数据可视化是一个沟通复杂信息的强大武器。通过可视化信息,我们的大脑能够更好地抓取和保存有效信息,增加信息的印象。但如果数据可视化做的较弱,反而会带来负面效果。错误的表达会损害数据的传播,完全曲解他们。
所以优秀的数据可视化依赖优异的设计,并非仅仅选择正确的图表模板那么简单。全在于以一种更加有助于理解和引导的方式去表达信息,尽可能减轻用户获 取信息 的成本。当然并非所有的图表制作者都精于此道。所以我们看到的图表表达中,各种让人啼笑皆非的错误都有,下面就是这些错误当容易纠正的例子:
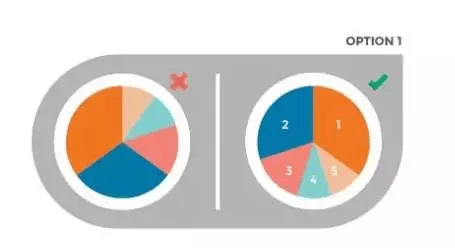
1、饼图顺序不当
饼图是一种非常简单的可视化工具,但他们却常常过于复杂。份额应该直观排序,而且不要超过5个细分。有两种排序方法都可以让你的读者迅速抓取最多的重要信息
方法一:将份额最大的那部分放在12点方向,逆时针放置第二大份额的部分,以此类推。

方法二: 最大部分放在12点,然后顺时针放置

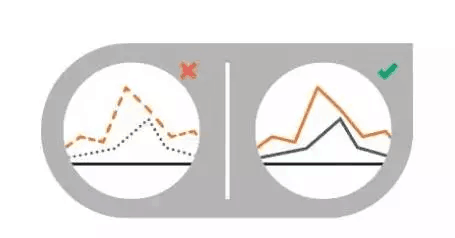
2、在线状图中使用虚线
虚线会让人分心,而是用实线搭配合适的颜色更容易彼此区分

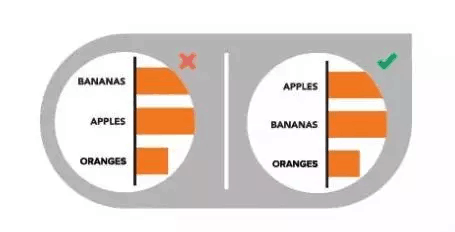
3、数据摆放不直观
你的内容应该符合逻辑并于直观的方式引导读者阅读数据。对类目进行按字母,次数或数值大小进行排序

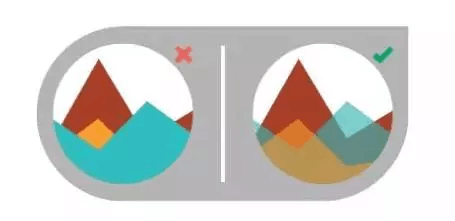
4、数据模糊化
确保数据不会因为设计而丢失或被覆盖。例如在面积图中使用透明效果来确保用户可以看到全部数据。

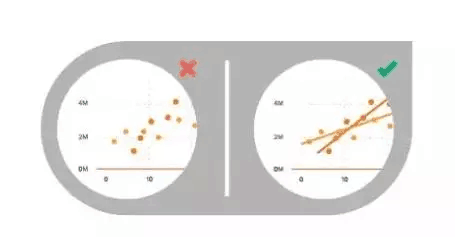
5、耗费读者更多的精力
要通过辅助的图形元素来使数据更易于理解,比如在散点图中增加趋势线。

6、错误呈现数据
确保任何呈现都是准确的,比如,气泡图的大小应该跟数值一样,不要随便标注。

7、在热图中使用不同颜色
一些颜色比其他颜色突出,赋予了数据不必要的重元素。反而你应该使用单一颜色,然后通过颜色的深浅来表达。

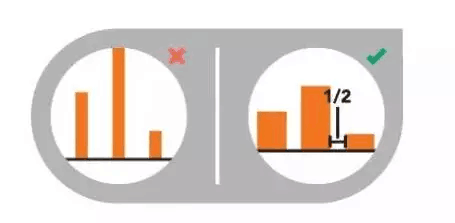
8、柱状过宽或过窄
柱子与柱子之间的间隔最好调整为宽的1/2。

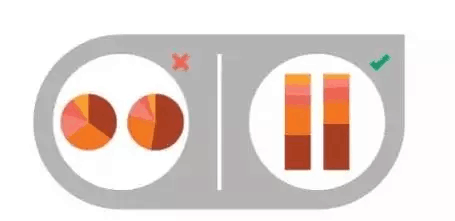
9、数据对比困难
对比是呈现差异的有效方式,但如果你的读者不易对比时,效果就大打折扣了。确保数据的呈现方式一致,可以让你的读者对比。

10、使用三维图
尽管这些图看来让人振奋,但3D图也容易分散预期和扰乱数据,坚持2D是王道。
本文转载自公众号:数据分析http://mp.weixin.qq.com/s?__biz=MjM5MDI5MjAyMA==&mid=2651382090&idx=1&sn=c86f253afb9a2244d6ab36e50b12122c&scene=23&srcid=07173gfQVOfhDc0MaFdSrMjB#rd