表单
request.form 能获取POST 请求中提交的表单数据。但是这样不太安全,容易受到恶意攻击。对此,flask有一个flask-wtf扩展,用于避免这一情况
在虚拟环境下用pip install下载

默认情况下,Flask-WTF 能保护所有表单免受跨站请求伪造(Cross-Site Request Forgery,CSRF)的攻击。恶意网站把请求发送到被攻击者已登录的其他网站时就会引发 CSRF 攻击。为了实现 CSRF 保护,Flask-WTF 需要程序设置一个密钥。Flask-WTF 使用这个密钥生成加密令牌,再用令牌验证请求中表单数据的真伪。如下
app = Flask(__name__) app.config['SECRET_KEY'] = 'hard to guess string'
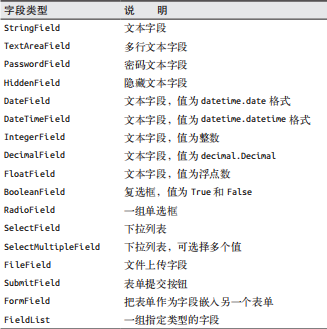
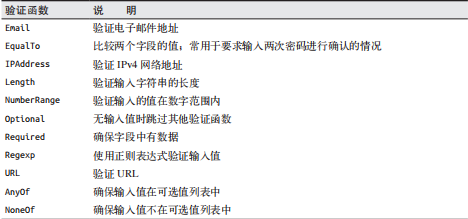
使用 Flask-WTF 时,每个 Web 表单都由一个继承自 Form 的类表示。这个类定义表单中的一组字段,每个字段都用对象表示。字段对象可附属一个或多个验证函数。验证函数用来验证用户提交的输入值是否符合要求。如下
from flask.ext.wtf import Form from wtforms import StringField, SubmitField from wtforms.validators import Required class NameForm(Form): name = StringField('What is your name?', validators=[Required()]) submit = SubmitField('Submit')
这个表单中的字段都定义为类变量,类变量的值是相应字段类型的对象。在这个示例中,NameForm 表单中有一个名为 name 的文本字段和一个名为 submit 的提交按钮。StringField类表示属性为 type="text" 的 <input> 元素。SubmitField 类表示属性为 type="submit" 的<input> 元素。字段构造函数的第一个参数是把表单渲染成 HTML 时使用的标号。StringField 构造函数中的可选参数 validators 指定一个由验证函数组成的列表,在接受用户提交的数据之前验证数据。验证函数 Required() 确保提交的字段不为空。


在视图函数中处理表单,实例代码如下
@app.route('/', methods=['GET', 'POST']) def index(): name = None form = NameForm() if form.validate_on_submit(): name = form.name.data form.name.data = '' return render_template('index.html', form=form, name=name)
app.route 修饰器中添加的 methods 参数告诉 Flask 在 URL 映射中把这个视图函数注册为 GET 和 POST 请求的处理程序。如果没指定 methods 参数,就只把视图函数注册为 GET 请求 的处理程序。
这行代码中的局部变量name是用来存放表单中输入的名字,如果没有输入,默认值是none,然后再视图中创建了一个NameForm类实例用于表示表单。提交表单之后,如果数据能被所有验证函数接受,那么Validate_on_submit()方法的返回值是true,反之则是false。用户第一次访问程序的时候,服务器收到一个没有表单数据的get请求,所以Validate_on_submit()返回false。if语句被跳过,然后将值为none的name传回去,用户在浏览器就会看见一个表单。提交表单后,服务器收到一个包含数据的 POST 请求。validate_on_submit() 会调用name 字段上附属的 Required() 验证函数。如果名字不为空,就能通过验证,validate_on_submit() 返回 True。现在,用户输入的名字可通过字段的 data 属性获取。在 if 语句中,把名字赋值给局部变量 name,然后再把 data 属性设为空字符串,从而清空表单字段。最后一行调用 render_template() 函数渲染模板,但这一次参数 name 的值为表单中输入的名字,因此会显示一个针对该用户的欢迎消息。