从最初学习Vue就知道v-model可以实现双数据绑定,但它能实现绑定的原理到底是什么呢?通过查看官方文档和各种博客资料,以下是我的理解。
根据官方文档介绍,v-model本质上就是语法糖,即利用v-model绑定数据后,其实就是既绑定了数据,又添加了一个input事件监听,如下:

当在input元素中使用v-model实现双数据绑定,其实就是在输入的时候触发元素的input事件,通过这个语法糖,也能够实现父子组件数据的双向绑定,代码如下:
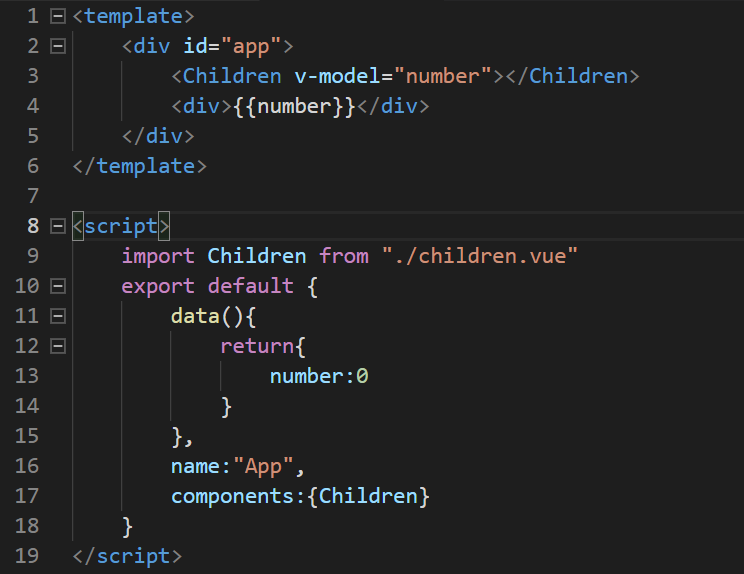
父组件

子组件

通过v-bind把父组件的数据绑定到了子组件的props属性中,而在props上默认用value取值,然后通过$emit触发事件input,因为v-model绑定的事件是input,故在子组件上触发了父组件的input事件,通过触发事件来进行传值,实现了父子组件数据的双向绑定,相对于直接使用v-bind以及自定义事件代码量有所减少。
注意:不能同时绑定value和v-model属性
用其他控件时,稍有区别
<select><textarea>- 组件
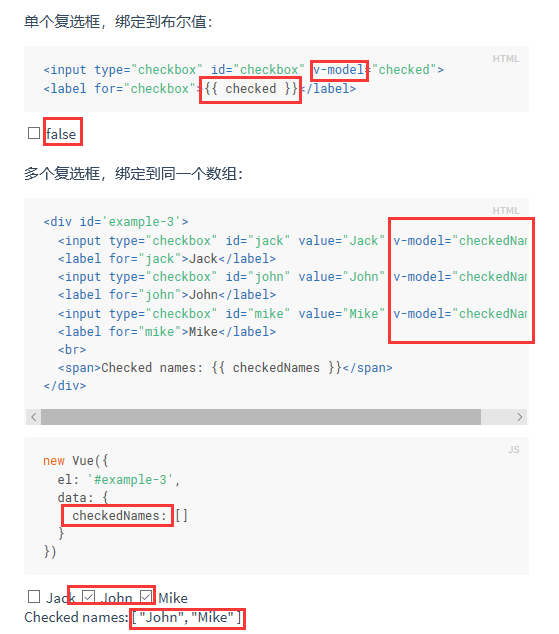
1、checkbox 复选框:单个选项绑定checked属性,多个选项绑定value属性到一个数组,事件为 change :

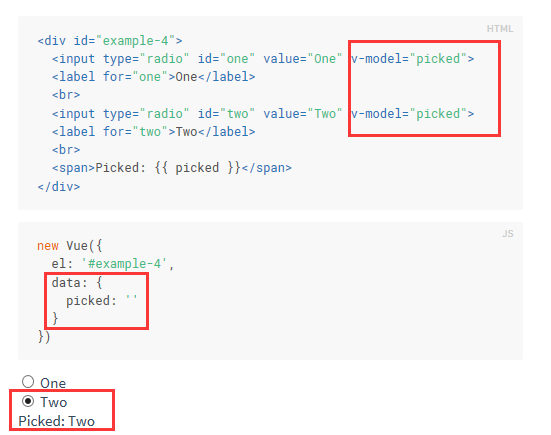
2、radio单选按钮:
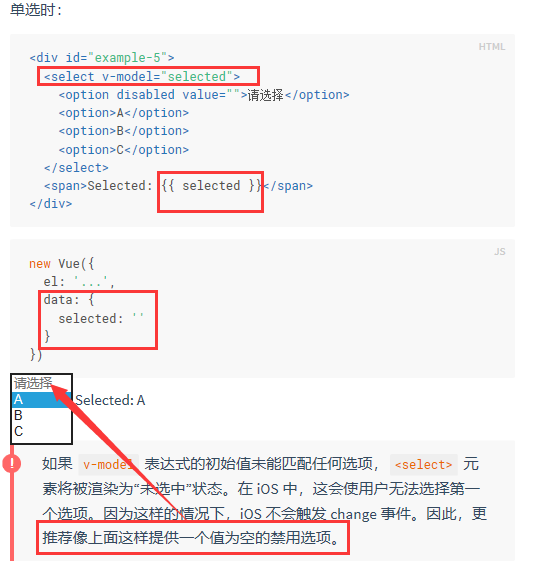
3、select选择框:
(1)只可单选时,绑定选项的value值

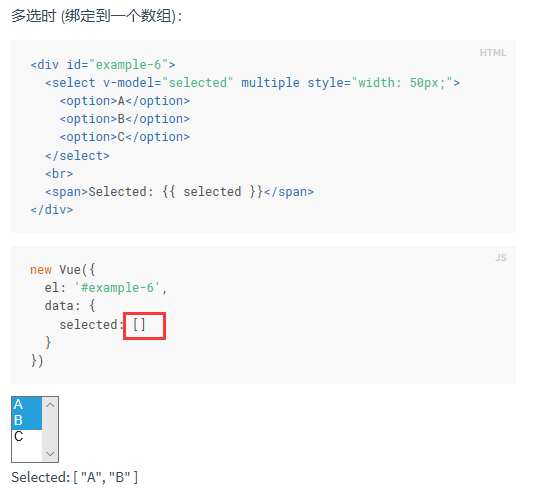
(2)可多选时,绑定value到一个数组

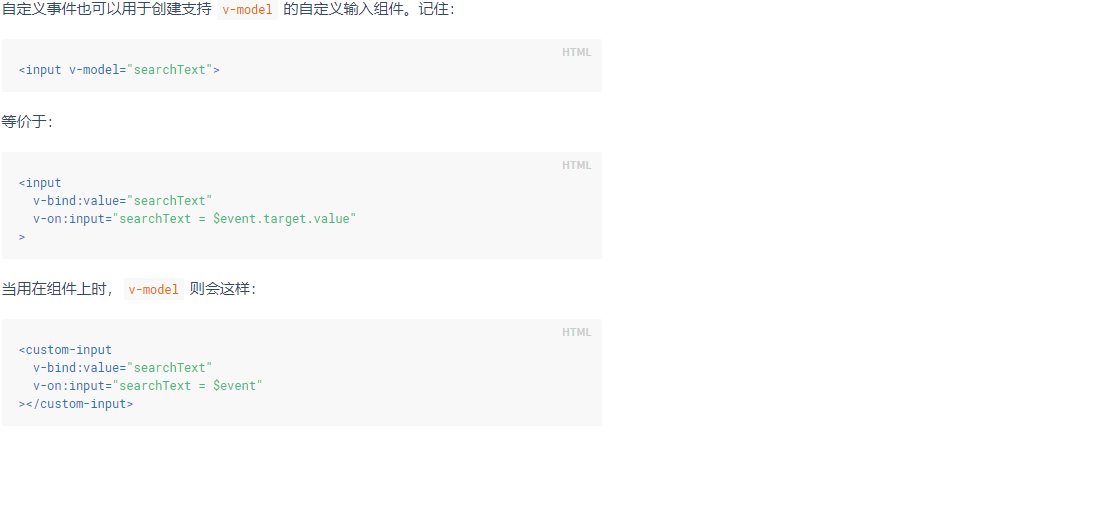
4、在组件上使用v-moel
组件上的 v-model 默认使用名为 value 的 prop 和名为 input 的事件。
组件的input事件通过组件内部输入框的input事件提交$emit,手动触发。
所以为了保持组件内input的value和input和组件的保持一致,组件内的 <input> 必须:
-
value使用作为prop 的value -
input绑定到组件的input事件
<custom-input v-model="searchText"></custom-input>
//相当于
<custom-input
:value="searchText"
@input="searchText = $event"
></custom-input>
//对应的input
Vue.component('custom-input', {
props: ['value'],
template: `
<input
:value="value"
@input="$emit('input', $event.target.value)"
>
`
})
以上是v-model的默认操作,但是像复选框用作单个选项这种使用checked属性而不是value属性,可以用实例的model 选项重新定义默认的prop和事件:
Vue.component('base-checkbox', {
model: {
prop: 'checked',
event: 'change'
},
props: {
checked: Boolean
},
template: `
<input
type="checkbox"
:checked="checked"
:change="$emit('change', $event.target.checked)"
>
`
})
v-model修饰符
.lazy:默认情况下(没有指定input的type),触发input 事件将输入框的值与数据进行同步,给v-model添加 lazy 修饰符,转变为使用 change 事件进行同步:
<!-- 在“change”时而非“input”时更新 --> <input v-model.lazy="msg" >
.number:将用户的输入值转为数值类型,因为即使在 type="number" 时,HTML 输入元素的值也会是字符串。
.trim:过滤用户输入的首尾空白字符
引用:https://www.cnblogs.com/attacking-cabbage/p/10260393.html
https://www.cnblogs.com/yaoyao-sun/p/10542612.html
