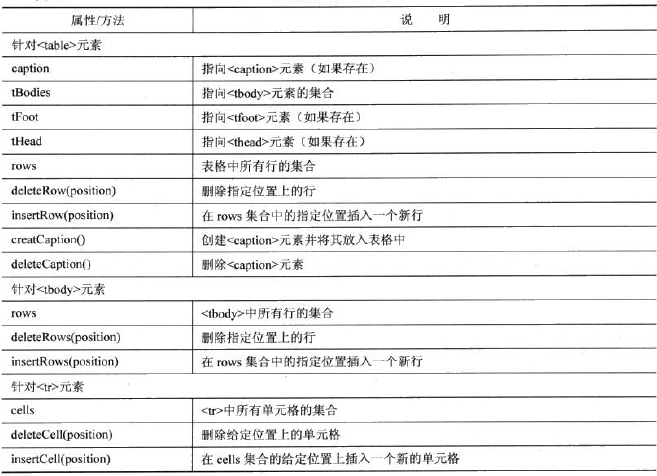
表格的css控制就先不说了,首先分享下表格常用的DOM

表格添加操作的方法常用的为insertRow()和insertCell()方法。
row是从零开始计算起的,例如:
var oTr = document.getElementById("member").insertRow(2)
是指将新行添加到第二行。
var aText = new Array();
aText[0] = document.createTextNode("fresheggs");
aText[1] = document.createTextNode("W610");
aText[2] = document.createTextNode("Nov 5th");
aText[3] = document.createTextNode("Scorpio");
aText[4] = document.createTextNode("1038818");
for(var i=0;i<aText.length;i++){
var oTd = oTr.insertCell(i);
oTd.appendChild(aText[i]);
}
变量oTr即为表格插入新行,再利用insertCell为这行插入新的数据,利用createTextNode创建新的文本节点,在appendChild给oTd,oTd即为新的单元格。
1.插入一行(动态添加表格)
<script type="text/javascript"> window.onload=function(){ var oTr = document.getElementById("member").insertRow(2); //插入一行 var aText = new Array(); aText[0] = document.createTextNode("fresheggs"); aText[1] = document.createTextNode("W610"); aText[2] = document.createTextNode("Nov 5th"); aText[3] = document.createTextNode("Scorpio"); aText[4] = document.createTextNode("1038818"); for(var i=0;i<aText.length;i++){ var oTd = oTr.insertCell(i); oTd.appendChild(aText[i]); } } </script> <table class="datalist" summary="list of members in EE Studay" id="member"> <caption>Member List</caption> <tr> <th scope="col">Name</th> <th scope="col">Class</th> <th scope="col">Birthday</th> <th scope="col">Constellation</th> <th scope="col">Mobile</th> </tr> <tr> <td>isaac</td> <td>W13</td> <td>Jun 24th</td> <td>Cancer</td> <td>1118159</td> </tr> <tr> <td>girlwing</td> <td>W210</td> <td>Sep 16th</td> <td>Virgo</td> <td>1307994</td> </tr> <tr> <td>tastestory</td> <td>W15</td> <td>Nov 29th</td> <td>Sagittarius</td> <td>1095245</td> </tr> </table>
2.修改表格的内容
当表格建立后,可以直接使用HtmlDom对表格进行操作,相比document.getElementById(),document.getElementsByTagName()操作更为方便。
oTable.rows[i].cell[j]
以上通过rows、cells两个属性轻松访问到表格特定的内容第i行和第j列(都是从0开始计数),获得单元格对象后就可以使用innerHTML属性修改翔宇的内容了。
例如修改4行5列的内容为good
则可以使用以下代码
var oTable = document.getElementById("table1");
oTable.rows[4].cells[5].innerHTML = "good";
3.删除表格内容
表格既然有添加、修改、就有删除功能。
表格中删除行使用deleteRow(i)方法,其中i为行号。
表格中删除列使用tr的deleteCell(j)方法。
如下代码表示删除表格的第二行及原来表格第三行的第二列
var oTable = document.getElementById("table1");
oTable.deleteRow[2];
oTable.rows[2].deleteCell[3];
如下代码表示删除表格的第二行及原来表格第三行的第二列 考虑到动态删除又不影响整体html框架,又或者表格内容很多的情况下,可以采用动态删除添加的办法
<script language="javascript"> function myDelete() { var oTable = document.getElementById("table1"); //删除该行 this.parentNode.parentNode.parentNode.removeChild(this.parentNode.parentNode); } window.onload = function() { var oTable = document.getElementById("table1"); var oTdd; //动态添加delete链接 for (var i = 1; i < oTable.rows.length; i++) { oTdd = oTable.rows[i].insertCell(5); oTdd.innerHTML = "<a href='#'>delete</a>"; oTdd.firstChild.onclick = myDelete; //添加删除事件 } } </script> <table class="datalist" id="table1"> <caption>Member List</caption> <tr> <th scope="col">Name</th> <th scope="col">Class</th> <th scope="col">Birthday</th> <th scope="col">Constellation</th> <th scope="col">Mobile</th> </tr> <tr> <td>isaac</td> <td>W13</td> <td>Jun 24th</td> <td>Cancer</td> <td>1118159</td> </tr> <tr> <td>girlwing</td> <td>W210</td> <td>Sep 16th</td> <td>Virgo</td> <td>1307994</td> </tr> <tr> <td>tastestory</td> <td>W15</td> <td>Nov 29th</td> <td>Sagittarius</td> <td>1095245</td> </tr> </table>
删除列
function deleteColumn(oTable, iNum) { //自定义删除列函数,即每行删除相应单元格 for (var i = 0; i < oTable.rows.length; i++) oTable.rows[i].deleteCell(iNum); } window.onload = function() { var oTable = document.getElementById("table1"); deleteColumn(oTable, 2); }
对于删除表格列而言,DOM中没有直接可调用的方法,需要自己来写deleteColumn()方法,该方法接受两个参数,一个参数是表格对象,另外一个参数则是希望删除的列号。编写方法很简单,利用deleteCell()方法,每一行都执行相应的删除单元格的方法。