event绑定
event绑定在DOM元素上添加指定的事件句柄以便元素被触发的时候执行定义的JavaScript 函数。大部分情况下是用在keypress,mouseover和mouseout上。
简单示例
<div>
<div data-bind="event: { mouseover: enableDetails, mouseout: disableDetails }"> Mouse over me </div>
<div data-bind="visible: detailsEnabled"> Details </div>
</div>
<script type="text/javascript" src="~/Scripts/knockout-2.3.0.debug.js"></script>
<script type="text/javascript">
var viewModel = {
detailsEnabled: ko.observable(false),
enableDetails:function() {
this.detailsEnabled(true);
},
disableDetails:function () {
this.detailsEnabled(false);
}
};
ko.applyBindings(viewModel);
</script>
就是通过在一个div上绑定两个事件,一个鼠标点上去的mouseover让下面的div内容显示出来,另一个是鼠标移出mouseout让下面的div内容再隐藏。
你可以声明任何JavaScript函数 – 不一定非要是view model里的函数。你可以声明任意对象上的任何函数,例如: event: { mouseover: someObject.someFunction }。
View model上的函数在用的时候有一点点特殊,就是不需要引用对象的,直接引用函数本身就行了,比如直接写event: { mouseover: enableDetails } 就可以了,而无需写成: event: { mouseover: viewModel.enableDetails }(尽管是合法的)。
submit绑定
submit绑定在form表单上添加指定的事件句柄以便该form被提交的时候执行定义的JavaScript 函数。只能用在表单form元素上。
当你使用submit绑定的时候, Knockout会阻止form表单默认的submit动作。换句话说,浏览器会执行你定义的绑定函数而不会提交这个form表单到服务器上。可以很好地解释这个,使用 submit绑定就是为了处理view model的自定义函数的,而不是再使用普通的HTML form表单。如果你要继续执行默认的HTML form表单操作,你可以在你的submit句柄里返回true。
submit简单示例
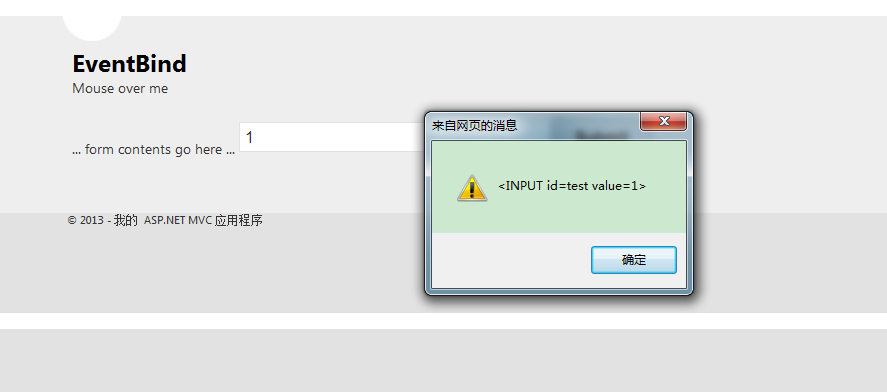
<form data-bind="submit: doSomething"> ... form contents go here ... <input type="text" value="1" id="test"/> <button type="submit">Submit</button> </form>
简单的UI元素
doSomething: function (formElement) { alert(formElement[0].outerHTML); }
简单的viewModel属性

总共有两个元素一个是录入框,另一个是submit提交按钮
在form上,你可以使用click绑定代替submit绑定。不过submit可以handle其它的submit行为,比如在输入框里输入回车的时候可以提交表单。