解决方案:需要主动测量控件的根节点不能为RelativeLayout ,把RelativeLayout 修改为LinearLayout即可
在写自定义控件的时候,想要给一个控件设置paddingTop为自身高度的负数进行隐藏,但是在进行测量的时候报错
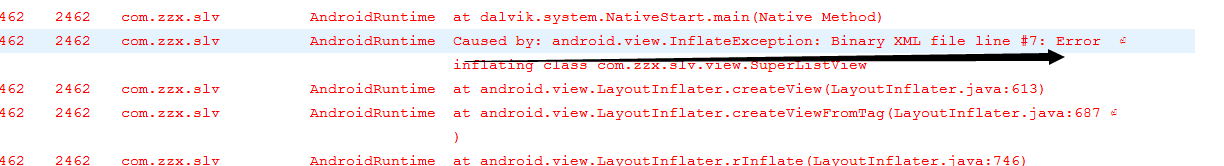
报错信息的如下Caused by: android.view.InflateException

检查错误日志发现出现错误的代码在
headerView.measure(0, 0);这一行,主动测量控件的时候报错
public SuperListView(Context context, AttributeSet attrs) { super(context, attrs); initListViewHeader(); } /** * 初始化ListView的一个头布局 */ private void initListViewHeader() { headerView = View.inflate(getContext(), R.layout.super_listview_header, null); this.addHeaderView(headerView); //手动触发绘制 headerView.measure(0, 0); headerHeight = headerView.getMeasuredHeight(); System.out.println(headerHeight); headerView.setPadding(0, -headerHeight, 0, 0); }
解决方式
经过查询资料后发现,因为我的headerView使用的根节点是RelativeLayout ,把RelativeLayout 修改为LinearLayout即可
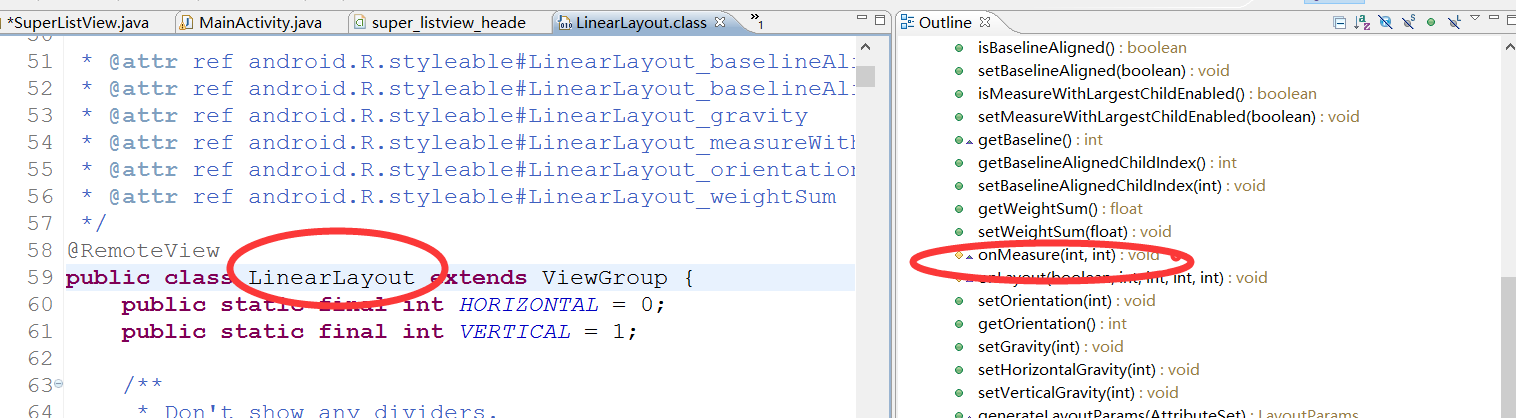
网上有些资料说是因为RelativeLayout没有重写onMeasure(x,x)方法,但是查看源码可知,它其实重写了.
LinearLayout中重写了onMeasure(X,X)方法

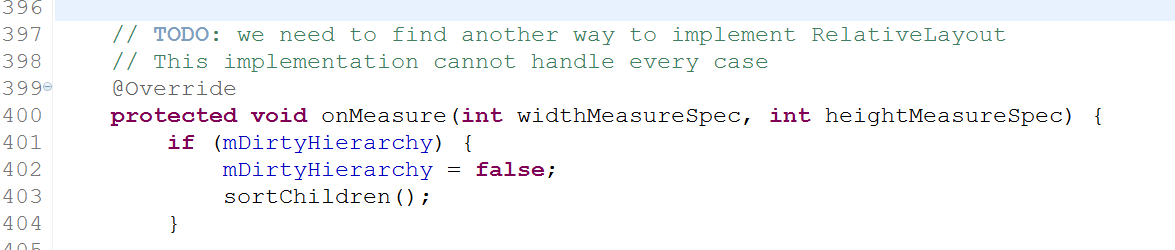
而在RelativeLayout 中,也是重写了onMeasure(xx)方法的,不过谷歌有特殊标注,这种测量方法并不能适用所有情况,那么出现报错的原因可能就是因为这种测量方法的问题.

因为时间关系,具体源码就没有研究了,等有时间再看吧