转自:
Create Featured Content Slider Using jQuery UI
http://webdeveloperplus.com/jquery/featured-content-slider-using-jquery-ui/
demo http://demo.webdeveloperplus.com/featured-content-slider/
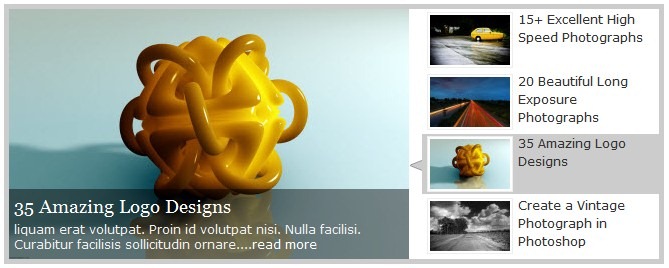
Showing off the best content of your website or blog in a nice intuitive way will surely catch more eyeballs. Using an auto-playing content slider is the one of techniques to show your featured content. It saves you space and makes for a better user experience, and if you add a pinch of eye candy to it, then there’s no looking back.
There are a few tutorials on creating featured content sliders like the one from CSS-Tricks, but it uses jQuery Coda Slider plugin. Today I’m going to show you how to create a featured content slider for your website using the jQuery UI library.
Let’s start with it..
Add JavaScript Files
First of all, grab the jQuery and jQuery UI libraries, if you haven’t already and include them in your page header. For this tutorial, you’ll need jQuery UI version 1.5.3. I usually use Google AJAX libraries to load jQuery and jQuery UI files as it acts as a CDN for your JavaScript files.
- <code><script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js" ></script>
- <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.5.3/jquery-ui.min.js" ></script>
- </code>
The Featured Content Structure
Now create a div with its contents as the tabs structured as a list and content corresponding to each tab within a separate div.
- <div id="featured" >
- <ul class="ui-tabs-nav">
- <li class="ui-tabs-nav-item ui-tabs-selected" id="nav-fragment-1"><a href="#fragment-1"><img src="images/image1-small.jpg" alt="" /><span>15+ Excellent High Speed Photographs</span></a></li>
- <li class="ui-tabs-nav-item" id="nav-fragment-2"><a href="#fragment-2"><img src="images/image2-small.jpg" alt="" /><span>20 Beautiful Long Exposure Photographs</span></a></li>
- <li class="ui-tabs-nav-item" id="nav-fragment-3"><a href="#fragment-3"><img src="images/image3-small.jpg" alt="" /><span>35 Amazing Logo Designs</span></a></li>
- <li class="ui-tabs-nav-item" id="nav-fragment-4"><a href="#fragment-4"><img src="images/image4-small.jpg" alt="" /><span>Create a Vintage Photograph in Photoshop</span></a></li>
- </ul>
- <!-- First Content -->
- <div id="fragment-1" class="ui-tabs-panel" style="">
- <img src="images/image1.jpg" alt="" />
- <div class="info" >
- <h2><a href="#" >15+ Excellent High Speed Photographs</a></h2>
- <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla tincidunt condimentum lacus. Pellentesque ut diam....<a href="#" >read more</a></p>
- </div>
- </div>
- <!-- Second Content -->
- <div id="fragment-2" class="ui-tabs-panel ui-tabs-hide" style="">
- <img src="images/image2.jpg" alt="" />
- <div class="info" >
- <h2><a href="#" >20 Beautiful Long Exposure Photographs</a></h2>
- <p>Vestibulum leo quam, accumsan nec porttitor a, euismod ac tortor. Sed ipsum lorem, sagittis non egestas id, suscipit....<a href="#" >read more</a></p>
- </div>
- </div>
- <!-- Third Content -->
- <div id="fragment-3" class="ui-tabs-panel ui-tabs-hide" style="">
- <img src="images/image3.jpg" alt="" />
- <div class="info" >
- <h2><a href="#" >35 Amazing Logo Designs</a></h2>
- <p>liquam erat volutpat. Proin id volutpat nisi. Nulla facilisi. Curabitur facilisis sollicitudin ornare....<a href="#" >read more</a></p>
- </div>
- </div>
- <!-- Fourth Content -->
- <div id="fragment-4" class="ui-tabs-panel ui-tabs-hide" style="">
- <img src="images/image4.jpg" alt="" />
- <div class="info" >
- <h2><a href="#" >Create a Vintage Photograph in Photoshop</a></h2>
- <p>Quisque sed orci ut lacus viverra interdum ornare sed est. Donec porta, erat eu pretium luctus, leo augue sodales....<a href="#" >read more</a></p>
- </div>
- </div>
- </div>
The class names ui-tabs-selected and ui-tabs-hide should not be changed, you can change other class names to your own.
The CSS Styles
Now for the CSS part, I fixed the width and height of the outer container div with id #featured and added a right padding of 250px to make space for the absolutely positioned navigation tabs for our featured content slider. Also, i set its position attribute to relative so that i can absolutely position elements inside #featured div relative to it.
- #featured{
- width:400px;
- padding-right:250px;
- position:relative;
- height:250px;
- background:#fff;
- border:5px solid #ccc;
- }
The navigation tabs are absolutely positioned to the right with following styles:
- #featured ul.ui-tabs-nav{
- position:absolute;
- top:0; left:400px;
- list-style:none;
- padding:0; margin:0;
- width:250px;
- }
- #featured ul.ui-tabs-nav li{
- padding:1px 0; padding-left:13px;
- font-size:12px;
- color:#666;
- }
- #featured ul.ui-tabs-nav li span{
- font-size:11px; font-family:Verdana;
- line-height:18px;
- }
The content panels are given following styles so as to fit them inside featured div container. The ui-tabs-hide class is essential to working of this script as it decides which content panels are hidden and which is displayed.
- #featured .ui-tabs-panel{
- width:400px; height:250px;
- background:#999; position:relative;
- overflow:hidden;
- }
- #featured .ui-tabs-hide{
- display:none;
- }
And the selected tab is given a background image with a left arrow. Here are the styles for selected tab.
- #featured li.ui-tabs-nav-item a{/*On Hover Style*/
- display:block;
- height:60px;
- color:#333; background:#fff;
- line-height:20px;
- outline:none;
- }
- #featured li.ui-tabs-nav-item a:hover{
- background:#f2f2f2;
- }
- #featured li.ui-tabs-selected{ /*Selected tab style*/
- background:url('images/selected-item.gif') top left no-repeat;
- }
- #featured ul.ui-tabs-nav li.ui-tabs-selected a{
- background:#ccc;
- }
Since i used small thumbnail images in the navigation tabs, i applied following styles to them.
- #featured ul.ui-tabs-nav li img{
- float:left; margin:2px 5px;
- background:#fff;
- padding:2px;
- border:1px solid #eee;
- }
Also, in the content panel which is displayed, it has one image of size 400px x 250px and some relavent title and description inside the div with class info. To display .info div over the image i absolutely positioned it over the image with a transparent background to add some eye-candy.
- #featured .ui-tabs-panel .info{
- position:absolute;
- top:180px; left:0;
- height:70px; width: 400px;
- background: url('images/transparent-bg.png');
- }
- #featured .info h2{
- font-size:18px; font-family:Georgia, serif;
- color:#fff; padding:5px; margin:0;
- overflow:hidden;
- }
- #featured .info p{
- margin:0 5px;
- font-family:Verdana; font-size:11px;
- line-height:15px; color:#f0f0f0;
- }
- #featured .info a{
- text-decoration:none;
- color:#fff;
- }
- #featured .info a:hover{
- text-decoration:underline;
- }
Note: All the required styles are within style.css file.
The JavaScript Code
Finally the JavaScript code, that’ll make our featured content slider work. I’m using rotating tabs feature of jQuery UI library that makes the content panels rotate automatically after given time interval.
- $(document).ready(function(){
- $("#featured > ul").tabs({fx:{opacity: "toggle"}}).tabs("rotate", 5000, true);
- });
And there you are with a nice looking featured content slider.
View Working Demo or Download the source code and try it.
Update(Aug 20, 2008)
How To Use With Latest version of jQuery UI
If you are using the latest jQuery UI version aleady on your website, then do not use the earlier version I am using above, simply change the code as below(Thanks Deni Sri Supriyono for commenting about this):
Just change this line from the JavaScript code:
- $("#featured > ul").tabs({fx:{opacity: "toggle"}}).tabs("rotate", 5000, true);
to:
- $("#featured").tabs({fx:{opacity: "toggle"}}).tabs("rotate", 5000, true);
Pausing Slideshow on Hover
Here is a nice solution from Vernon(in comments below) for those who were looking to enable pause on hover for the current slide. Use this piece of JavaScript code instead of above.
- $(document).ready(function(){
- $("#featured").tabs({fx:{opacity: "toggle"}}).tabs("rotate", 5000, true);
- $("#featured").hover(
- function() {
- $("#featured").tabs("rotate",0,true);
- },
- function() {
- $("#featured").tabs("rotate",5000,true);
- }
- );
- });