前一篇讲了创建一个工程和一个polls的应用程序,以及配置了数据库。
这篇就继续讲吧
1.django admin模块
admin模块是django自带的模块,他让开发者可以不用管写任何代码的情况下就拥有了网站后台管理功能。不过有打开过界面的同学应该注意到,不知道账号密码,也无法进去一探究竟
我们可以先用这个命令来创建网站超级管理员
python manage.py createsuperuser
然后就会让你按照指令输入用户用,email和两次密码,之后会说成功创建,然后在数据库的auth_user表中能清楚的看到这个账号被添加在这里,密码呈现乱码,应该是被修改过了
· 接着去启动这个服务,用python manage.py runserver打开web服务,
在浏览器里打开http://127.0.0.1:8000/admin/,输入刚刚创建的账号和密码,然后应该会出现这样的画面

这些代码完全不用你动手就能自己创建好,是不是很便利呢。而且相较于django1.11,django2.0做好了适应各种浏览器的自适应,应该是在css中添加了min-width的代码吧,不过在手机上也能自适应哦
2.可编辑admin模块
我们现在虽然已经有了管理员账号,和后天管理系统。但是后台系统还是无法对基本数据进行修改,也没有发布问卷的功能,接下来就做这些吧
打开polls/admin.py文件,添加一下代码
from django.contrib import admin from .models import Question admin.site.register(Question)
然后去刷新一下网页,我用的是pycharm,就会发现多了些东西 
那个polls本来是没有的,现在多了,然后点击增加,进入以下界面,

上面那些数据是我自己填上去的,保存完之后会跳转到这里

然后还可以对他进行各式各样的操作。
经过上面这些操作,可以看到django帮我们做完了很多事,
自动生成网页表单
根据数据字段乐行自动生成HTML空间
数据增删改查功能
部分文本的本地化显示(中文显示)
3.添加视图
现在后台页面已经完成了,就差一个前台了,首先,我们需要这样四个页面
1。首页,展示最新的调查问卷
2。详细页面,具体的问卷展示页,可以投票
3。结果展示页,展示某问卷的结果
4。投票页面,处理某一次的投票
在django中每一个页面或者其他内容都是通过视图呈现出来的,每一个视图就是一python函数和方法。django通过url确定调用的视图,django的url相对于早期网站的url更加的简洁优雅
django通过URLconfs讲url模式的字符串与视图关联起来,URL模式字符串就是一个url的一半形式,如/newsarchive/<year>/<month>/
闲话少说,现在polls/view.py文件内添加一下视图
def detail(request,question_id): return HttpResponse("正在为您打开问卷 %s。" % question_id) def results(request,question_id): response = "正在查看问卷 %s 的结果" return HttpResponse(response % question_id) def vote(request,question_id): return HttpResponse("请为问卷 %s 提交您的答案。" % question_id)
修改polls.urls文件,添加以下URL映射
urlpatterns = [ # ex:/polls/ path('',views.index,name='index'), # ex:/polls/5/ path('<int:question_id>',views.detail, name='detail'), # ex:/polls/5/results/ path('<int:question_id>/results',views.results, name='results'), # ex:/polls/5/vote path('<int:question_id>/vote',views.vote, name='vote'), ]
重启web服务,注意,一定要重启,
然后输入http://127.0.0.1:8000/polls/3这个域名,会看到如下的页面

输入其他类似的域名会跳转到以下页面


这都是因为刚刚在url中配置了缘故
4.丰富视图功能
每一个视图都应该负责一个具体的业务逻辑,视图执行结束会返回一个包含页面内容的HttpResponse对象或者异常信息。
接下来修改index视图使他返回最新的五条调查问卷,在polls/views下修改代码
from .models import Question def index(request): latest_question_list = Question.objects.order_by('-pub_date')[:5] output = ','.join([q.question_text for q in latest_question_list]) return HttpResponse(output)
然后返回127.0.0.1:8000/polls/这个页面,会看到,返回值变了

如上图可以看到我有两个问卷,返回值就是这两个,同理,有多个就会返回最近的五个

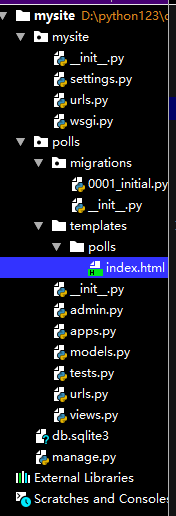
东西是显示出来了,但是样式有点丑,也没法改。想要增加要是的话只能在html文件里改。django是mtv的模式,我们只需要一个模板就好了。先去polls文件下创建一个新的文件下templats,在了目录清晰,在该文件夹下创建一个polls文件夹,接下来可以把html文件放里面了。我们先在这里创建一个index.html文件。
文件目录如下(贴一个总目录可以看看有没有什么区别)

在index.html文件里写入以下代码
{% if latest_question_list %} <ul> {% for question in latest_question_list %} <li><a href="/polls/{{question.id}}/">{{question.question_text }}</a> </li> {% endfor %} </ul> {% else %} <p>还没有调查问卷!</p> {% endif %}
接着去修改polls/views中的index视图(为了以防万一我把四个导包的也引入进来,这里原本应该添加一个)
from django.shortcuts import render from django.http import HttpResponse from .models import Question from django.template import loader def index(request): latest_question_list = Question.objects.order_by('-pub_date')[:5] tempalte = loader.get_template('polls/index.html') context = { 'latest_question_list': latest_question_list, } return HttpResponse(tempalte.render(context,request))
然后重新启动服务,刷新网页去看看,就会变成下图这样

这篇就先讲到这,这个怎么实现的留在下一篇再说,休息会。。。。