浮动
CSS中浮动属性(float)设计的初衷是为了解决页面展示样式时需要文字环绕图片的场景;类似于Word中的文字环绕属性。
文档流
介绍浮动之前我们得先了解一下什么是文档流。
文档流,是指盒子按照html标签编写的顺序依次从上到下,从左到右排列,块元素占一行,行内元素在一行之内从左到右排列,先写的先排列,后写的排在后面,每个盒子都占据自己的位置。
浮动的用法
浮动元素有左浮动和右浮动两种
float:right
float:left
浮动的特性
-
浮动的元素会向上浮动,然后向左或向右浮动,碰到父元素边界、浮动元素、未浮动的元素才停下来
可能比较难以理解,看下例
-
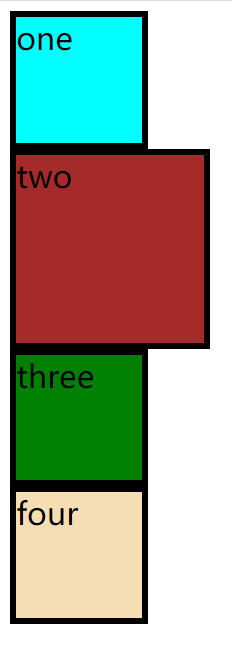
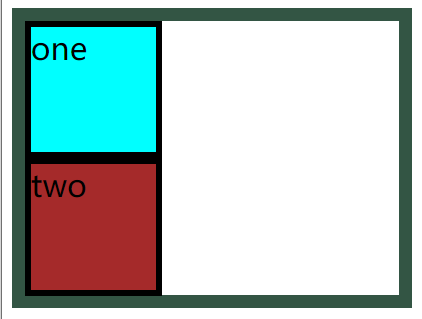
初始状态

-
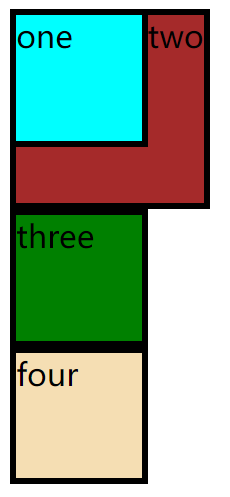
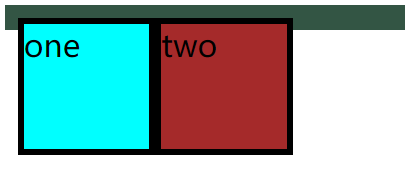
给one方块设置左浮动,two方块上移

-
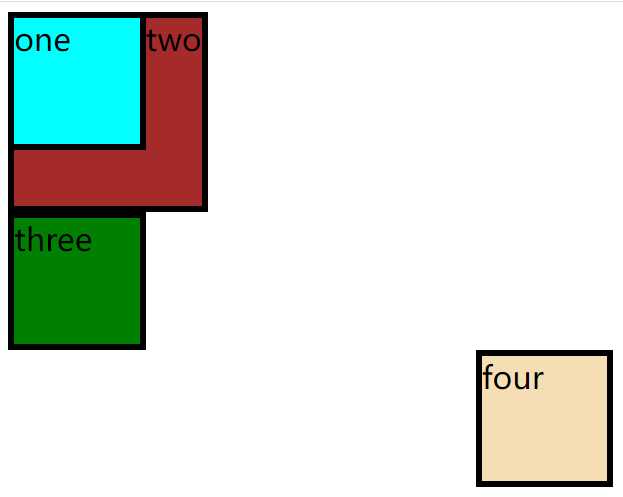
给four方块设置右浮动,由于上方有three元素,所以停止上浮移动,向右到边界停止

-
-
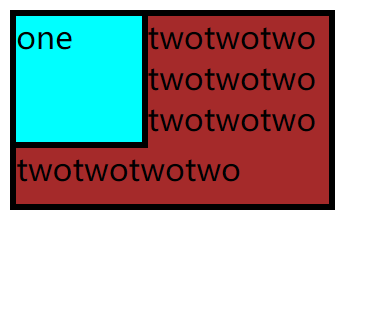
浮动元素后面没有浮动的元素会占据浮动元素的位置,没有浮动的元素内的文字会避开浮动的元素,形成文字饶图的效果
-
初始状态

-
设置one方块浮动

-
-
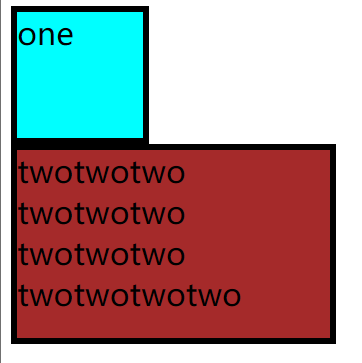
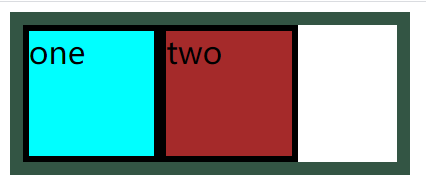
相邻浮动的块元素可以并在一行,超出父级宽度就换行
-
浮动让行内元素或块元素自动转化为行内块元素
CSS3中取消了
display:inline-block,使用浮动可以达到其效果 -
父元素内整体浮动的元素无法撑开父元素,需要清除浮动
清楚浮动的用法↓↓↓↓↓
-
初始状态

-
将one方块与two方块浮动

-
清除浮动

-
-
浮动元素之间没有垂直
margin的合并
清除浮动
-
父级上增加属性
overflow:hidden; -
在最后一个子元素的后面加一个空的div,给它样式属性
clear:both(不推荐)多生成无用空元素,影响后续设置与代码维护
-
利用伪元素
<!-- 父类添加以下代码 -->
.xxx::after{
content: "";
display: table;
clear: both;
}
定位
定位布局允许精确定义网页元素的显示位置
position属性
我们可以使用CSS的position属性来设置元素的定位类型,position的设置项如下:
-
relative生成相对定位元素,元素所占据的文档流的位置不变,元素本身相对文档流的位置进行偏移 -
absolute生成绝对定位元素,元素脱离文档流,可以理解为漂浮在文档流的上方,相对于上一个设置了定位的父级元素来进行定位,如果找不到,则相对于body元素进行定位。 -
fixed生成固定定位元素,元素脱离文档流,相对于浏览器窗口进行定位。类似网页上那种悬浮小广告的效果
定位元素特性:绝对定位和固定定位的块元素和行内元素会自动转化为行内块元素
定位元素的层级:定位元素是浮动在正常的文档流之上的,可以用z-index属性来设置元素的层级,数越大的层级越高。 -
static默认值,没有定位,元素出现在正常的文档流中,相当于取消定位属性或者不设置定位属性