使用 tomcat7-maven-plugin,可以将tomcat内嵌到web项目中,直接运行webapp项目。
第一步、pom.xml的配置:
<build> <plugins> <plugin> <groupId>org.apache.tomcat.maven</groupId> <artifactId>tomcat7-maven-plugin</artifactId> <version>2.2</version> <configuration> <path>/</path> <!-- 项目访问路径 本例:localhost:9090, 如果配置的aa,则访问路径为localhost:9090/aa --> <port>9090</port> <uriEncoding>UTF-8</uriEncoding><!-- 非必需项 --> </configuration> </plugin> </plugins> </build>
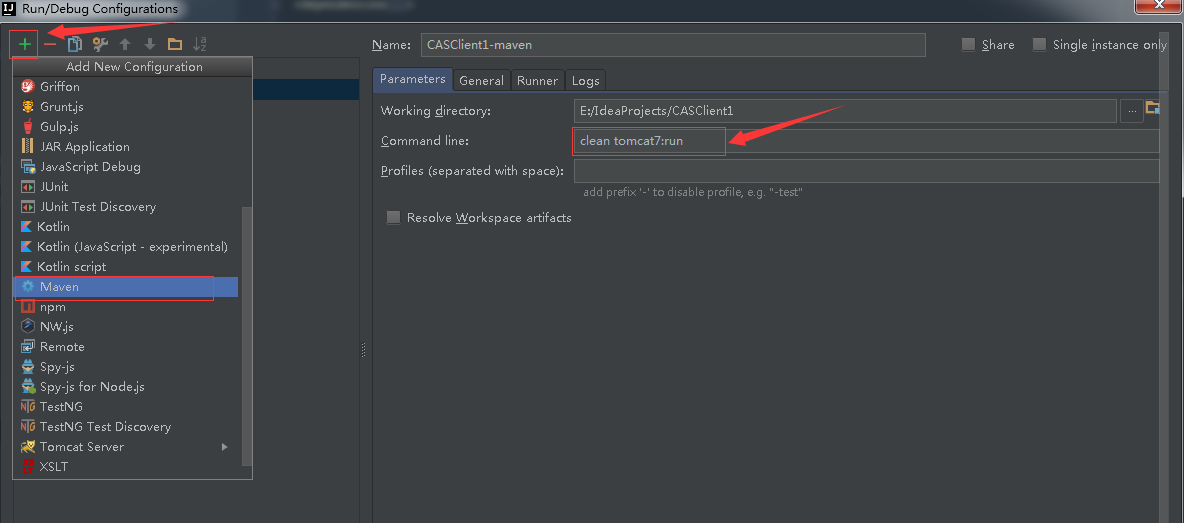
第二步、配置maven的运行参数:

添加Maven,并在Command line中输入:
clean tomcat7:run
点击保存,然后run。
访问http://localhost:9090
tomcat7-maven-plugin 常用命令:
tomcat7:run 启动嵌入式tomcat ,并运行当前项目
tomcat7:deploy --部署一个web war包
tomcat7:reload --重新加载web war包
tomcat7:start --启动tomcat
tomcat7:stop --停止tomcat
tomcat7:undeploy--停止一个war包
mvn tomcat7:deploy //第一次
mvn tomcat7:redeploy//之后
//这里我要求先重新打包,并跳过测试,再部署
//第一次
mvn package -Pdevelop -Dmaven.skip.test=true tomcat7:deploy
//之后
mvn package -Pdevelop -Dmaven.skip.test=true tomcat7:redeploy
拓展:maven的 java 编译插件
<build> <plugins> <!--java 编译插件 --> <plugin> <groupId>org.apache.maven.plugins</groupId> <artifactId>maven-compiler-plugin</artifactId> <version>3.6.0</version> <configuration> <source>1.8</source> <!--输入对应的编码版本号 --> <target>1.8</target> <encoding>UTF-8</encoding> </configuration> </plugin> </plugins> </build>
这是我们常用的编译方式,配合tomcat使用。