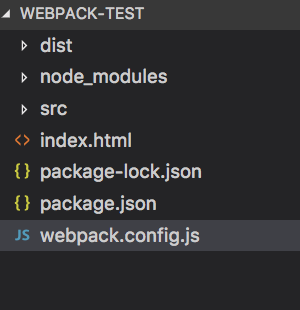
6.在该webpack-test 的目录下 新建 src 文件夹,放我们的源码文件,新建 dist 文件夹,放打包文件的盛放文件夹;

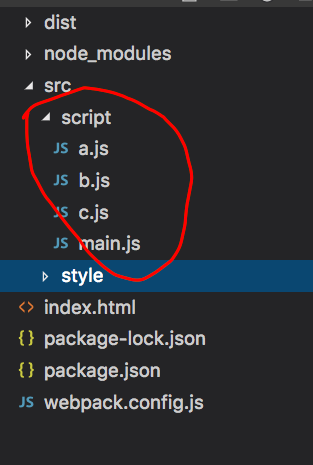
7.在 src 下新建js 文件,a.js b.js c.js

8. 新建配置文件 , webpack.config,js
const path = require('path');
module.exports = {
entry: {
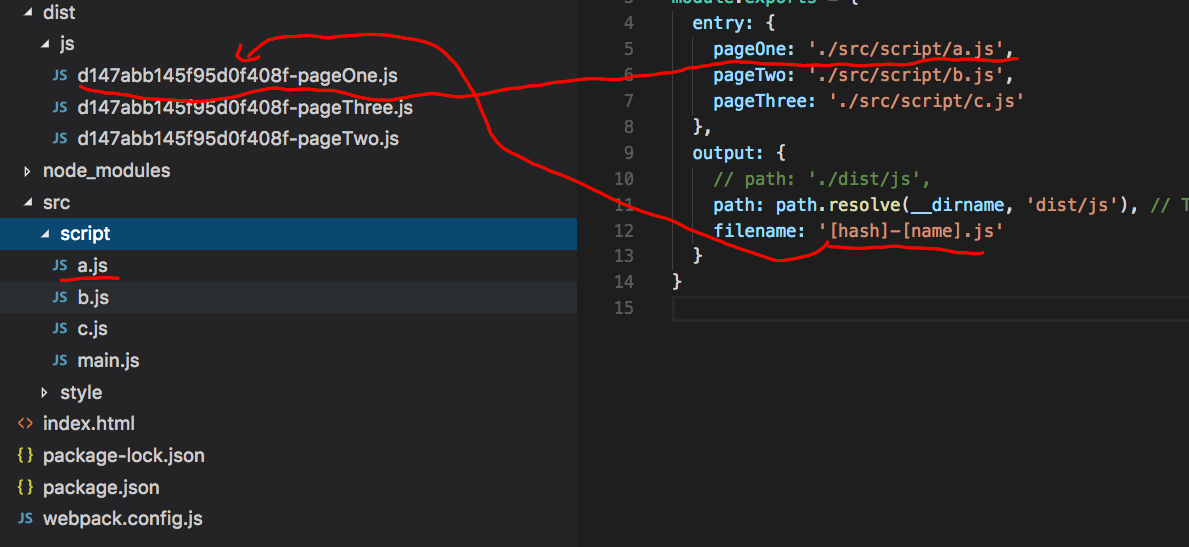
pageOne: './src/script/a.js',
pageTwo: './src/script/b.js',
pageThree: './src/script/c.js'
},
output: {
// path: './dist/js',
path: path.resolve(__dirname, 'dist/js'), // The output directory as **absolute path** (required). 此处需要配置一个绝对路径
filename: '[hash]-[name].js'
}
}
entry: 入口文件,可一个,可多个
output: 输出文件,写死 filename, 表示输出一个文件, '[hash]-[name].js' 表示按照哈希值和chunks 的值命名的对应的打包文件9
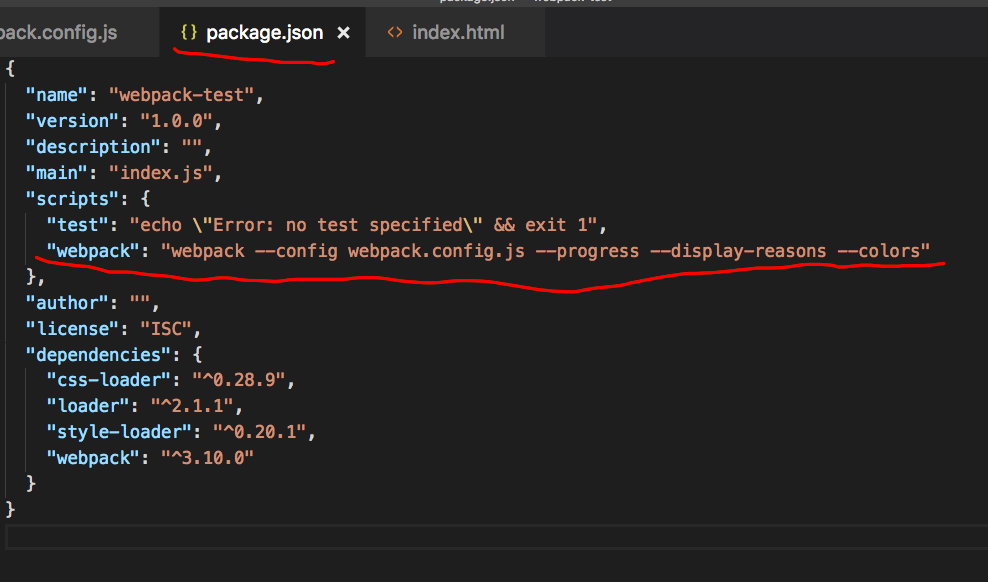
9. 执行这个配置文件:需要利用npm 脚本来完成,当然在命令行可以写这些打包命令,我们把命令写进脚本:
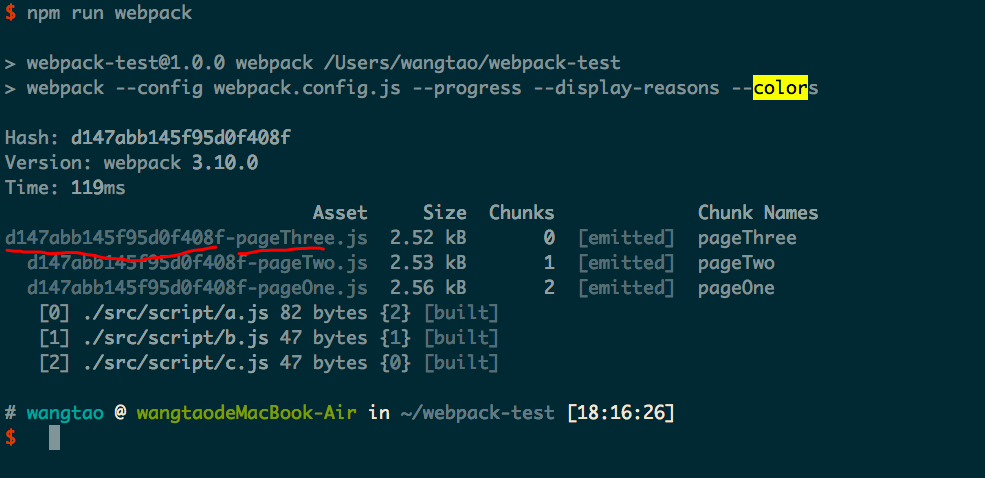
"webpack": "webpack --config webpack.config.js --progress --display-reasons --colors"
--progress --display-reasons --colors 命令执行时的配置参数,表示 打包进程 打包的理由,彩色

打包后:

文件夹:

打包js完成了,如何打包html 文件,这是我们前端关注的问题: 请听下回分解。。。。