CSS间距
很多时候我们为了美观,需要对内容进行留白设置,这时候就需要设置间距了。
内补白
设置元素的内间距
-
padding: 检索或设置对象四边的内部边距
padding:10px;
-
上下及两边设置
padding:5px 10px;
-
由上边界开始,顺时针设置
padding:10px 20px 30px 40px
-
单边设置
- padding-top: 检索或设置对象顶边的内部边距
- padding-right: 检索或设置对象右边的内部边距
- padding-bottom:检索或设置对象下边的内部边距
- padding-left: 检索或设置对象左边的内部边距
外补白
设置元素的外间距
- 将padding换成margin,用法同上
- 注意: 在使用padding与margin的时候,会改变我们元素的实际大小
解决方案 ↓↓↓
margin相关技巧
- 设置元素水平居中: margin:x auto;
- 上方法只能用于水平居中,不可用于垂直居中
- margin负值可以让元素位移及边框合并
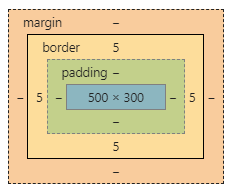
盒子模型
元素在页面中显示成一个方块,类似一个盒子,CSS盒子模型就是使用现实中盒子来做比喻,帮助我们设置元素对应的样式。

把元素叫做盒子,设置对应的样式分别为:
- 盒子的边框(border)
- 盒子内的内容和边框之间的间距(padding)
- 盒子与盒子之间的间距(margin)。
盒子真实尺寸
- 盒子宽度 = width + padding左右 + border左右
- 盒子高度 = height + padding上下 + border上下
在布局中,如果我想增大内容和边框的距离,又不想改变盒子显示的尺寸
box-sizing: content-box 外补白
box-sizing: border-box 内补白