一、集合(set)
集合是盛放多个数据的一种类型。 集合中的元素是无序的,唯一的、不可改变类型。 可以使用大括号 { } 或者 set() 函数创建集合,
格式:
(1). 变量名={元素1,元素2,元素3,…}
(2). 变量名=set(序列) 例如 变量名=set(元组,自动,字符串)
注意事项: 1.创建一个空集合必须用 set() 而不是 { },因为 { } 是用来创建一个空字典。 2.集合中的元素必须是不可修改类型。
1. 集合操作
(1) .添加操作
方法: add() 和 update()
sets = {1,2,3,4,5}
sets.add(8) #{1,2,3,4,5,8}
sets.update({5,6}) #({5,6})
(2) .删除操作
pop、remove、clear、del

(3) .遍历集合
set1 = {1,2,3}
for i in set1:
print(i)
2. 集合数学运算
1.交集(& 或者 intersection) 取公共部分
2.并集。(| 或者 union) 取去除重复部分内容
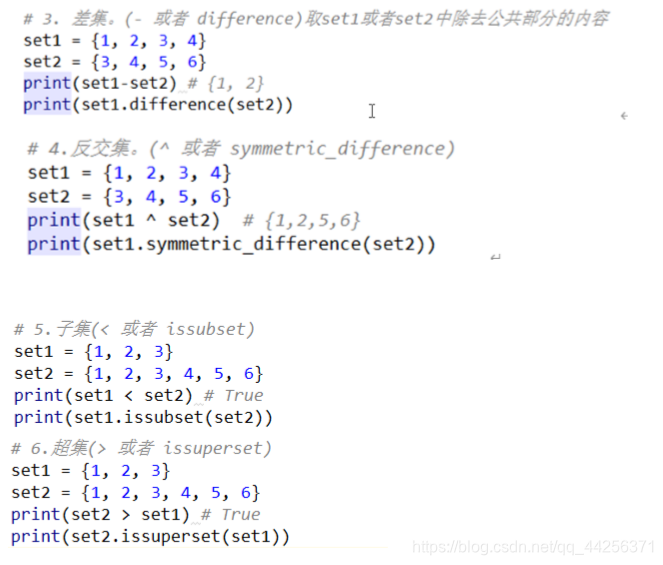
3.差集。( 或者 difference)取set1或者set2中除去公共部分的内容
4.反交集。(^ 或者 symmetric_difference):除了交集的部分
5.子集。(< 或者 issubset) 6.超集。(> 或者 issuperset)


3. 集合应用场景
由于元素在集合中只能存储一次,集合 (set) 可以用来把重复项从其他数据类型 中过滤掉。 接把其他类型 转换为一个集合 (set) ,然后再转换回来即可。 在处理较大的数据集合的时候(例如,数据库查询结果) ,两个集合的交集包含 了两个领域中共有的对象,并集包含了两个集合中的所有项目
二、推导式
1.集合推导式
变量名=[表达式 for 变量 in 列表] 或者
变量名= [表达式 for 变量 in 列表 if 条件]
lst = [1, 2, 3, 4, 5, 6, 7, 8]
new_lst = [i**2 for i in lst] #[1, 4, 9, 16, 25, 36, 49, 64]
lst = [1, 2, 3, 4, 5, 6, 7, 8]
new_lst = [i**2 for i in lst if i>2 and i%2-1] #[16, 36, 64]
#将一个嵌套列表转换成一个一维列表。
lst = [[1, 2, 3], [4, 5, 6], [7, 8, 9]]
new = [i for a in lst for i in a]
print(new) #[1, 2, 3, 4, 5, 6, 7, 8, 9]
2.字典推导式
字典推导式列表推导式思想的延续,语法差不多,只不过产生的是字典而已。
字典推导式格式:
变量名={…}
练习1: 将字典中的key和value 进行对换。 dic = {k:v for k,v in zip(list(“ABC”),list(“123”))} zip() 函数用于将可迭代的对象作为参数,将对象中对应的元素打包成一个个元组,然后返 回由这些元组组成的列表。如果各个迭代器的元素个数不一致,则返回列表长度与短的对
象相同
a={k:v for k,v in zip(list("ABC"),list("123"))}
b={k:v for k,v in zip(list('cba'),list('456'))}
print(b)