首先了解下document
HTML DOM 节点
在 HTML DOM (Document Object Model) 中 , 每一个元素都是 节点:
- 文档是一个文档节点。
- 所有的HTML元素都是元素节点。
- 所有 HTML 属性都是属性节点。
- 文本插入到 HTML 元素是文本节点。are text nodes。
- 注释是注释节点。
Document 对象
当浏览器载入HTML 文档,它就会成为 Document 对象。
Document对象是HTML文档的根节点。
Document对象使我们可以从脚本中对 HTML 页面中的所有元素进行访问。
提示:Document 对象是 Window 对象的一部分,可通过 window.document 属性对其进行访问。
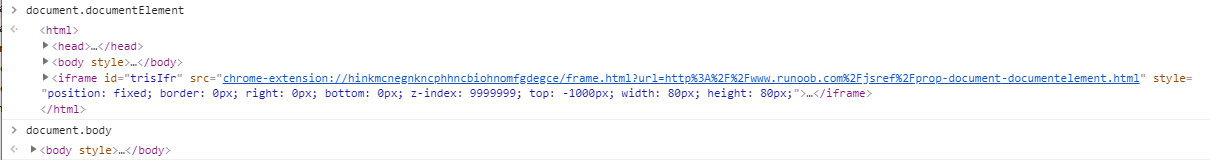
通过document访问页面内的元素,document.documentElement返回html dom中的root 节点 即<html>,document.body返回html dom中的body节点 即<body>。

所以document.documentElement是<html></html>元素,document.body是<body></body>元素。如果发现两个高度不一样,是css设置的问题,你的html高度不一定高于body。
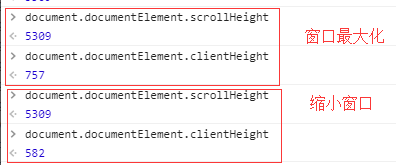
用body查看,其中clientHeight即为body的css高度

用documentElement,其中clientHeight即为html的css高度

网上很多说document.documentElement.clientHeight或者document.body.clientHeight为可见高度,其实这要看body或者html标签的css怎么设的,当body的height(css设定)一开始就和scrollHeight相等时,是不能作为可见高度的。