文本处理
显示文本是网页开发的最基本需求,另外,国际化的程序当今也是相当必要的。这些问题,thymeleaf都可以轻松解决。
th:text标签属性
这个属性的基本作用就是显示文本,它的值可以既可以从thymeleaf上下文获取,也可以从外部文件获取,甚至还可以使用自定义的方式获取,例如从数据库获取。
不过,这些功能需要配合其他表达式工具使用。那就是${}和#{}操作符。
要注意的是,th:text中必须是合法的表达式,如果要th:text显示纯文本,则这些文本需要使用单引号括起来。不过,下列情况下可以不用写单引号:
文本中只包含字母(A~Z和a~z),数字(0~9),中括号([]),点符号(.),连字符(-),和下横线(_),但是不允许空格,逗号等。
${variable}和#{message}
这两个操作符是thymeleaf提供的其中两个表达式操作符,还有处理其他内容的操作符例如:链接@{link}、碎片~{fragment}等。
${variable}表达式
在前面的文章中已经使用过${}操作符,它的作用是从thymeleaf上下文获取指定变量的值。例如:
<h3 th:text="${welcome}">这是欢迎问候</h3>
如果当前上下文存在一个welcome变量的话,就显示这个值,否则显示默认的内容:这是欢迎问候。
${}的预定义变量
thymeleaf提供了一些预定义变量param、session和application,使用${}可以方便地获取这些变量的值:
- 获取当前名称为x的请求参数:${param.x}
- 获取当前session中名称为x的属性:${session.x}
- 获取当前ServletContext中名称为x的属性:${application.x}
可见,如果变量是一个对象的话,${}还可以通过点语法获取对象的属性值。如果要获取的属性是一个私有字段,则它必须提供一个get方法,否则属性值获取失败。
#{message}表达式
#{}表达式的作用是从外部文件获取值,通常是key/value形式的property文件。它的强大在于通过简单的操作,就可以处理应用程序国际化的问题。还记得TemplateEngine的process方法吗?
WebContext context = new WebContext(request, response, getServletContext(), request.getLocale()); templateEngine.process("home", context, response.getWriter());
该方法接受一个WebContext类型参数,该对象的构造函数中第四个参数用于获取用户所在的语言区域。通过这个参数就可以判断程序应该使用什么语言显示给用户。当然,第四个参数不是必须的,如果不使用第四个参数,那么默认使用f服务器系统的语言区域,即Locale.getDefault()的值。
#{}的默认实现是:StandardMessageResolver,它是IMessageResolver接口的一个实现。
properties文件的匹配顺序
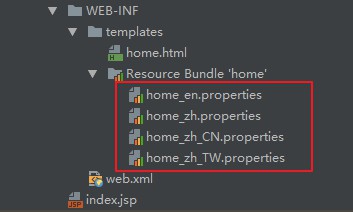
/WEB-INF/templates/目录下有如下文件,properties文件和home模板处于同级目录:

假如我们访问的是home页面,当前区域是zh_CN,那么home_zh_CN文件被优先读取,如果没有home_zh_CN.properties文件,那么就读取home_zh.properties。如果目录中只有home.properties,那么就使用它作为数据源。
也就是说,匹配顺序如下:
- home_zh_CN.properties
- home_zh.properties
- home.properties
使用#{}表达式操作符
它的使用和${}一样简单:
<h3 th:text="#{home.welcome}">这是欢迎问候</h3>
home_zh_CN.properties文件内容:
home.welcome=欢迎访问我们的网站
为properties文件添加变量
很多时候,我们希望properties文件中的内容可以根据需求而变化,而不是一成不变的;thymeleaf可以为properties中的字符串添加变量占位符,在运行时替换占位符的值。
home_en.properties:
home.welcome=welcome {0}
{0}就是一个变量占位符,该占位符会在运行时被真正的变量值替换掉
home.html:
<span th:text="#{home.welcome (${user})}">这是欢迎问候</span>
${user}需要使用()括号括起来,否则会解析错误;多个变量可以使用逗号分隔:
<span th:text="#{home.welcome (${user},${time})}">这是欢迎问候</span>
注意变量一定要放到括号里面。
home.welcome=welcome {0} {1}
th:utext属性
和th:text作用一样,th:utext也是用来显示文本的,唯一不同的是,th:utext可以显示未经过转义的文本,而th:text显示的所有文本都已经被转义。
例如home.properties文件中有一个如下的键值对:
home.welcome=<strong>welcome</strong> to our website
如果想welcome在浏览器中显示为粗体,就必须使用th:utext;不能使用th:text原因是它会转义特殊字符串,造成的结果是文本值原样输出。
字符串相加
thymeleaf支持文本的相加,和常见的编程语言一样,使用加号(+)运算符可以对两个字符串进行加操作,这些字符串可以来自properties文件,也可以是上下文中的变量。
例如:
<span th:text="'welcome: ' + ${user.firstName}">welcome</span>
注意静态文本welcome: 需要使用单引号括起来,否则模板会解析失败。
还有更简单的操作,使用两个(|)竖杠把需要连接的文本包起来
<span th:text="|welcome: ${user.firstName}|">welcome</span>
竖杠里面的文本不需要使用单引号,更加简介。不过,竖杠里面只能包含${},*{}和#{}操作符。其他一切的动态语法都不允许出现在竖杠里面。