
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
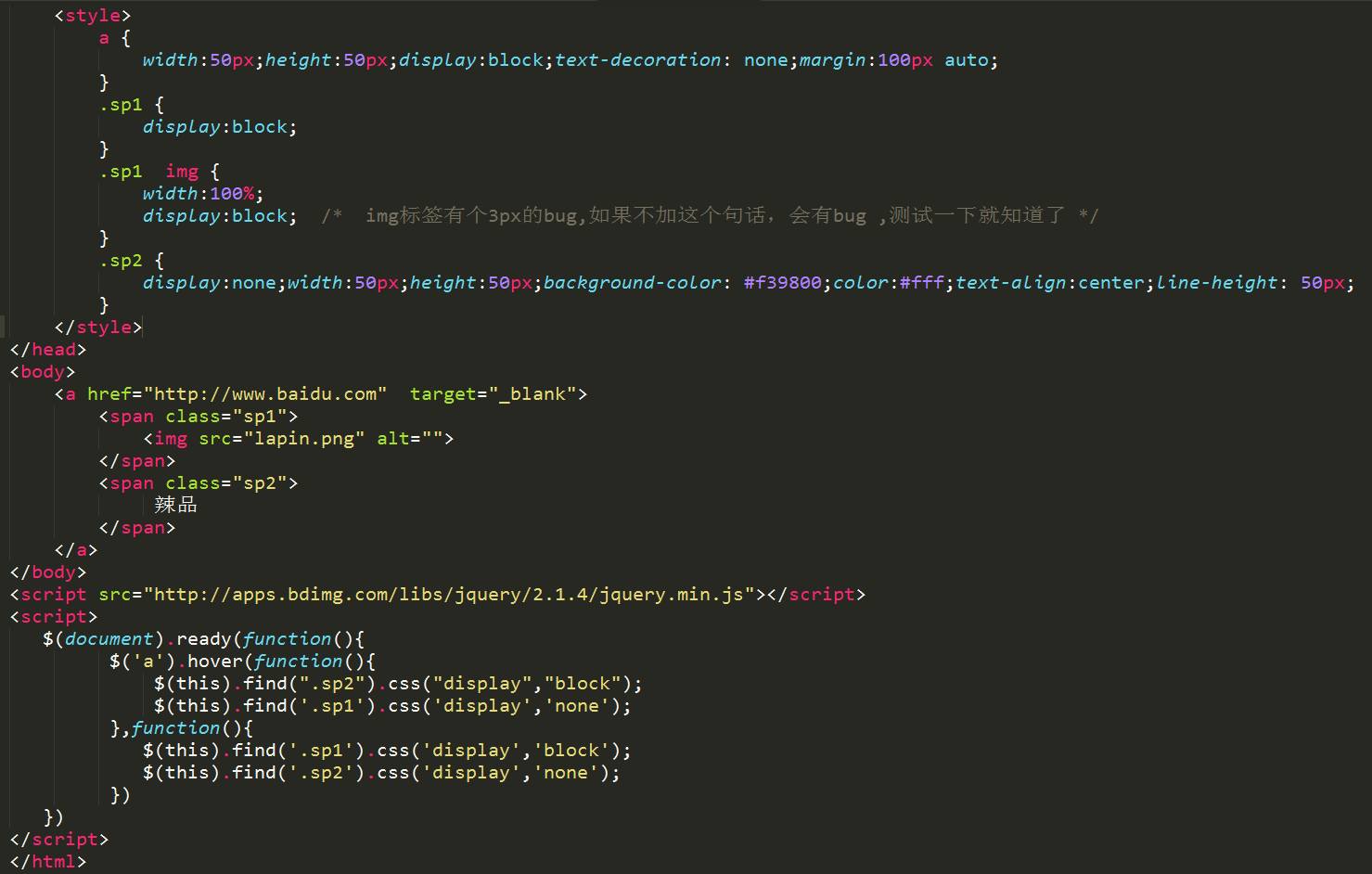
<style>
a {
50px;height:50px;display:block;text-decoration: none;margin:100px auto;
}
.sp1 {
display:block;
}
.sp1 img {
100%;
display:block; /* img标签有个3px的bug,如果不加这个句话,会有bug ,测试一下就知道了 */
}
.sp2 {
display:none;50px;height:50px;background-color: #f39800;color:#fff;text-align:center;line-height: 50px;
}
</style>
</head>
<body>
<a href="http://www.baidu.com" target="_blank">
<span class="sp1">
<img src="lapin.png" alt="">
</span>
<span class="sp2">
辣品
</span>
</a>
</body>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script>
$(document).ready(function(){
$('a').hover(function(){
$(this).find(".sp2").css("display","block");
$(this).find('.sp1').css('display','none');
},function(){
$(this).find('.sp1').css('display','block');
$(this).find('.sp2').css('display','none');
})
})
</script>
</html>