一、关于django的简单应用
在项目下urls(路由)演示:
from views import * urls = [ ('/index', index), ('/time', time), ('/test', test), ('/user', user), ]
关于 views(视图函数)演示:

import datetime from jinja2 import Template import pymysql def index(env): with open('templates/index.html', 'r') as f: data = f.read() return data def time(env): ctime = datetime.datetime.now().strftime('%Y-%m-%d %X') with open('templates/time.html', 'r') as f: data = f.read() data = data.replace('@@time@@', ctime) return data def error(env): return '404' def test(env): with open('templates/test.html', 'r') as f: data = f.read() tem = Template(data) response = tem.render(user={'name': 'lqz', 'age': 18}) return response def user(env): conn = pymysql.connect(host='127.0.0.1', port=3306, user='root', db='lqz', password='admin') cur=conn.cursor(pymysql.cursors.DictCursor) cur.execute('select * from user') dic=cur.fetchall() print(dic) with open('templates/user.html', 'r') as f: data = f.read() tem = Template(data) response = tem.render(user_list=dic) return response
关于templates下的html代码(及前端代码):

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <table border="1"> <thead> <tr> <th>id</th> <th>name</th> <th>password</th> </tr> </thead> <tbody> {% for user in user_list%} <tr> <td>{{user.id}}</td> <td>{{user.name}}</td> <td>{{user.password}}</td> </tr> {% endfor %} </tbody> </table> </body> </html>
二、django中一些配置
简述:在创建django后我们需要先进行一些配置才可以继续下去:
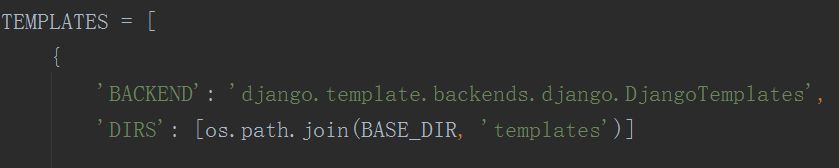
1、在我们创建django项目后需要注意django有没有自动创建templates文件夹,如果没有创建则需在手动创建后在setting中进行配置且可以添加多个

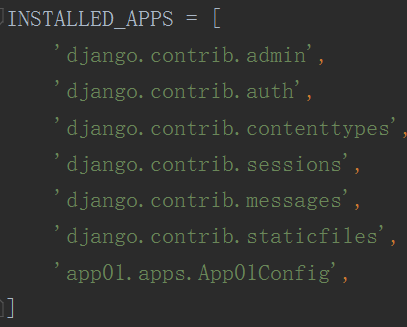
2、在创建app时如果是手动创建的则需在setting中进行配置

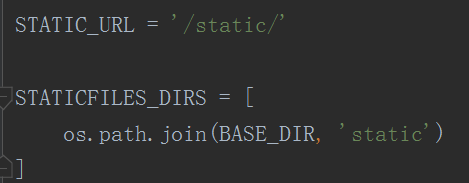
3、当我们需要使用第三方库或者链接服务器获得数据时这需要在项目下创建static文件夹然后再setting中STATIC_URLS下进行配置

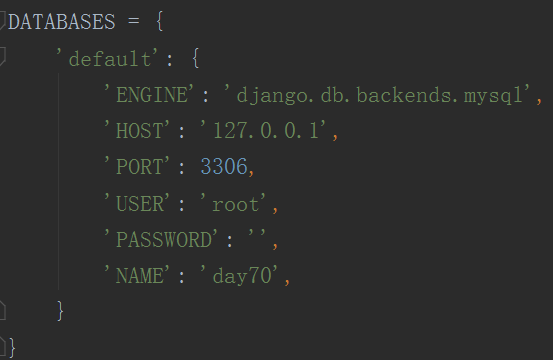
4、在我们使用django创建项目后其会默认为我们创建了一个sqlite3数据库当我们想使用其他数据库的时候可以在app下的__init__.py中
书写import pymysql与朋友mysql.install_as_MYSQLdb()然后再setting中配置

注意:在平时测试时我们需要将在MIDDLEWARE中的中间键(
'django.middleware.csrf.CsrfViewMiddleware',
)暂时注掉是为了能够进行本地post请求。
三、django中实现的完整版登录功能演示
models模块中的代码:

from django.db import models # Create your models here. class User(models.Model): id = models.AutoField(primary_key=True) name = models.CharField(max_length=32) password = models.CharField(max_length=32) adder=models.CharField(max_length=64,default='上海')
views模块中的代码:

def user_list(request): if request.method == 'GET': ret = models.User.objects.all() return render(request, 'user_list.html', {'lian_list': ret}) def del_list(request): if request.method == 'GET': id = request.GET.get('id') models.User.objects.filter(id=id).delete() return redirect('/user_list/') def add_list(request): if request.method == 'GET': return render(request, 'add_list.html') elif request.method == 'POST': name = request.POST.get('name') password = request.POST.get('password') adder = request.POST.get('adder') models.User.objects.create(name=name, password=password, adder=adder) return redirect('/user_list/') def update_list(request): if request.method=='GET': return render(request,'update_list.html') elif request.method=='POST': id = request.GET.get('id') name=request.POST.get('name') password=request.POST.get('password') adder=request.POST.get('adder') models.User.objects.filter(id=id).update(name=name,password=password,adder=adder) retur
urls模块中的代码:

from django.conf.urls import url from django.contrib import admin from app01 import views urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^user_list/', views.user_list), url(r'^del_list/',views.del_list), url(r'^add_list/',views.add_list), url(r'^update_list/', views.update_list), ]
templates下的代码:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>添加</title> </head> <body> <form action="" method="post"> <p>用户名: <input type="text" name="name"></p> <p>密码: <input type="password" name="password"></p> <p>地址: <input type="text" name="adder"></p> <input type="submit" value="提交"> </form> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>添加</title> </head> <body> <form action="" method="post"> <p>用户名: <input type="text" name="name"></p> <p>密码: <input type="password" name="password"></p> <p>地址: <input type="text" name="adder"></p> <input type="submit" value="提交"> </form> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>改变</title> </head> <body> <form action="" method="post"> <p>用户名: <input type="text" name="name"></p> <p>密码: <input type="password" name="password"></p> <p>地址: <input type="text" name="adder"></p> <input type="submit" value="改变"> </form> </body> </html>
四、补充
1、前端的form表单中action与method中两种提交数据的方式(get,post):
action:表示是将数据提交到那个视图函数的路径
get:表示的将数据以&连接将提交的数据拼接到url路径后且一般是不重要的数据或获得页面的一些元素并有数据大小限制
post:将数据提交到后台的方式
2:在视图函数views中可以通过以下方式去获得由前端传过来数据:
1、request.method :表示的是数据由前端提交过来的方式。
2、request.method.(GET或POST):是以get或post方式传过来的数据(相当于字典)
3、request.method.(GET或POST).get("form表单中name=名字"):获得的列表最后一个值
4、request.method.(GET或POST).getlist("form表单中name=名字":获得列表中所有的值
3、新手三件套总结:
render(request,'返回的是templates中html代码表示的路径'):返回的是一个页面
redirect():重定向
HTTPresponset:返回的一个字符串
4、怎么使用pycharm中的pymysql。

import pymysql conn=pymysql.connect( host='127.0.0.1', port=3306, user='root', password='', db='liu', ) cur=conn.cursor(pymysql.cursors.DictCursor) cur.execute('数据库执行语句') cur.fetchone()
五、orm简述
orm:Object Relational Mapping 全称为对象关系映射
如何使用orm:

from django.db import models # Create your models here. class User(models.Model): id = models.AutoField(primary_key=True) name = models.CharField(max_length=32) password = models.CharField(max_length=32) adder=models.CharField(max_length=64,default='上海')
注意:在使用orm前一定要先手动创建一个数据库只有这样才能将orm创建的表User后再终端中使用 python3 manage.py makemigrstions命令
将models中创建的表放到migrantions文件夹中去记录数据库修改的记录最后通过 python3 manage.py migrate将数据同步到数据库中。
orm干与不能干的事情:
1,orm可以创建表和修改记录
2、orm不能自动创建数据库
